效果字分为三层:底部的发光效果,中间的金属纹理,顶部的火焰纹理。底部发光用到了两个图层,分别增加投影和发光效果;中间和顶部部分也是用图层样式完成,只是需要金属纹理和火焰纹理图案。
最终效果

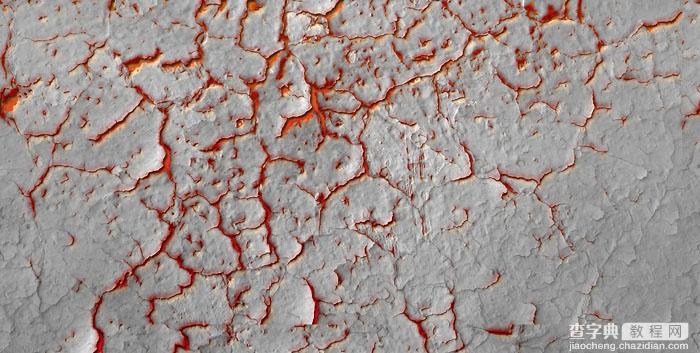
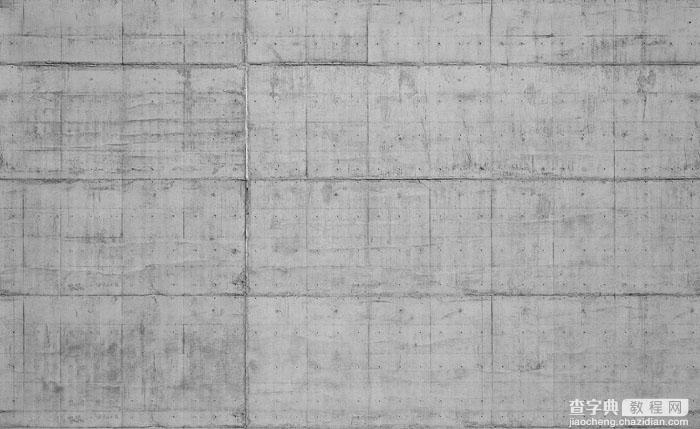
教程开始之前,先来定义两款图案,分别把下面的纹理大图保存到本机,再用PS打开,然后选择菜单:编辑 > 定义图案,分别命名。


1、按Ctrl + N 新建画布,尺寸为1000 * 650像素,分辨率为72像素/英寸,如下图,然后确定。

<图1>
2、选择文字工具,输入想要的文字,字体设置稍微大一点,颜色为黄褐色,如下图。

<图2>
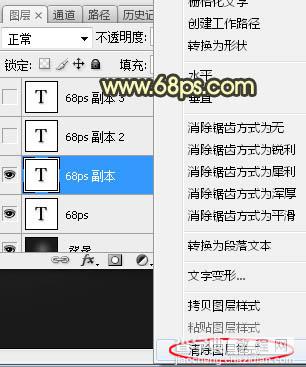
3、双击图层面板文字缩略图后面的蓝色区域设置图层样式。

<图3>
投影:颜色默认,其它设置如下图。

<图4>
4、确定后把填充改为:0%,效果如下图。

<图5>
5、按Ctrl + J 把当前文字图层复制一层,然后在图层面板文字副本图层缩略图后面的蓝色区域右键,选择“清除图层样式”。

<图6>
6、给当前图层添加图层样式。
投影:

<图7>
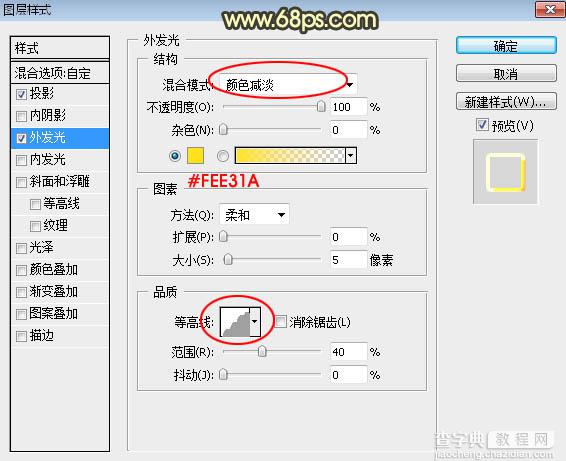
外发光:

<图8>
7、确定后把填充改为:0%,效果如下图。

<图9>
8、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。

<图10>
9、给当前文字图层设置图层样式。
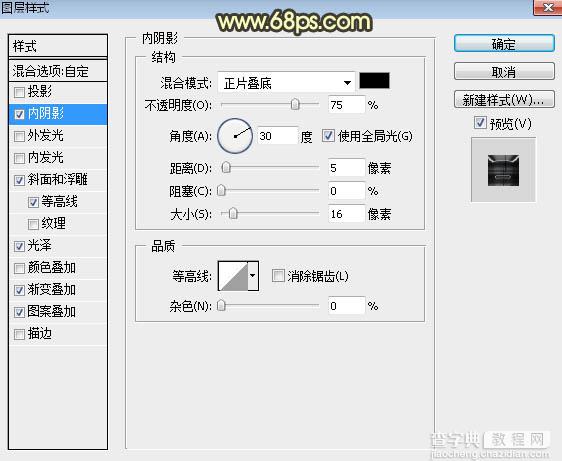
内阴影:

<图11>
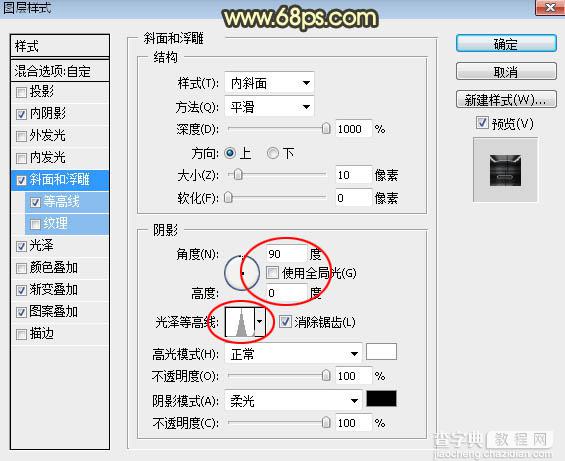
斜面和浮雕:光泽等高线设置如图13,其它设置如图12。

<图12>

<图13>
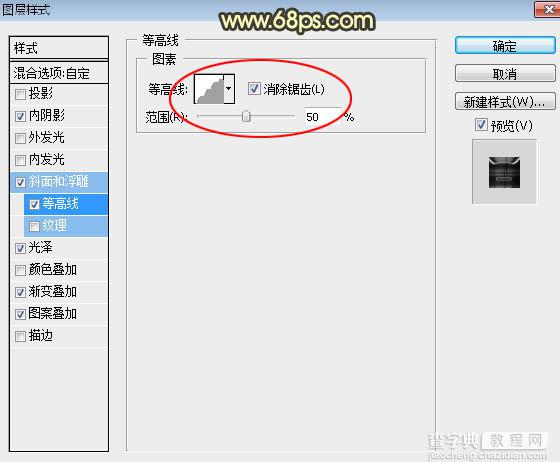
等高线:

<图14>
光泽:

<图15>
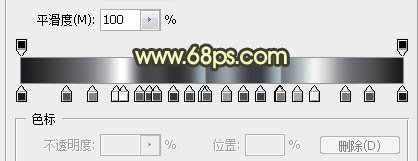
渐变叠加:渐变色点这里下载,然后载入就可以使用。

<图16>

<图17>
图案叠加:图案选择之前定义的图案,混合模式为“线性光”,如下图。

<图18>
10、确定后得到下面所示的效果。

<图19>
11、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。

<图20>
12、再给当前文字图层设置图层样式。
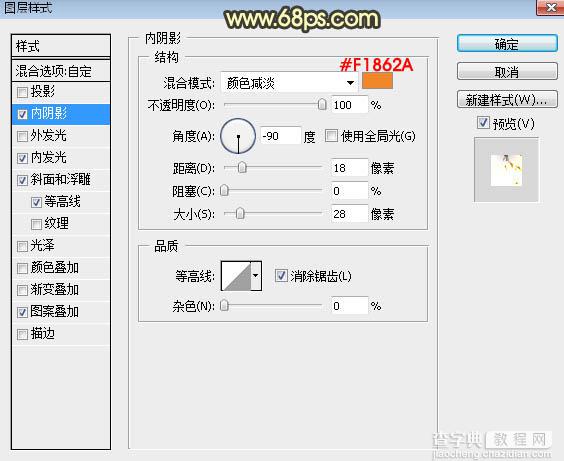
内阴影:

<图21>
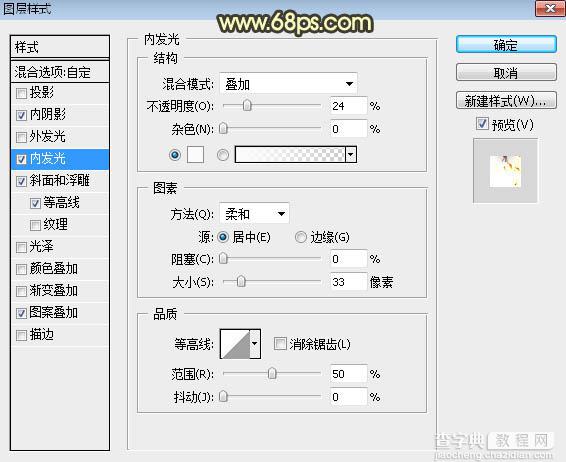
内发光:

<图22>
斜面和浮雕:

<图23>
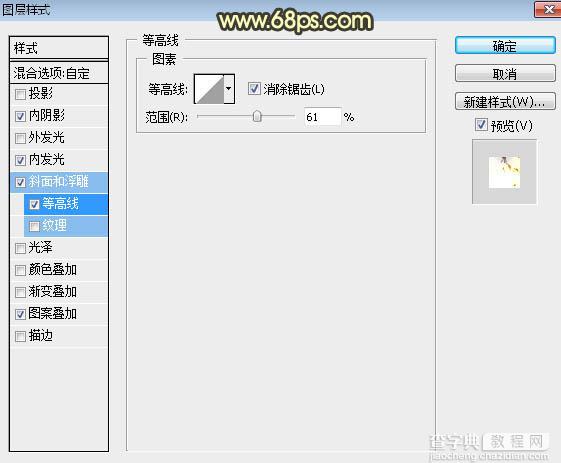
等高线:

<图24>
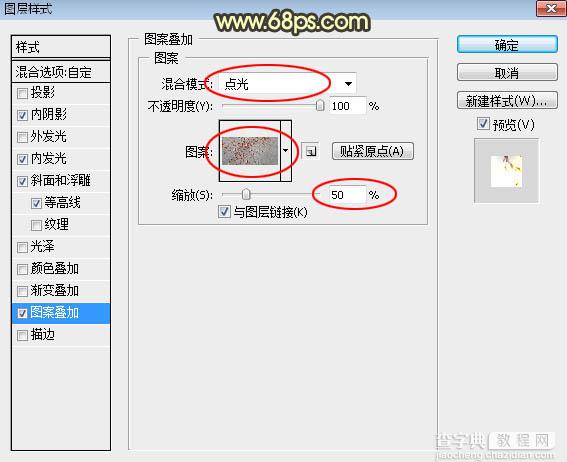
图案叠加:也是之前定义的图案,混合模式为“点光”,缩放为50%,如下图。

<图25>
13、确定后把填充改为:0%,效果如下图。

<图26>
最后微调一下各图层样式参数,完成最终效果。



