PS制作立体效果的积木字体
发布时间:2016-12-26 来源:查字典编辑
摘要:利用AdobePhotoshop软件自带的“斜面和浮雕”效果,及该效果的重复灵活运用,轻松制作积木字,效果如下,有积...
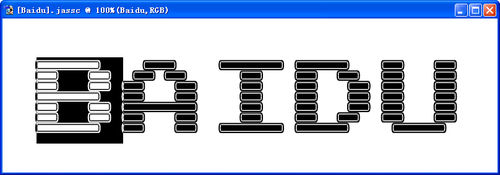
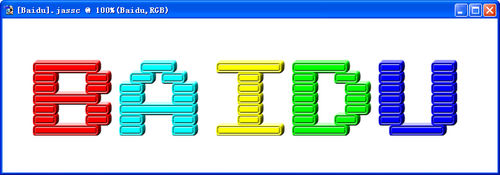
利用Adobe Photoshop软件自带的“斜面和浮雕”效果,及该效果的重复灵活运用,轻松制作积木字,效果如下,有积木的层次感吧?

步骤
1、点击菜单栏“文件”→“新建”,设定宽度、高度,模式为“RGB颜色”。

2、点击工具箱上的文字工具。

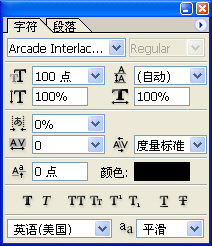
3、设定字体、大小、颜色,本例为Arcade Interlaced、100点、黑色。

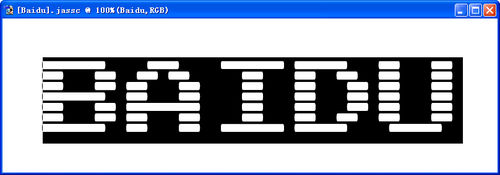
4、在画布上输入并选中文字。

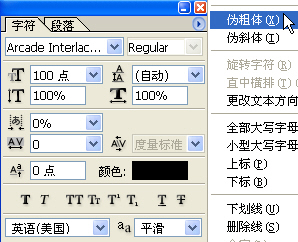
5、点击字符管理面板右上角的按钮,再点击“伪粗体”。

6、选中第1个字母。

7、在颜色面板选择你喜欢的颜色。重复操作第5—6步,为每个字母选择不同的颜色。

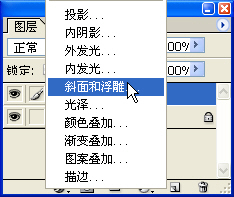
8、点击图层管理器左下角第一个按钮,选择“斜面和浮雕”。

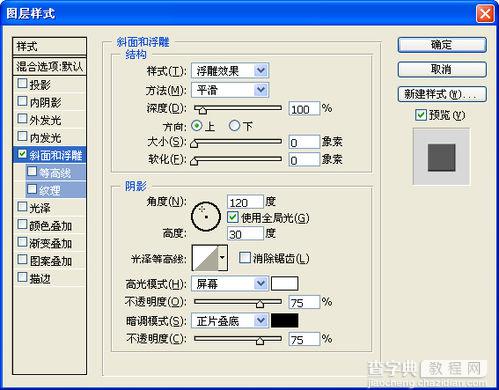
9、“样式”选择浮雕效果,“大小”为0。

10、点击工具箱上的移动工具,按住键盘上的Alt键,重复按下方向键、左方向键4次,得到8个复制且移动了的文字图层副本,增强了文字的立体效果。

11、选定第一个文字图层。

12、点击背景图层前面的小眼睛,隐藏背景图层。按Ctrl+Shift+E,合并可见图层。

13、点击显示背景图层前面的小眼睛,显示背景图层。

14、最终效果图。

教程结束,以上就是PS制作立体效果的积木字体方法介绍,怎么样,是不是很简单也很漂亮啊,希望大家喜欢这篇教程!


