最终效果

<点小图查看大图>
加上图片后的效果

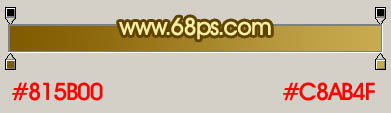
1、新建一个1024 * 768像素的文件,背景填充黑色。新建一个图层,用钢笔勾出图1所示的路径,转为选区后选择渐变工具,颜色设置如图2,拉出图3所示的线性渐变。

<图1>

<图2>

<图3> 2、锁定图层后,选择钢笔工具,勾出图4所示的选区,再选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。

<图4>

<图5>

<图6>
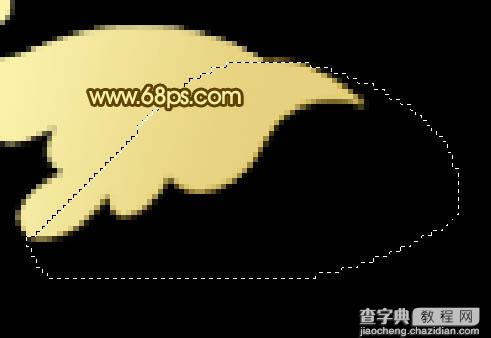
3、新建一个图层,用钢笔勾出图7所示的选区,填充颜色:#FFFAB8,锁定图层后,用钢笔勾出暗部的选区,拉上渐变色,效果如图8。

<图7>

<图8> 4、在背景图层上面新建一个图层,用钢笔勾出图9所示的选区,拉上渐变色作为阴影。

<图9>
5、同样的方法制作出另一边的花纹。效果如下图。

<图10>
6、同样的方法我们在制作其它的花纹部分。分好层次,先制作上层的,再做下层的。都是用钢笔勾出选区后拉上渐变色。效果如图11 - 16。虽然构造有点复杂,不过制作起来还是比较容易的。

<图11>

<图12>

<图13>

<图14>

<图15>

<图16> 7、在背景图层上面新建一个图层,用钢笔勾出图17所示的路径,转为选区后,选择渐变工具,颜色设置如图18,拉出图19所示的线性渐变。拉好渐变后不要取消选区。

<图17>

<图18>

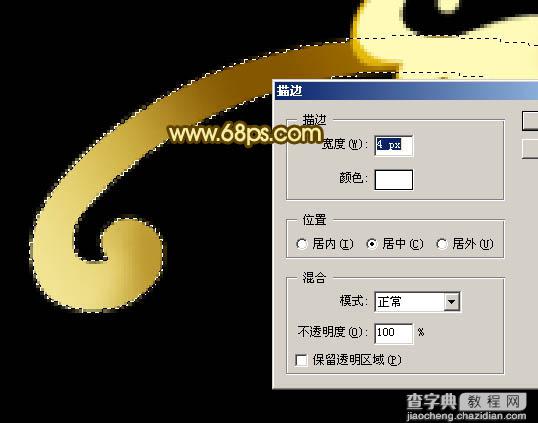
<图19> 8、保持选区,新建一个图层,选择菜单:编辑 > 描边,参数设置如图20,确定后,按Ctrl + D 取消选区,锁定图层后拉上渐变色,效果如图21。

<图20>

<图21>
9,10、用加深,减淡工具涂出边缘的高光很暗调,如图22,23,24。

<图22>

<图23>

<图24> 11、把做好的边框多复制几分,组成下图所示的效果。

<图25>
12、在背景图层上面新建一个图层,用钢笔或者翅膀形状拉出一片翅膀,拉上渐变色,如图26,另一只翅膀复制过去即可,如图27。

<图26>

<图27> 13、新建一个图层,用钢笔勾出下图所示的选区,填充黑色。

<图28>
14、加上高光和内框阴影,效果如下图。

<图29>
15、最后调整下细节,完成最终效果。

<点小图查看大图>


