photoshop制作酷炫十足的发光霓虹字体
发布时间:2016-12-26 来源:查字典编辑
摘要:海报上面的字体总是看起来酷炫十足,有没有想过自己也制作一次呢,今天小编来和大家分享制作发光霓虹字体的效果,快来加入吧~步骤首先我们新建一个画...
海报上面的字体总是看起来酷炫十足,有没有想过自己也制作一次呢,今天小编来和大家分享制作发光霓虹字体的效果,快来加入吧~

步骤
首先我们新建一个画布,尺寸随意就好了,分辨率依然是72,背景色填充为黑色。然后选择文字工具,输入‘光点’。小编这里用的是思源字体,字号为164px,颜色为白色。

第二步我们在文字图层上右击选择栅格化图层,然后并复制一层。按住Ctrl,鼠标点击文字图层的副本,建立选区。选区建立以后,执行‘选择-修改-扩展’,扩展参数为4像素,再执行‘选择-修改-羽化’,羽化值为3个像素。


第三步我们把前景色设置成黄绿色,小编设置的颜色值是#c9ff54,然后我们进行填充。填充之后将它拖到光点层的下方,也就是说副本层在下方。

第四步我们将光点层的白色填充成黑色,因为之前我们栅格化图层了,所以我们不能直接换颜色,那么同样是Ctrl+鼠标点击建立选区,然后进行填充。

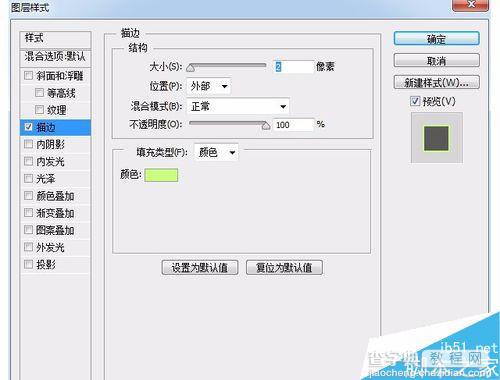
第五步我们将填充成黑色的光点层加一个描边,把前景色调成更为亮一些的黄绿色,小编的参数是#caff7f,然后我们双击图层调出样式框,选择描边,那么设置完以后,字体就完成啦!


以上就是photoshop制作酷炫十足的发光霓虹字体方法介绍,小编选的字体比较普通,只是做一个示范,大家可以尝试不同的字体,效果会更好~,希望这篇文章能对大家有所帮助!


