最终效果

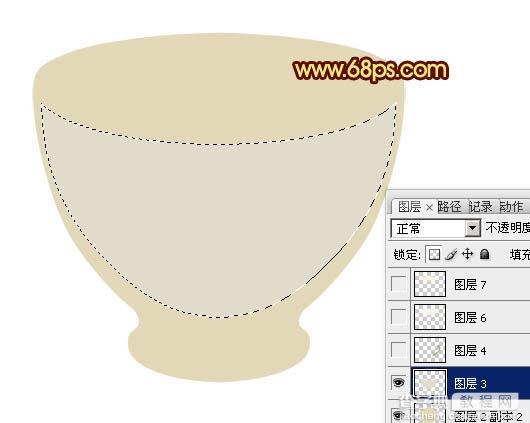
1、新建一个800 * 800像素的文档,背景选择白色。新建一个组,新建图层后用钢笔勾出杯子主体部分选区后填充淡黄色:#E2D7B6,效果如下图。

<图1>
2、新建一个图层,用钢笔勾出玻璃杯中间部分的选区,填充颜色:#E1DBCA。

<图2>
3、新建图层,同上的方法把手柄及顶部的其它面都用钢笔勾出选区后填充不同的颜色,效果如图3,4。

<图3>

<图4>
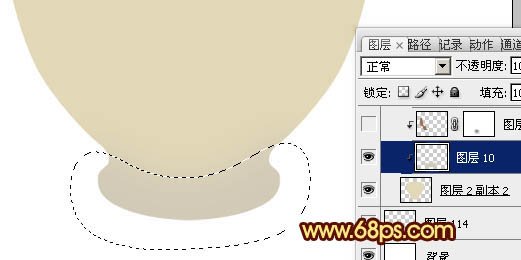
4、回到主体图层,把其它图层先隐藏。新建一个图层,按Ctrl + Alt + G 与前一图层创建剪贴图层。后面新建的图层都需要创建剪贴图层。然后用画笔把底座部分涂上稍暗一点的颜色,如下图。

<图5>
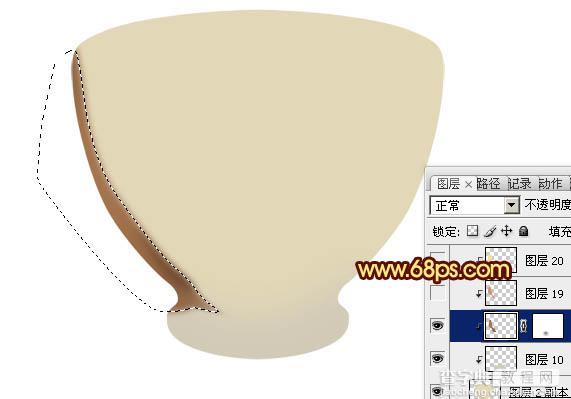
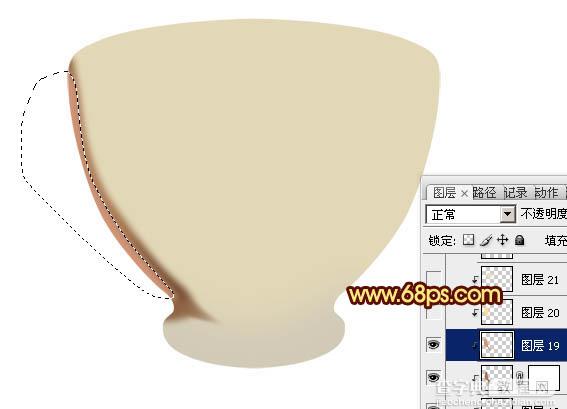
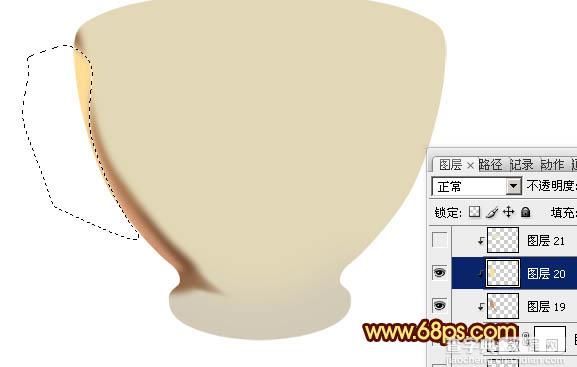
5、新建一个图层,处理左边暗调部分,先用较暗的褐色涂出暗调区域,如图6。然后新建图层用稍艳丽的橙色及淡黄色渲染左边高光部分,如图7,8。

<图6>

<图7>

<图8>
6、新建一个图层,再来处理底座的高光和暗调,先用淡黄色涂出高光部分如图9,然后用其它颜色渲染暗调和高光,过程如图10,11。

<图9>

<图10>

<图11>
7、新建一个图层,简单的给杯面部分加上一些反光效果,如下图。

<图12>
8、新建一个图层,右边的高光及暗调处理方法与左边的相同,过程如图13,14。

<图13>

<图14>
9、把中间部分显示处理,新建图层后用画出把两边涂出简单的暗调,效果如下图。

<图15>
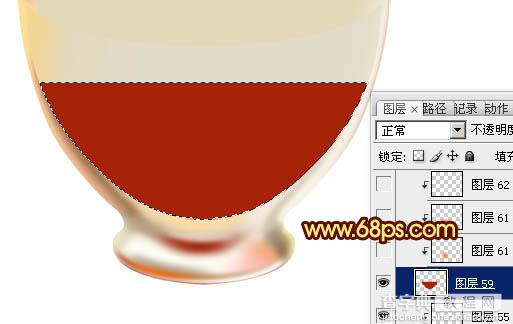
10、新建一个图层,用钢笔勾出液体部分的选区填充暗红色,如图16。然后再新建图层把液体的透明及反光效果刻画处理,过程如图17,18。

<图16>

<图17>

<图18>
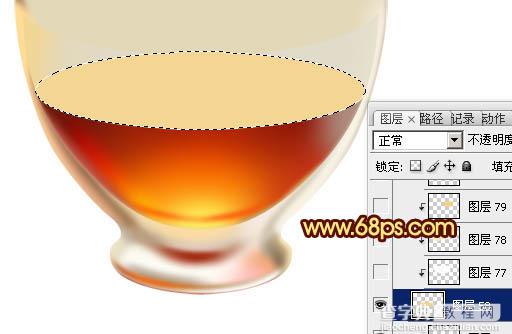
11、新建一个图层,用钢笔勾出液面部分的选区,填充淡黄色,如图19。然后用其它颜色的画笔刻画高光,暗调及反光部分,过程如图20。

<图19>

<图20>
12、同上的方法刻画杯子顶部透明效果,过程如图21,22。

<图21>

<图22>
13、手柄部分的刻画方法相同,效果如下图。

<图23>
14、杯子大体已经刻画完成。再创建亮度/对比度调整图层,适当加大整体对比度,参数设置如图24,效果如图25。

<图24>

<图25>
最后给杯子加上投影,调整一下细节,完成最终效果。



