掌握CSS网页布局技术,网页边框效果的定义是基础内容,其中也涉及到CSS盒模型知识以及CSS属性简写知识。
相关文章阅读:CSS设计网页时的一些常用规范
实例一:
CSS:
p {padding: 15px; border: 1px solid black; }
h5{padding: 0px; border: 1px solid red;}
XHTML:
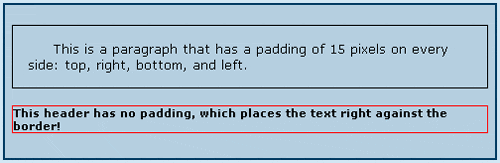
<p>This is a paragraph that has a padding of 15 pixels on every side: top, right, bottom, and left.</p>
<h5>This header has no padding, which places the text right against the border!</h5>
效果如图:

实例二:
CSS:
p {padding: 2%; border: 1px solid black; }
h5{padding: 0px; border: 1px solid red;}
XHTML:
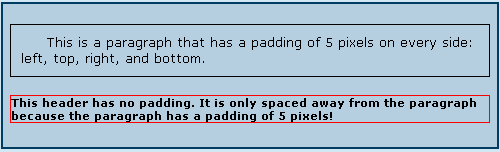
<p>This is a paragraph that has a padding of 5 pixels on every side: left, top, right, and bottom.</p>
<h5>This header has no padding. It is only spaced away from the paragraph because the paragraph has a padding of 5 pixels!</h5>
效果如图:

实例三:
CSS:
p { padding-left: 5px; border: 1px solid black; }
h5{
padding-top: 0px;
padding-right: 2px;
padding-bottom: 13px;
padding-left: 21px;
border: 1px solid red;
}
XHTML:
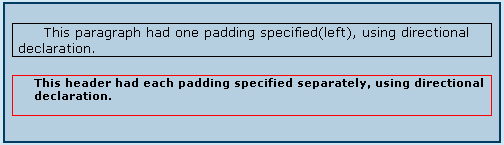
<p>This paragraph had one padding specified(left), using directional declaration.</p>
<h5>This header had each padding specified separately, using directional declaration.</h5>
效果如图:

实例四:
CSS:
p {
padding: 5px 15px;
border: 1px solid black;
}
h5{
padding: 0px 5px 10px 3px;
border: 1px solid red;
}
XHTML:
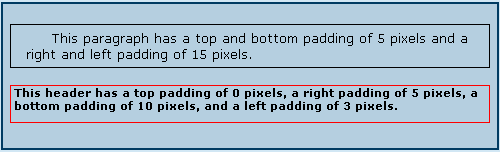
<p>This paragraph has a top and bottom padding of 5 pixels and a right and left padding of 15 pixels.</p>
<h5>This header has a top padding of 0 pixels, a right padding of 5 pixels, a bottom padding of 10 pixels, and a left padding of 3 pixels.</h5>
效果如图: