其实我觉得他们写的也很好,但有些过程还可以更好,我觉得这个过程可以让你选择自己的参数,而不是总是接受他们说的参数,比如“选中‘反相’,混合模式用‘正片叠底’,不透明度为50%,确认”。
其实我们不知道为什么选择50%,但他们选择的参数出来的效果都不错,可不是每个相片都一样的,所以我们得找到一个方法是针对图片本身的。我是觉得我看到的例子都不直观,所以希望跟大家说个直观的方法。每个相片的参数都不同,所以要我们去感受这个过程。
总结了一下,主要的过程是:
1、蓝色通道:应用图像,选择反相,混合模式用正片叠底,不透明度自己调节
2、绿色通道:应用图像,选择反相,混合模式用正片叠底,不透明度自己调节
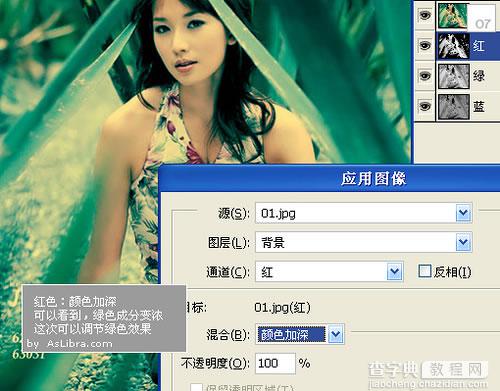
3、红色通道:应用图像,不需反相,混合模式用颜色加深,不透明度自己调节
蓝色和红色要反相和正片叠底,红色则颜色加深。
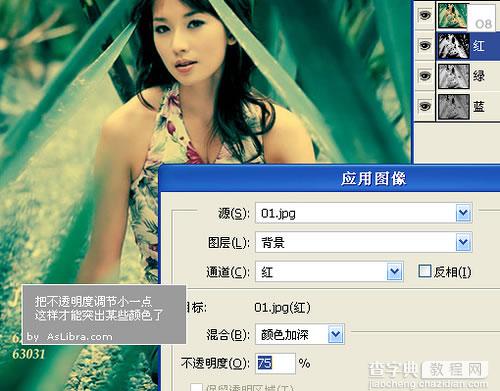
对每个图片的处理都一样,但不透明度是影响效果的最关键要素了。
教程里面的过程我不太满意,所以希望给大家一个更好的过程说明,这里也拿林志玲版的图来说吧,关于色阶和曲线调节就忽略不说了,下面进行截图说明:
第1张 原图:

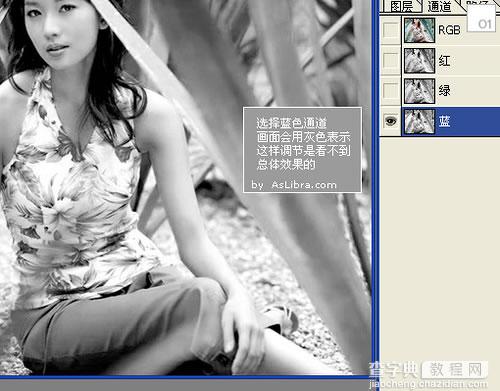
第2张 选择一个通道主画面会用灰色表示:

第3张 但是点击RGB层的眼睛,画面就正常,但是是在通道编辑状态 :

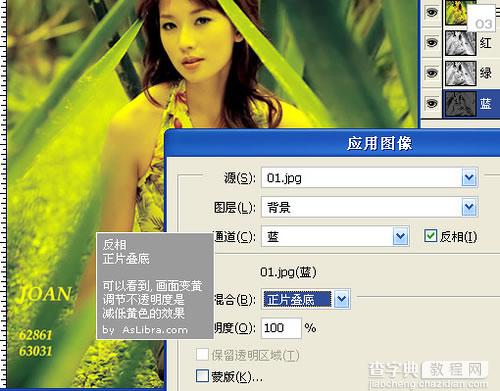
第4张 选择蓝色通道、图像->应用图像、反相、正片叠底 :

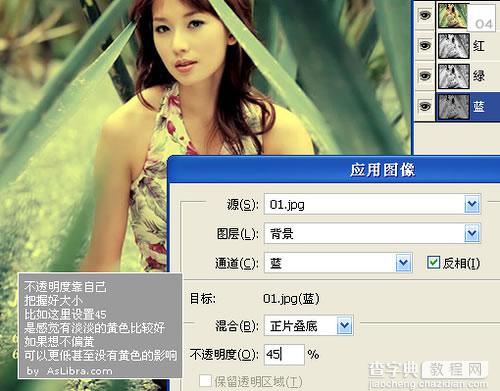
第5张 处理透明度数值,感受画面变化 :

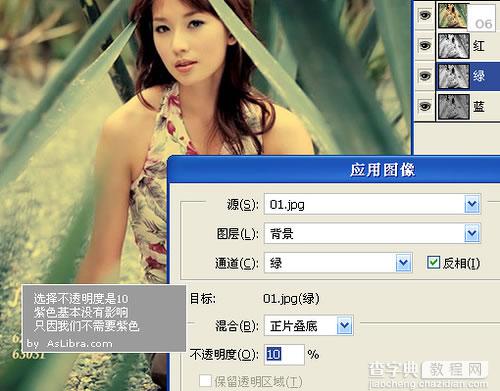
第6张 选择绿色通道、图像->应用图像、反相、正片叠底 :

第7张 处理透明度数值,感受画面变化:

第8张 选择红色通道、图像->应用图像、颜色加深 :

第9张 处理透明度数值,感受画面变化 :

第10张 完成 :

这个过程的最好一点是可以让你感受到画面的变化,针对每个图片进行调整,希望它对你有帮助!
心得补充:
我的概念里面的“反转负冲”模拟是这样的过程:
首先要模拟出目视的反转片感觉:反转片的色彩饱和度和密度都比正常照片要大,所以我们可以:拷贝原图图层,以50%正片叠底。
接下来把它当成反转片做“负片”,即:Ctrl + I ,反相。
把它投入到 LAB 共用空间来转换一次,即当成底片来映射。
再次 Ctrl + I ,反相。转回 RGB
然后适当调整曲线色调,就是这个样子了。
或许颜色和上面做的“反转负冲”不一样,但是这是最能够解释得通的“反转负冲”模拟过程。
原图:

完成后:

心得补充:
在 RGB 模式下调整会让图片的色彩变淡变平,毕竟,RGB 模式是加散混合。
所以我就试了在 CMYK 模式下调整,果然不出我所料,色彩变得非常艳丽,接近于真正的反转片负冲洗的效果。
下面分别是用 CMYK 和 RGB 模式调整的图:

CMYK

RGB


