Photoshop个性的照片边框初学者实例
发布时间:2016-12-27 来源:查字典编辑
摘要:本例为Photoshop初学者系列实例教程,主要介绍用PS内置的形状和图层样式简单制作相框,希望朋友们可以通过学习本例,举一反三制作出更多漂...
本例为Photoshop初学者系列实例教程,主要介绍用PS内置的形状和图层样式简单制作相框,希望朋友们可以通过学习本例,举一反三制作出更多漂亮的效果~
photoshop软件自带了很多形状,其中专用于边框的形状就又不少。
本例引导初学者利用它制作相框。其实是利用形状转换为选区进行颜色填充,再做图层样式而得到效果的。
可以说,形状就是选区,你可以用选区的操作方法做出自己想要的图形。
效果图:

#p#
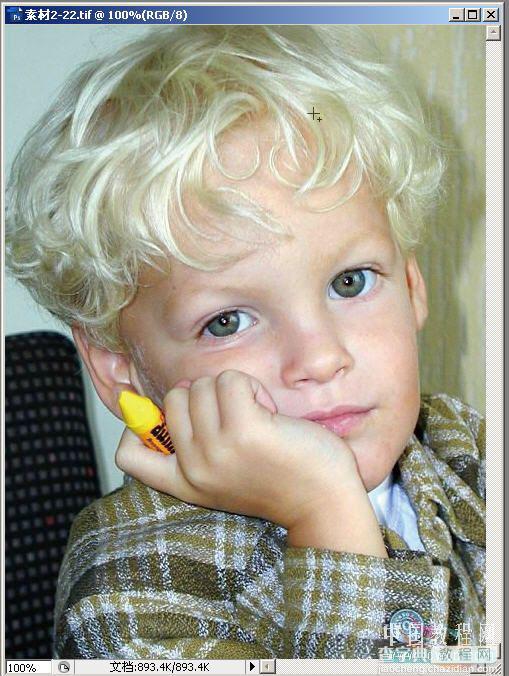
1,打开一张照片(如图1)

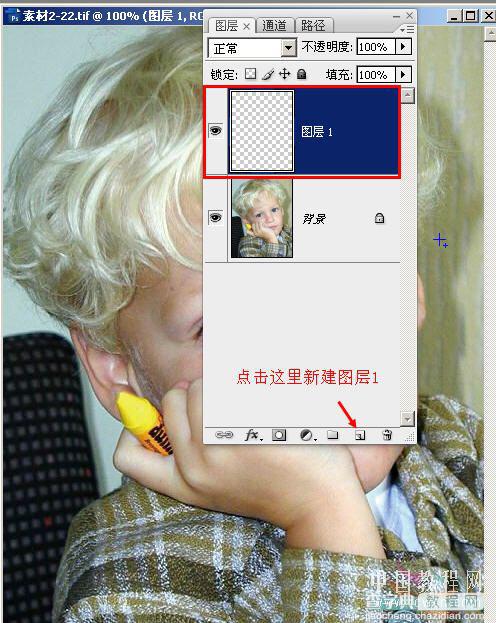
2,点击图层调板的新建图层钮,得到图层1(如图2)

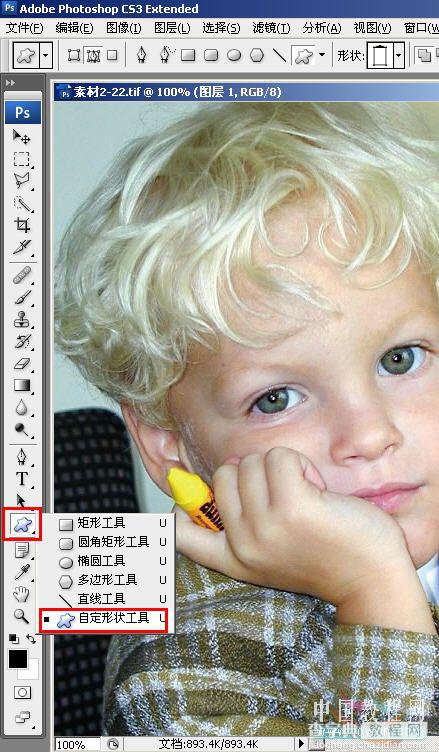
3,在工具箱选择“自定形状”工具,图3

#p#
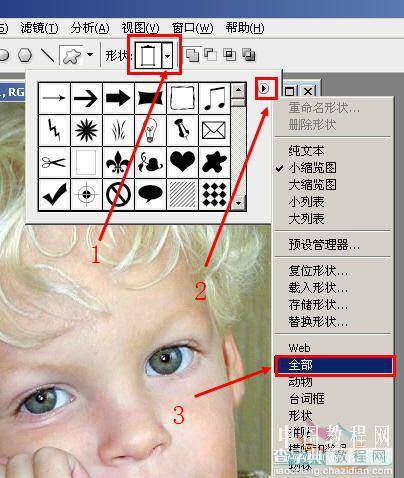
4,按照图4的数字顺序,载入全部形状文件

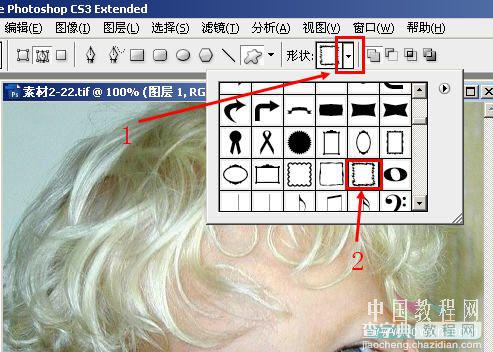
5,再次打开形状选择,挑选一个画框形状,如图5

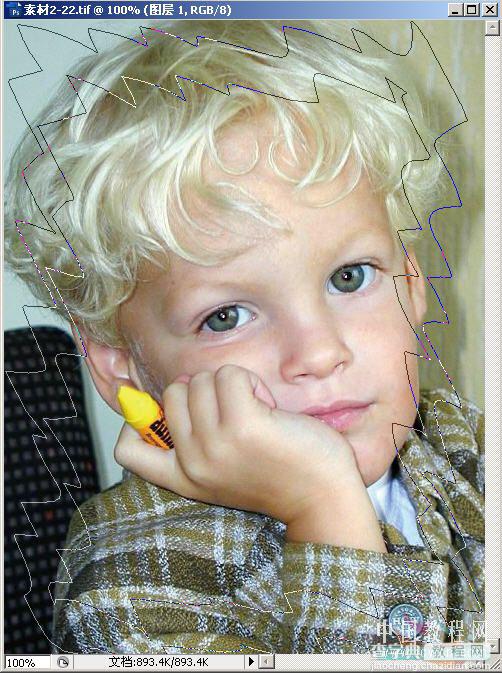
6,在图层1中,从左上角开始拉动鼠标,得到如图6所示效果

#p#
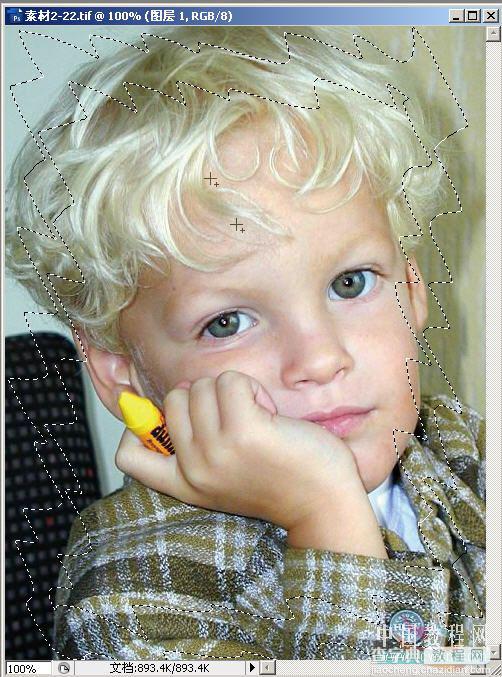
7,按ctrl+回车键,将形状作为选区载入,如图7

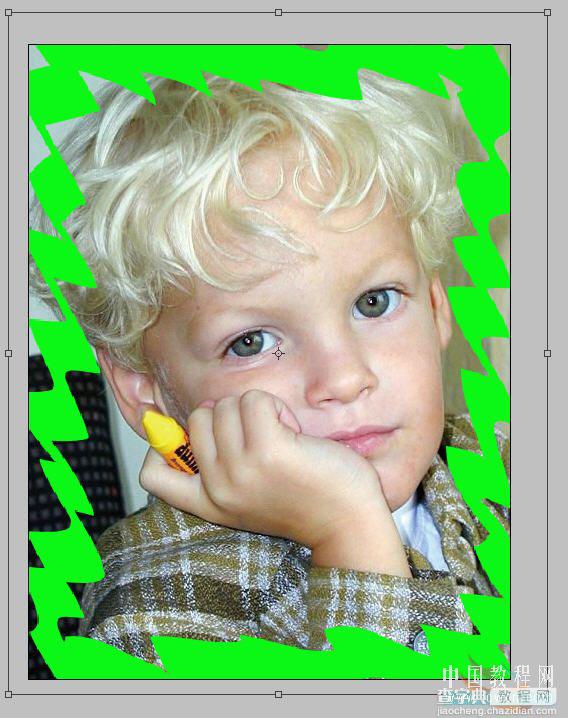
8,设置前景色为自己喜欢的颜色,我选绿色^_^,填充选区,得到图8效果

9,将图象最大化,按ctrl+t键调出自由变换框,对形状进行调整,以适合我们的美观要求(图9)

#p#
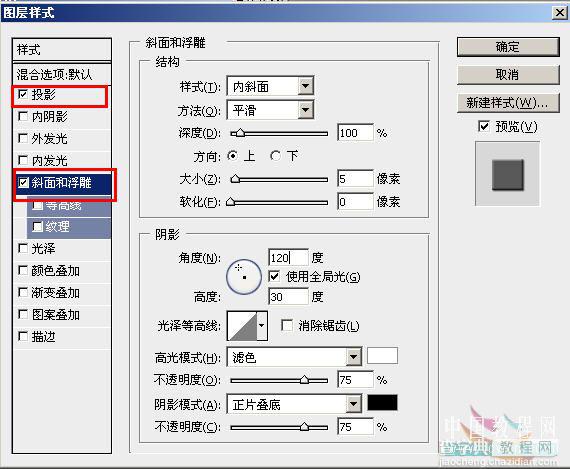
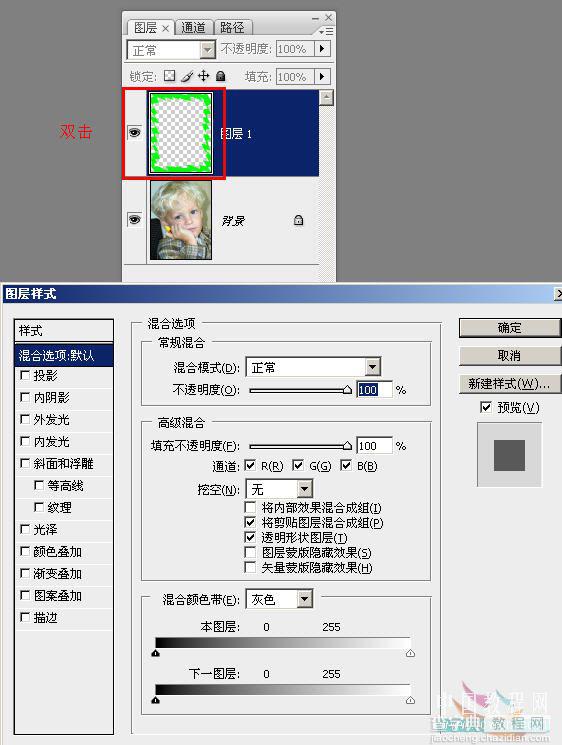
10,双击图像,确认变换。再双击图层1缩览图调出图层样式编辑框,如图10

11,设置图层样式的“投影”和“斜面与浮雕”两项,默认即可(图11)。最后效果如图12.