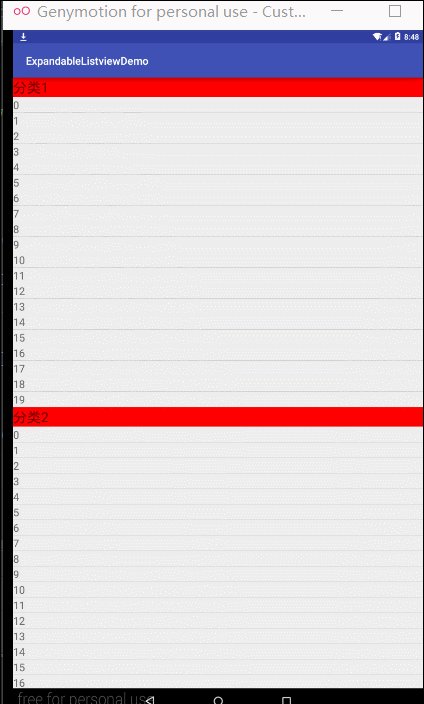
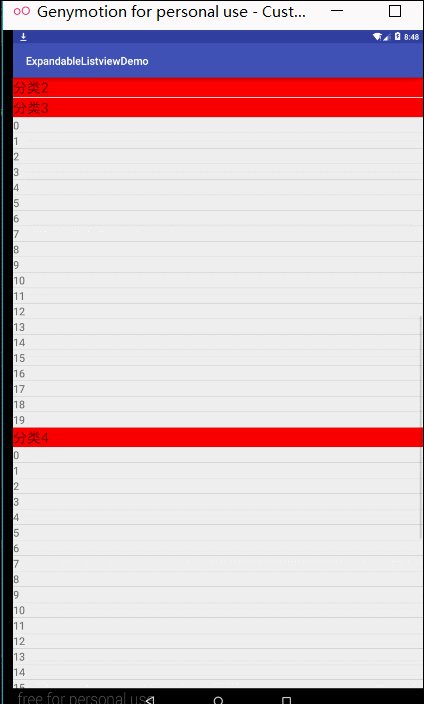
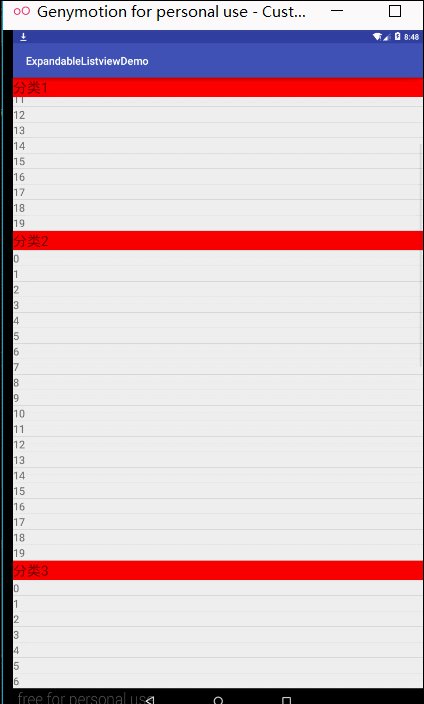
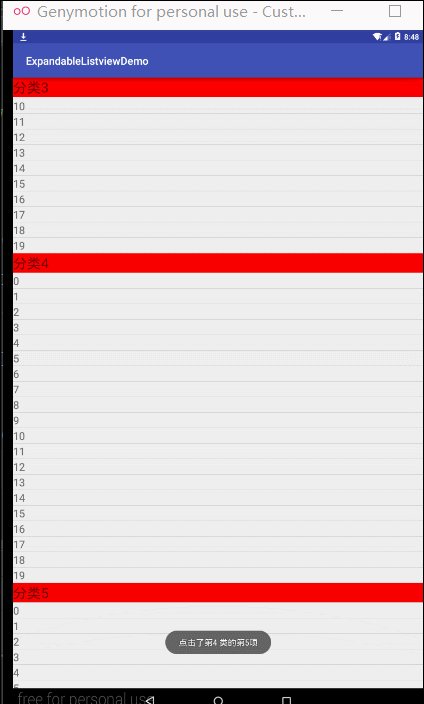
效果图:

这种效果的实现这里是采用自定义ExpandableListView,给它设置一个指示布局,在滑动过程中监听当前是否应该悬浮显示分类来实现的。今天抽时间,整理了下代码,记录一下使用过程,以便有类似的需求的时候可以快速搞定。
话不多说,我们直接看代码和使用方法。
一 项目结构

上边儿三个类分别是我们的自定义ExpandableListView,主界面,以及ExpandableListView使用的Adapter。下边儿几个xml文件分别是主界面布局,指示器布局,ExpandableListView子项布局,ExpandableListView组布局。
二 实现代码
1.在xml中声明自定义ExpandableListView
<test.com.expandablelistviewdemo.CustomExpandListview //这里不唯一,看你具体把CustomExpandListview放在哪里 android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="match_parent"></test.com.expandablelistviewdemo.CustomExpandListview>
2.声明数据源相关(这里为了演示,数据全是String类型,看具体需求可改变)
private String[] parentSource = {"分类1", "分类2", "分类3", "分类4", "分类5"}; private ArrayList<String> parent = new ArrayList<>(); private Map<String, ArrayList<String>> datas = new HashMap<>();
3.初始化演示数据
//种类 for (int i = 0; i < parentSource.length; i++) { parent.add(parentSource[i]); } //给每个种类添加模拟数据 for (int i = 0; i < parent.size(); i++) { String str = parent.get(i); ArrayList<String> temp = new ArrayList<>(); for (int j = 0; j < 20; j++) { temp.add("" + j); } datas.put(str, temp); }
4.初始化Adapter以及使用
myAdapter = new MyAdapter(this, parent, datas, listview); listview.setAdapter(myAdapter);
在初始化adapter的时候,可以看到我们在构造方法中传入了上下文对象,种类,数据,以及我们的CustomExpandListview对象,所以在CustomExpandListview 中我们要添加相应的构造方法。
5.设置悬浮提示布局
listview.setHeaderView(getLayoutInflater().inflate(R.layout.indictor_layout, listview, false));
6.其他
默认全部展开
for (int i = 0; i < parent.size(); i++) { listview.expandGroup(i); }
item点击事件
listview.setOnChildClickListener(new ExpandableListView.OnChildClickListener() { @Override public boolean onChildClick(ExpandableListView expandableListView, View view, int i, int i1, long l) { Toast.makeText(MainActivity.this, "点击了第" + (i + 1) + " 类的第" + i1 + "项", Toast.LENGTH_SHORT).show(); return true; } } );
三 总结
从上边儿的步骤可以看出,使用CustomExpandListview实现图中的效果是非常容易的,以上就是这篇文章的全部内容,希望对大家的学习或工作带来一定的帮助,如果有疑问可以留言交流。


