Photoshop利用图层样式制作漂亮的中秋发光字
发布时间:2016-12-26 来源:查字典编辑
摘要:效果字是用图层样式来制作的,先给文字外部及边缘增加发光效果,然后给文字中间部分也增加一些高光,这样文字整体就非常有层次感。最终效果1、把下图...
效果字是用图层样式来制作的,先给文字外部及边缘增加发光效果,然后给文字中间部分也增加一些高光,这样文字整体就非常有层次感。
最终效果

1、把下图的文字素材保存到本机,再用PS打开。

<图1>
2、按Ctrl + N 新建文档,大小为1000 * 750 像素,分辨率为72像素/英寸,如下图,确定后把背景填充黑色。

<图2>
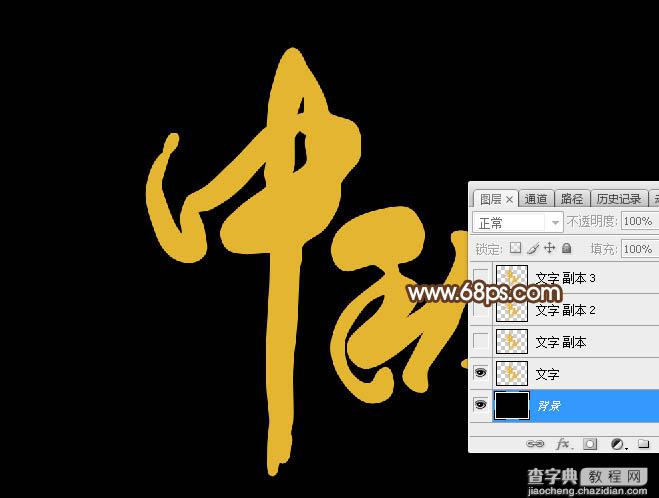
3、用移动工具把文字拖进来,放到画布中间位置,如下图。

<图3>
4、双击图层面板文字缩略图后面的蓝色区域设置图层样式。
投影:

<图4>
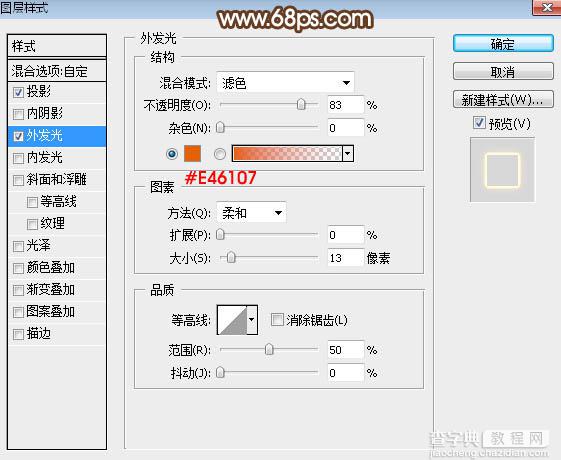
外发光:

<图5>
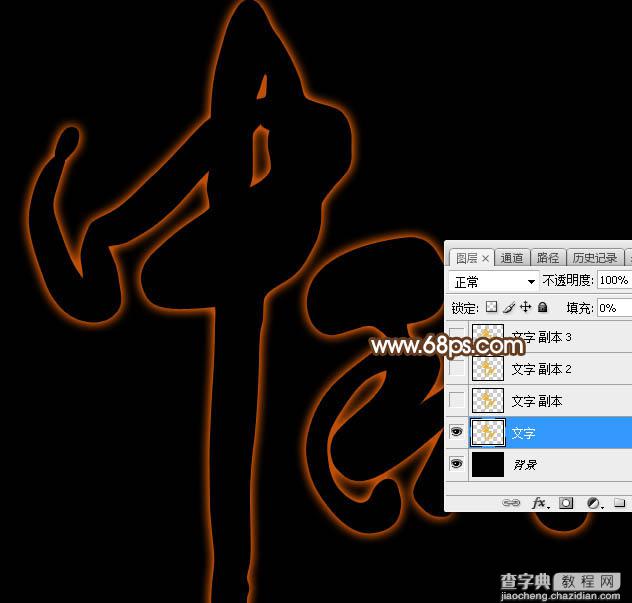
5、确定后把填充改为:0%,效果如下图。

<图6>
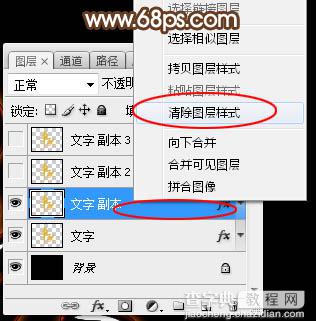
6、按Ctrl + J把当前文字图层复制一层,然后在文字缩略图后面右键选择“清除图层样式”,效果如图8。

<图7>

<图8>
7、给当前文字图层设置图层样式。
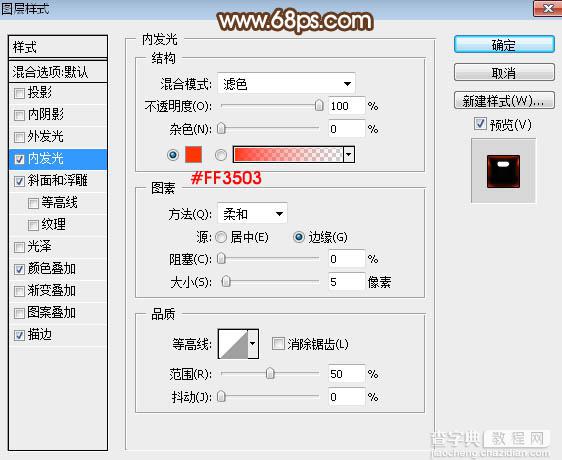
内发光:

<图9>
斜面和浮雕:光泽等高线设置如图11。

<图10>

<图11>
颜色叠加:

<图12>
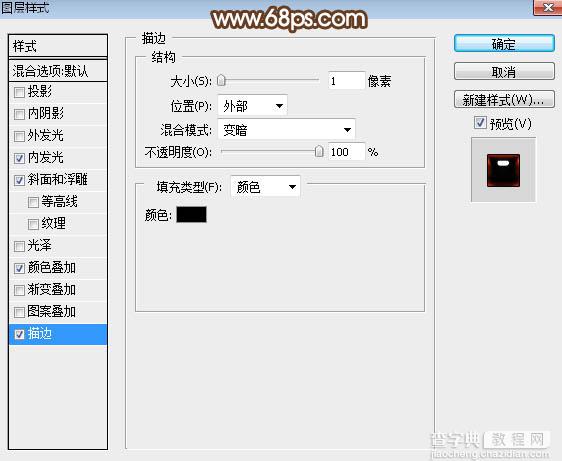
描边:

<图13>
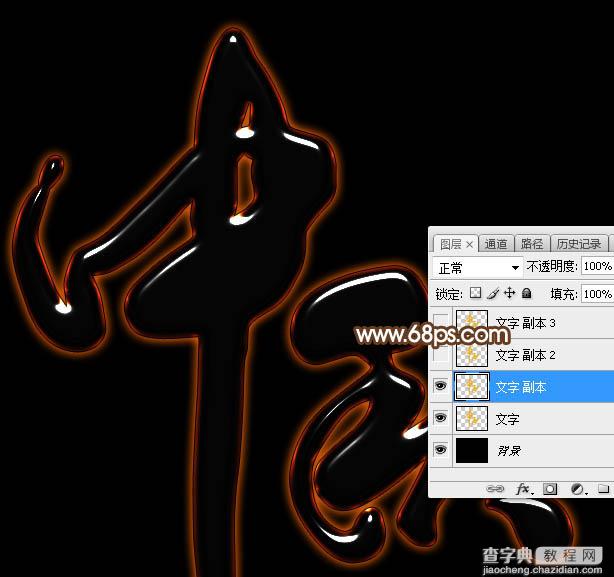
8、确定后得到下图所示的效果。

<图14>
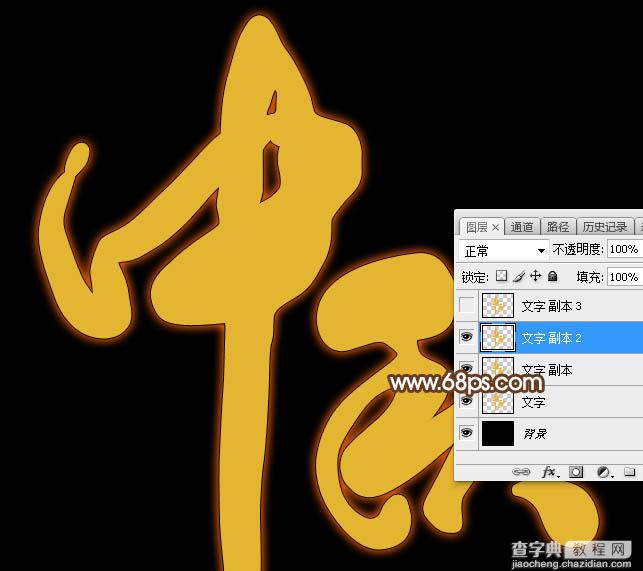
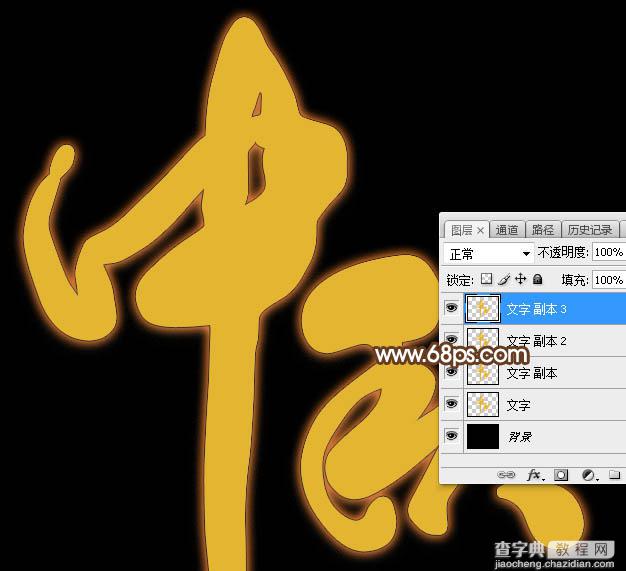
9、按Ctrl + J 把当前文字图层复制一层,同上的方法清除图层样式,如下图。

<图15>
10、给当前图层设置图层样式。
投影:

<图16>
内阴影:

<图17>
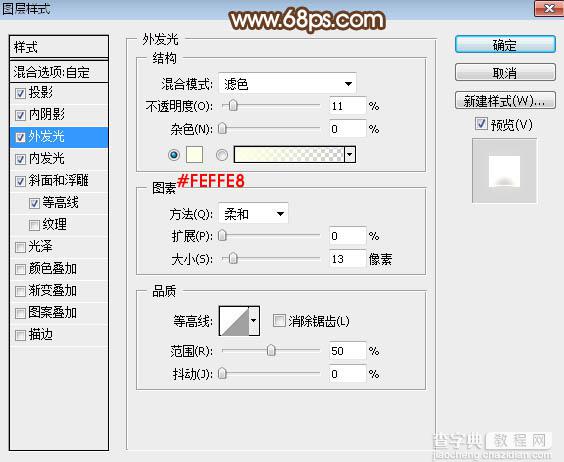
外发光:

<图18>
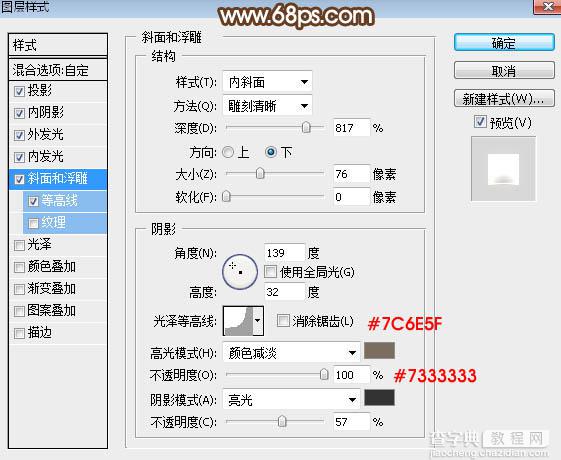
斜面和浮雕:样式“内斜面”,方法“雕刻清晰”。

<图19>
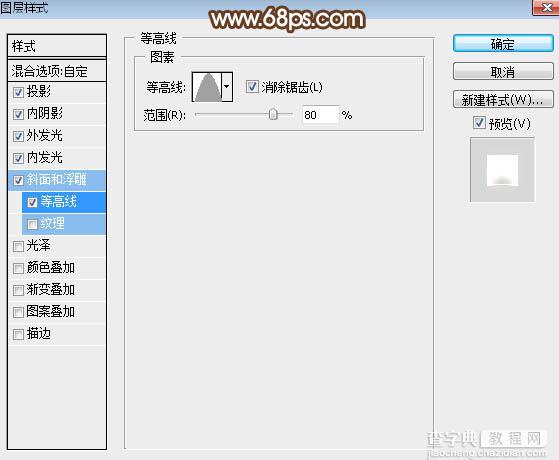
等高线:

<图20>
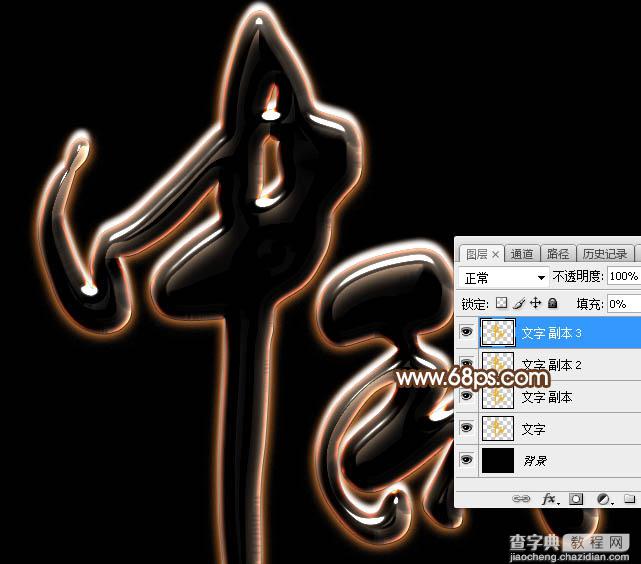
11、确定后把填充改为:0%,效果如下图。

<图21>
12、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。

<图22>
13、给当前文字设置图层样式。
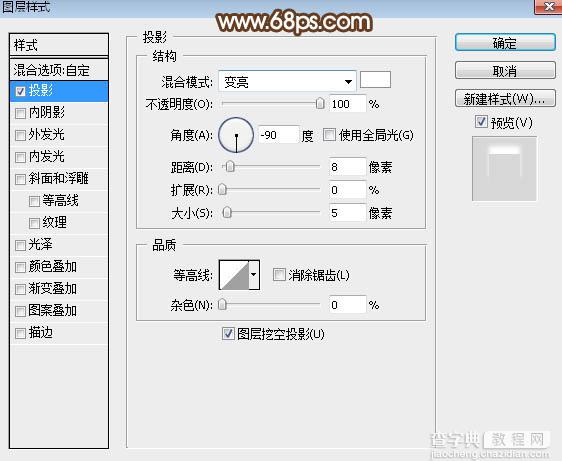
投影:

<图23>
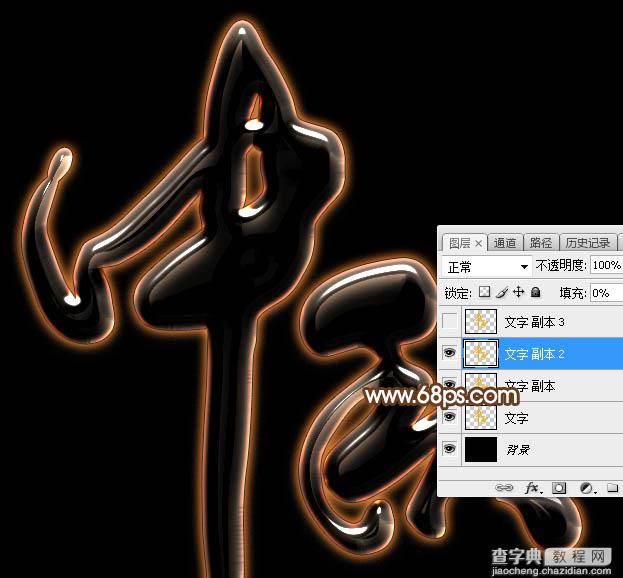
14、确定后把填充改为:0%,效果如下图。

<图24>
最后调整一下细节,完成最终效果。



