原图

最终效果

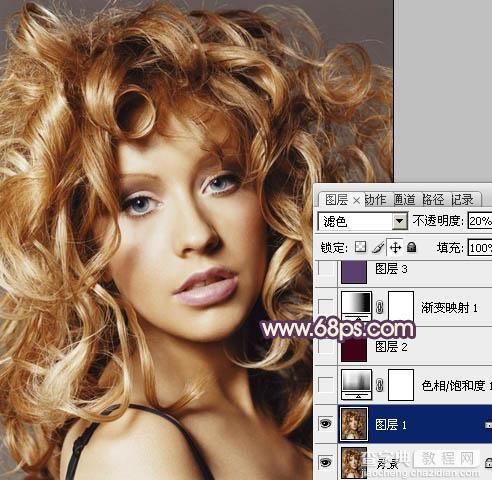
1、打开原图素材,按Ctrl + J 把背景图层复制一层,图层混合模式改为“滤色”,不透明度改为:20%,效果如下图。

<图1>
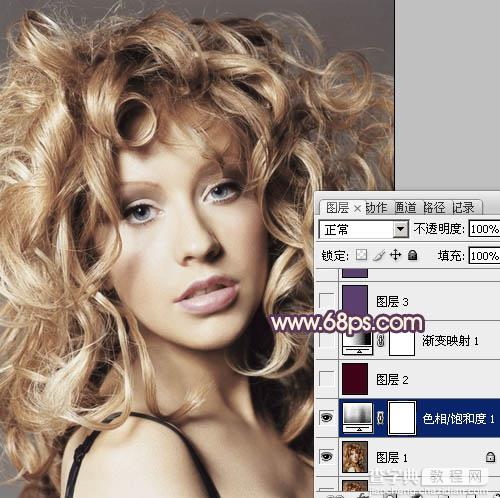
2、创建色相/饱和度调整图层,对红色进行调整,参数设置如图2,效果如图3。

<图2>

<图3>
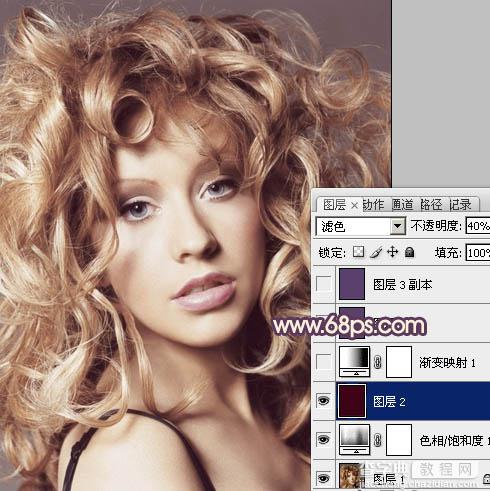
3、新建一个图层,填充颜色:#3D0316,图层混合模式改为“滤色”,不透明度改为:40%,效果如下图。

<图4>
4、创建渐变映射调整图层,颜色设置如图5,确定后把图层混合模式改为“色相”,不透明度改为:60%,效果如图6。

<图5>

<图6>
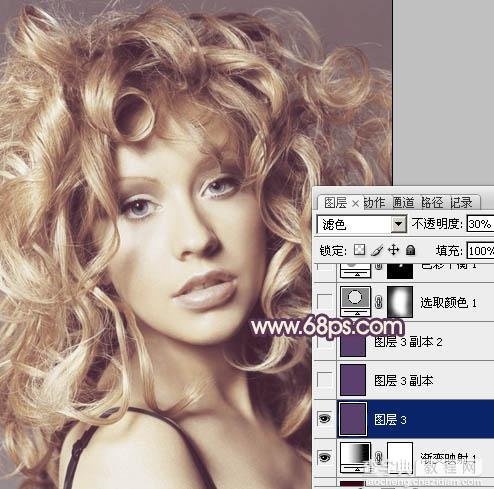
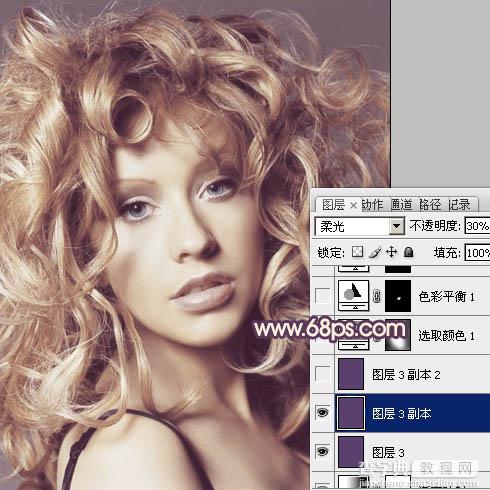
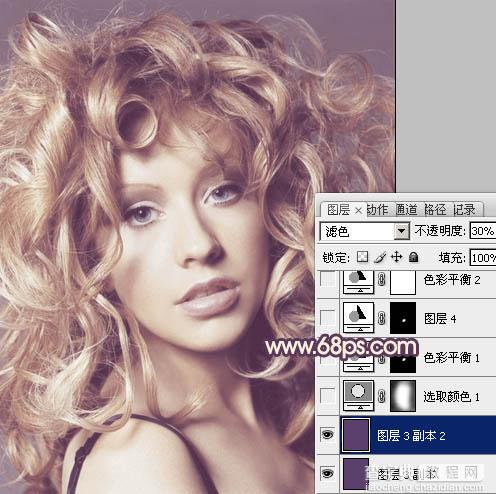
5、新建一个图层,填充颜色:#5A406C,图层混合模式改为“滤色”,不透明度改为:30%,效果如图7。按Ctrl + J 把当前图层复制一层,图层混合模式改为“柔光”,效果如图8。确定后按Ctrl + J 把当前图层复制一层,图层混合模式改为“滤色”,效果如图9。

<图7>

<图8>

<图9>
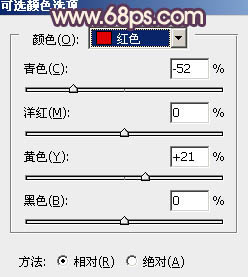
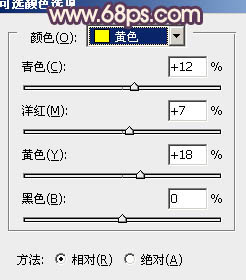
6、创建可选颜色调整图层,对红,黄进行调整,参数设置如图10,11,确定后用黑色画笔把边角部分擦出来,效果如图12。

<图10>

<图11>

<图12>
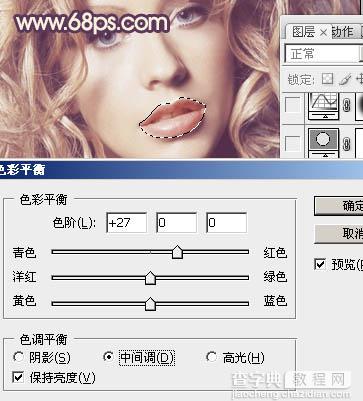
7、用钢笔工具把人物嘴巴部分抠出来,转为选区后创建色彩平衡调整图层,稍微调红一点,参数设置如下图。

<图13>
8、创建色彩平衡调整图层,对高光进行调整,参数设置如图14,确定后把图层不透明度改为:20%,效果如图15。

<图14>

<图15>
9、创建可选颜色调整图层,对白色进行调整,参数设置如图16,效果如图17。

<图16>

<图17>
10、创建曲线调整图层,对蓝色进行调整,参数设置如图18,确定后用黑色画笔把中间部分擦出来,效果如图19。

<图18>

<图19>
11、按Ctrl + Alt + ~ 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充颜色:#573A57,图层不透明度改为:20%,加上图层蒙版,用黑色画笔把人物脸部擦出来,效果如下图。

<图20>
12、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。按Ctrl + Shift + U 去色,图层不透明度改为:10%,效果如下图。

<图21>
13、创建亮度/对比度调整图层,参数设置如图22,效果如图23。

<图22>

<图23>
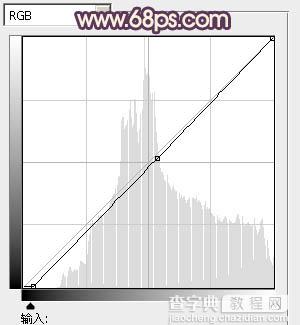
14、创建曲线调整图层,稍微把全体调暗一点,参数设置如图24,效果如图25。

<图24>

<图25>
最后把图层稍微锐化一下,完成最终效果。



