原图

最终效果

1、打开原图素材,按Ctrl + J 把背景图层复制一层,混合模式改为“正片叠底”,不透明度改为:20%,效果如下图。这一步降低图片的亮度。

<图1>
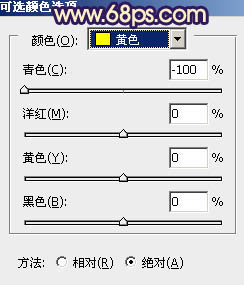
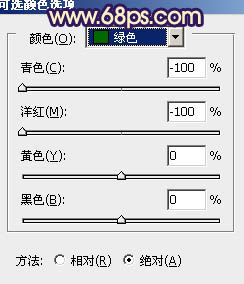
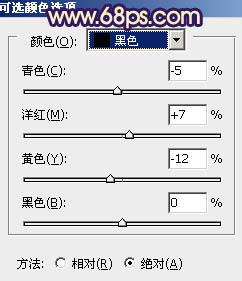
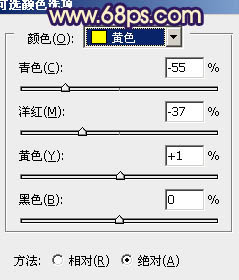
2、创建可选颜色调整图层,对黄、绿、黑进行调整,参数设置如图2 - 4,效果如图5。这一步把背景绿色转为橙黄色,并增加暗部蓝紫色。

<图2>

<图3>

<图4>

<图5>
3、按Ctrl + J 把当前可选颜色调整图层复制一层,加强图片的暖色,效果如图6,如果觉得暖色还不够可以再复制一层,适当降低图层不透明度,如图7。

<图6>

<图7>
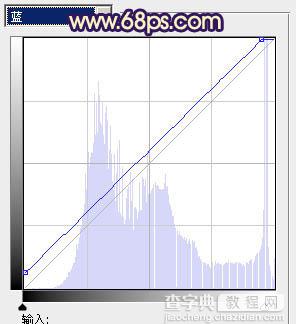
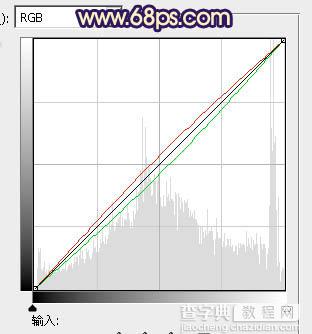
4、创建曲线调整图层,对红、绿、蓝进行调整,参数设置如图8 - 10,效果如图11。这一步增加图片的红色和蓝色。

<图8>

<图9>

<图10>

<图11>
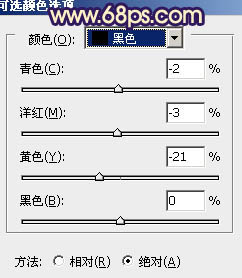
5、创建可选颜色调整图层,对黄,黑进行调整,参数设置如图12,13,效果如图14。这一步增加图片的黄色。

<图12>

<图13>

<图14>
6、创按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:60%,效果如下图。

<图15>
7、创建曲线调整图层,对红,绿进行调整,参数设置如图16,确定后把图层不透明度改为:20%,效果如图17。

<图16>

<图17>
8、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化60个像素后填充橙黄色:#FBB95A,把混合模式改为“滤色”,效果如下图。这一步增加图片的高光。

<图18>
9、新建一个图层,同上的方法再给其他部分增加一些高光,效果如下图。

<图19>
10、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,按Ctrl + Shift + U 去色,混合模式改为“正片叠底”,按住Alt键添加图层蒙版,用白色画笔把底部擦出来,再适当降低图层不透明度,效果如下图。

<图20>
11、新建一个图层,盖印图层,简单给人物磨一下皮,再适当柔化处理,大致效果如下图。

<图21>
最后调整一下整体颜色,完成最终效果。



