这种效果的关键点再于创建选区,什么地方应该让其显示,什么地方应该让其隐藏。那么下面让我们开始吧。
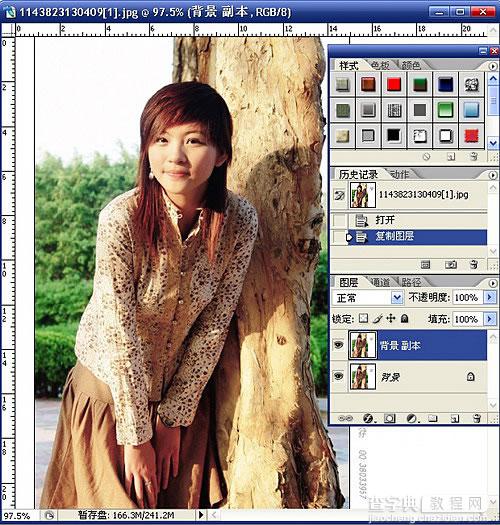
第一步,打开图象并复制一层,名为背景副本。

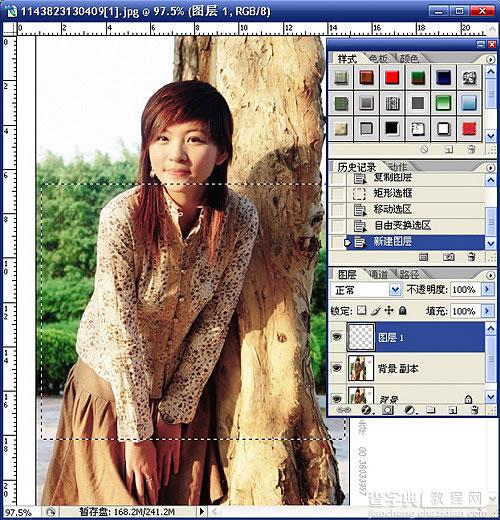
第二步,建新一个图层,名为图层1,并用矩形工具在图象上拉出一个合适的矩形选框。

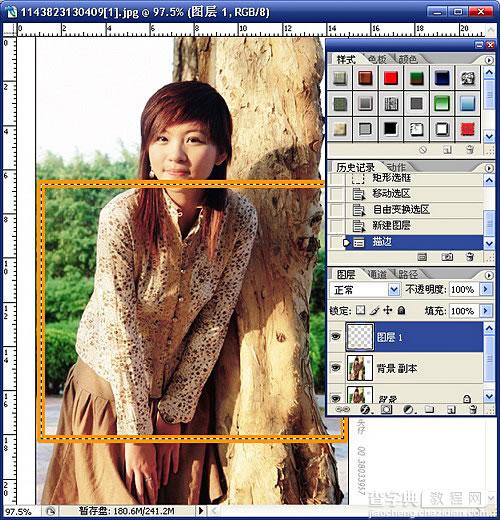
第三步,选择图层一,并用适当的像素进行描边。

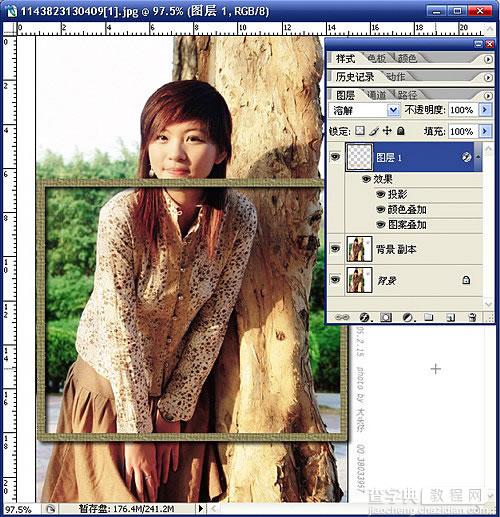
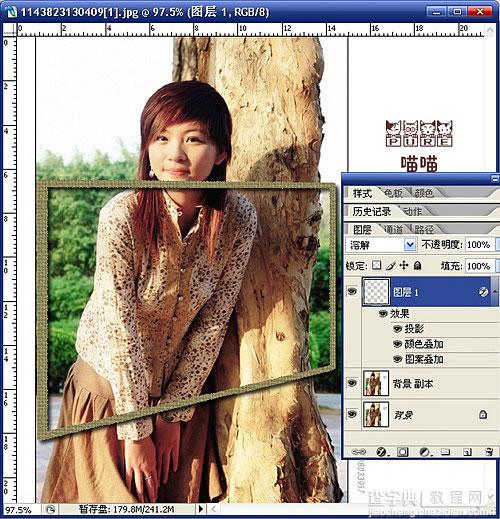
第四步,对图层1添加图层样式,得到自己满意的画框效果。可以自行编辑添加图层样式,调整具体参数以达到自己的要求。当然也可以直接使用样式调板中现成的样式。还可以先调用样式调板中的样式,然后再对其中的一些效果的参数进行调整。这是我无意中发现制作画框的一个快速有效的方法哦,呵……

第五步,对做出来的画框进行自由变换(CTRL+T),使之产生透视效果如图。大家在操作过程中,应该注意图层的层次关系,以及图层的选择问题,因为这很重要!请注意我的图层调板。图层的层次关系以及选择,是一个始终都应该关注的东西

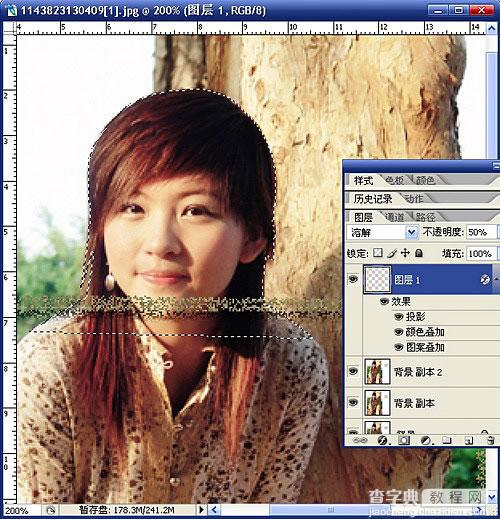
第六步,再将背景复制一层,名为背景副本2,降低图层1不透明度(方便透过透明的画框做选区)并放大图像,做出头部选区如图。然后选择背景副本2,添加蒙版。
这个添加蒙版的意义就在于,把头部选区之外的部分隐藏。

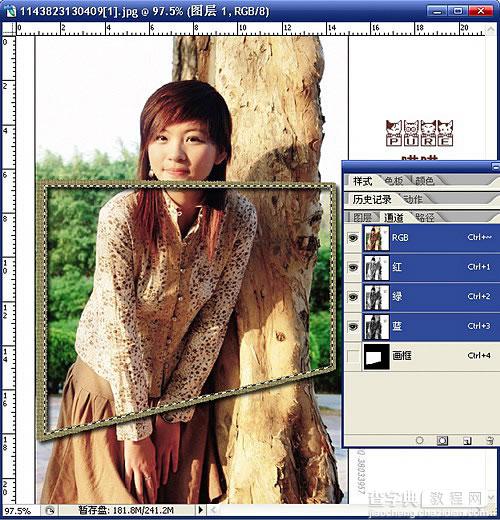
第七步,在画框的内框边缘做出选区并存储选区如图。做选区可以用多边型套索工具,也可以用钢笔工具。(其实在这里存与不存选区都无所谓,这个选区主要是用在背景副本上的,使选区之外的部分隐藏。在这里做出选区后,也可以选择背景副本,然后直接添加蒙版)

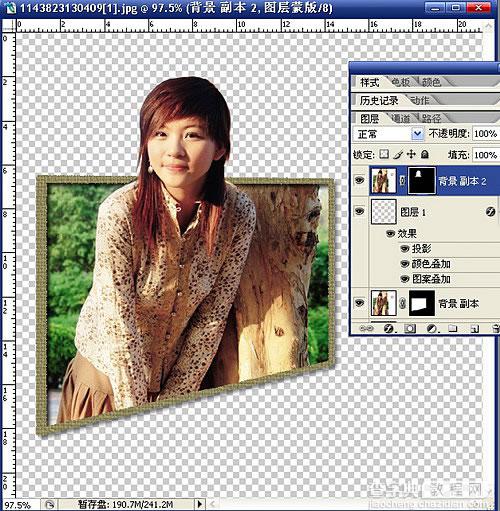
第八步,选择背景副本,载入刚才存储的选区,添加蒙版。至此,探出画框的效果已经完成。注意图层的层次关系,把背景副本2置顶,图层1在它下面,背景副本在图层1下面,其它图层隐藏,如图:

第九步,再建新一白色填充的图层2当做背景,这样效果大家可以看得清楚些,呵……在这里,这个建新的图层,大家可以自己动手画上墙壁,也可以从其它的素材里拖入一副合适的背景把这副奇怪的画给挂上去。

另外从另处找来一张素材,可以拿来练习。




