一、为什么Android要进行分辨率与屏幕适配
最大的原因是碎片化,因为Android的开源措施和各个厂商的自己细微修改,结果就变成了这个样

需要适配的屏幕尺寸就有这么多:

这怎么可能嘛T_T。
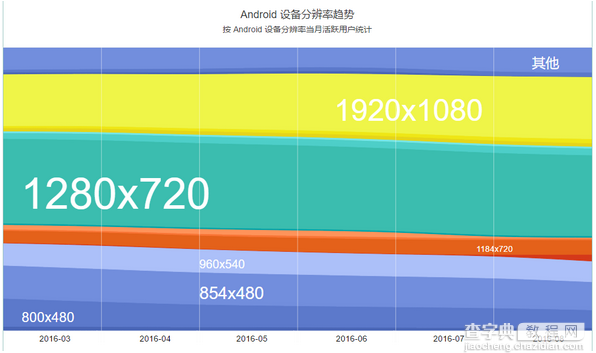
所以我们就只照顾大部分人,根据友盟的统计数据如下:

所以只需要适配:
800x480、854x480、960x540、1184x720、1280x720、1920x1080这六种分辨率。
二、基本知识
屏幕尺寸
英寸,1英寸=2.54厘米。比如常见的屏幕尺寸有2.4、2.8、3.5、3.7、4.2、5.0、5.5、6.0等
屏幕分辨率(px)
屏幕分辨率是指在横纵向上的像素点数,单位是px,1px=1个像素点。一般以纵向像素x横向像素,如1960x1080。
屏幕像素密度(dpi)
屏幕像素密度是指每英寸上的像素点数,单位是dpi,即“dot per inch”的缩写。屏幕像素密度与屏幕尺寸和屏幕分辨率有关,在单一变化条件下,屏幕尺寸越小、分辨率越高,像素密度越大,反之越小。PPI = √(长度像素数² + 宽度像素数²) / 屏幕对角线英寸数
密度无关像素(dip/dp)
密度无关像素(Density Independent Pixels)是由屏幕像素密度和屏幕分辨率决定,以160dpi作为基准,1dp(1dip)=1px,320dpi时,1dp=2px。
字体大小(sp)
Sp是专门为字体准备的单位,其求解方式与密度无关像素(dp)相同。
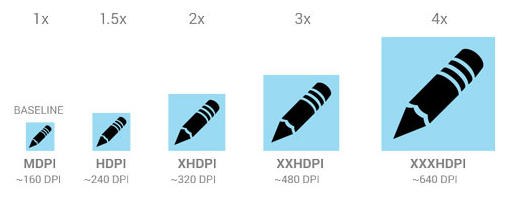
mdpi、hdpi、xdpi、xxdpi、xxxdpi
根据google官方规定,其代表的像素密度如下:

一般图片大小要求如下:

三、适配规则
3.1支持各种屏幕尺寸
使用wrap_content和match_parent
尽量在android_width和android_height上使用wrap_content、match_parent,因为这两个属性是随着容器的大小而进行改变的,所以适应性会很强。
使用相对布局,禁用绝对布局
使用RelativeLayout,保持元素的相对位置,禁止使用绝对布局,因为绝对布局会出现很多问题。
使用限定符
使用尺寸限定符
res/layout/main.xml,单面板(默认)布局。
res/layout-large/main.xml,双面板布局。
请注意第二种布局名称目录中的 large 限定符。系统会在属于较大屏幕(例如 7 英寸或更大的平板电脑)的设备上选择此布局。系统会在较小的屏幕上选择其他布局(无限定符)。
使用最小宽度限定符
res/layout/main.xml,单面板(默认)布局。
res/layout-sw600dp/main.xml,双面板布局。
也就是说,对于最小宽度大于等于 600 dp 的设备,系统会选择 layout-sw600dp/main.xml(双面板)布局,否则系统就会选择 layout/main.xml(单面板)布局。
Android 版本低于 3.2 的设备不支持此技术。
使用屏幕方向限定符
res/layout-land/main.xml 横屏
res/layout-port/main.xml 竖屏
布局别名
最小宽度限定符仅适用于 Android 3.2 及更高版本。因此,如果我们仍需使用与较低版本兼容的概括尺寸范围(小、正常、大和特大)。例如,如果要将用户界面设计成在手机上显示单面板,但在 7 英寸平板电脑、电视和其他较大的设备上显示多面板,那么我们就需要提供以下文件:
res/layout/main.xml: 单面板布局
res/layout-large: 多面板布局
res/layout-sw600dp: 多面板布局
后两个是重复的,只用使用values设置同样的引用即可。
res/layout/main.xml,单面板布局
res/layout/main_twopanes.xml,双面板布局
然后添加这两个文件:
res/values-large/layout.xml:
<resources> <item name="main" type="layout">@layout/main_twopanes</item> </resources>
res/values-sw600dp/layout.xml:
<resources> <item name="main" type="layout">@layout/main_twopanes</item> </resources>
后两个文件的内容相同,但它们并未实际定义布局。它们只是将 main 设置成了 main_twopanes 的别名。由于这些文件包含 large 和 sw600dp 选择器,因此无论 Android 版本如何,系统都会将这些文件应用到平板电脑和电视上(版本低于 3.2 的平板电脑和电视会匹配 large,版本高于 3.2 的平板电脑和电视则会匹配 sw600dp)。
3.2 支持各种屏幕密度
使用非密度制约像素
例如dp和sp,不要使用px。
提供备用位图
要生成这些图片,我们应先提取矢量格式的原始资源,然后根据以下尺寸范围针对各密度生成相应的图片。
xhdpi:2.0
hdpi:1.5
mdpi:1.0(最低要求)
ldpi:0.75
也就是说,如果我们为 xhdpi 设备生成了 200x200 px尺寸的图片,就应该使用同一资源为 hdpi、mdpi 和 ldpi 设备分别生成 150x150、100x100 和 75x75 尺寸的图片。
然后,将生成的图片文件放在 res/ 下的相应子目录中(mdpi、hdpi、xhdpi、xxhdpi),系统就会根据运行您应用的设备的屏幕密度自动选择合适的图片。
这样一来,只要我们引用 @drawable/id,系统都能根据相应屏幕的 dpi 选取合适的位图。
3.3实践
关于高清设计图尺寸
Google官方给出的高清设计图尺寸有两种方案,一种是以mdpi设计,然后对应放大得到更高分辨率的图片,另外一种则是以高分辨率作为设计大小,然后按照倍数对应缩小到小分辨率的图片。
根据经验,我更推荐第二种方法,因为小分辨率在生成高分辨率图片的时候,会出现像素丢失。
而分辨率可以以1280x720或者是1960x1080作为主要分辨率进行设计。
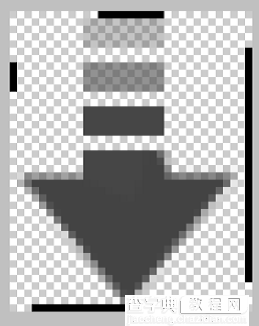
使用点9图, 点9图是andriod平台的应用开发里的一种特殊的图片格式,文件扩展名为:.9.png。

左边和上边的黑线表示拉伸区域,
右边和下边的黑线表示前景内容显示区域。
使用第三方库进行百分比布局。
四、总结
对于移动端的屏幕适配,推荐借鉴web端经验,使用百分比布局,这样可以免去很多麻烦。好了,关于Android的分辨率与屏幕适配我们就介绍到这了,如果有疑问大家可以留言交流。希望这篇文章对大家能有所帮助。


