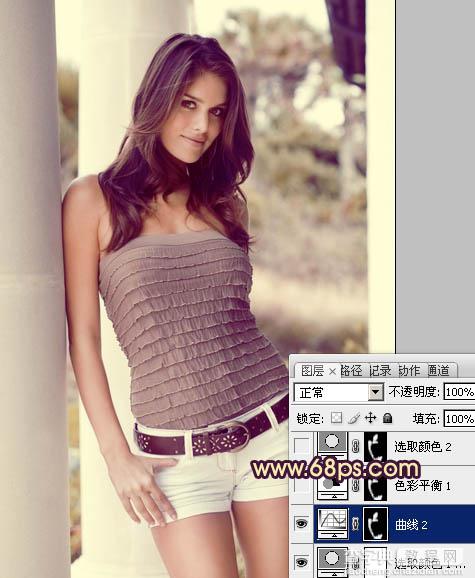
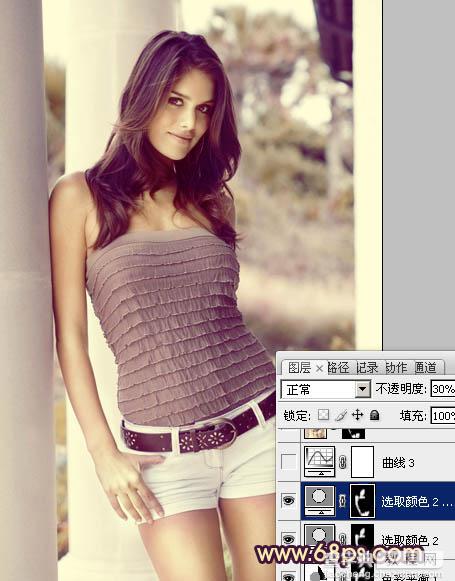
原图

最终效果

1、打开原图素材,创建曲线调整图层,对绿,蓝进行调整,参数设置如图1,2,确定后用黑色画笔把人物脸部及肤色部分擦出来,效果如图3。这一步增加图片的淡黄色。

<图1>

<图2>

<图3>
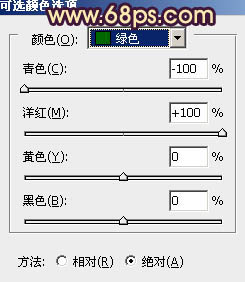
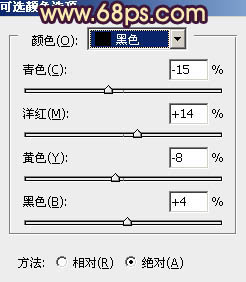
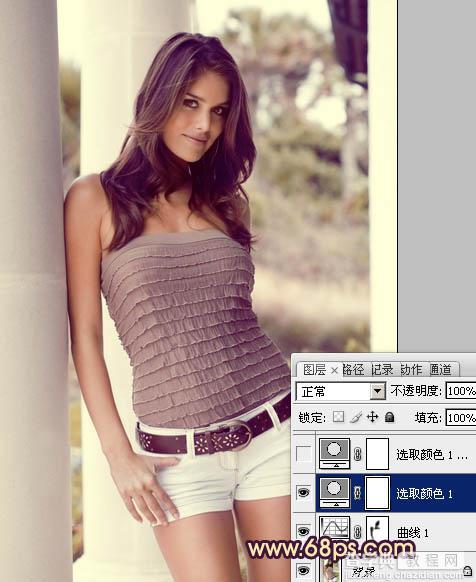
2、创建可选颜色调整图层,对黄、绿、白、黑进行调整,参数设置如图4 - 7,效果如图8。这一步把背景绿色转为黄褐色。

<图4>

<图5>

<图6>

<图7>

<图8>
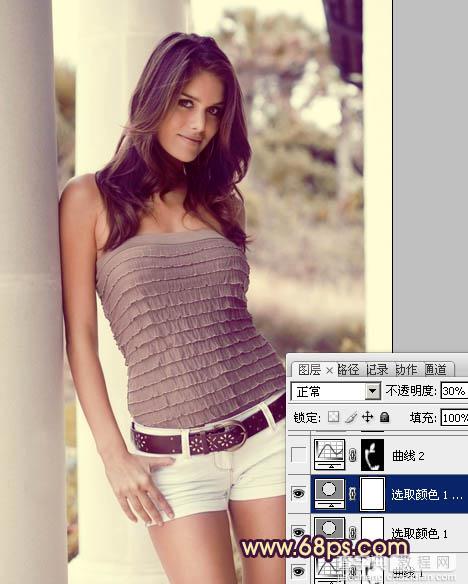
3、按Ctrl + J 把当前可选颜色调整图层复制一层,加强背景颜色,不透明度改为:30%,效果如下图。

<图9>
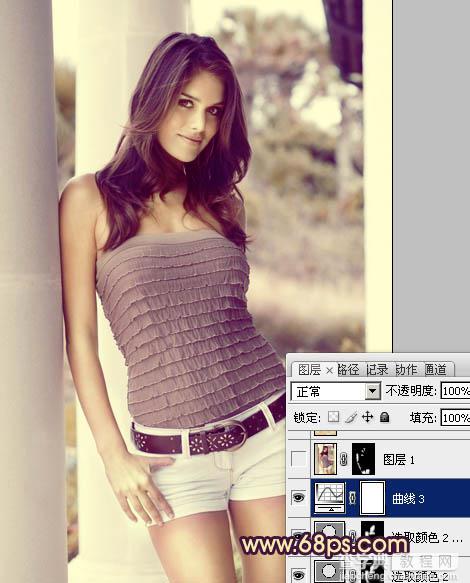
4、创建曲线调整图层,适当把全图调亮一点,参数设置如图10,确定后把蒙版填充黑色,用白色画笔把人物脸部及肤色部分擦出来,效果如图11。这一步把人物肤色调亮。

<图10>

<图11>
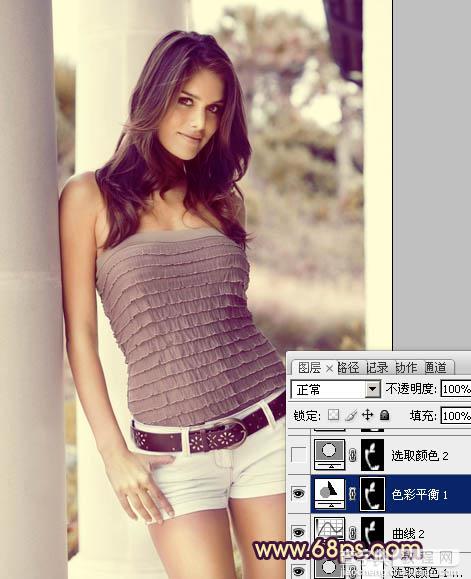
5、调出当前图层蒙版选区,创建色彩平衡调整图层,对高光进行调整,参数设置如图12,效果如图13。这一步增加肤色高光颜色。

<图12>

<图13>
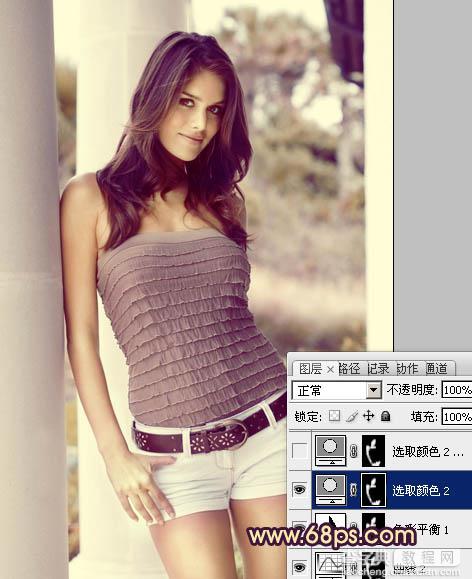
6、调出当前图层蒙版选区,创建可选颜色调整图层,对黄,白进行调整,参数设置如图14,15,效果如图16。

<图14>

<图15>

<图16>
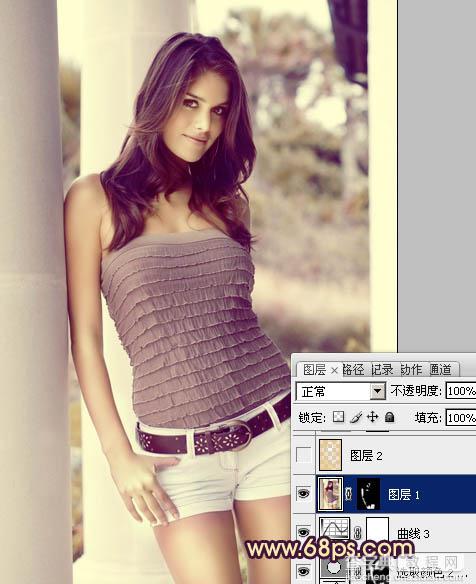
7、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:30%,效果如下图。这两步微调人物肤色。

<图17>
8、创建曲线调整图层,对蓝色进行调整,参数设置如图18,效果如图19。这一步增加图片的黄色及蓝色。

<图18>

<图19>
9、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。简单的给人物磨一下皮,大致效果如下图。

<图20>
10、按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充淡黄色:#E5C588,不透明度改为:20%,效果如下图。

<图21>
11、创建亮度/对比度调整图层,适当加大对比度,参数设置如图22,确定后把蒙版填充黑色,用白色画笔把人物脸部擦出来,效果如图23。

<图22>

<图23>
12、用钢笔勾出人物嘴唇路径,转为选区后创建色彩平衡调整图层,稍微调红一点,效果如下图。

<图24>
13、新建一个图层,盖印图层。简单给图片增加一些暗角,方法任选,大致效果如下图。

<图25>
最后微调一下整体颜色,完成最终效果。



