Photoshop制作纸质风格的明暗度衬托的立体字教程
发布时间:2016-12-26 来源:查字典编辑
摘要:今天小编为大家分享Photoshop制作纸质风格的明暗度衬托的立体字方法,教程很不错,制作出来的效果也非常漂亮,适合新手来学习,下面我们先来...
今天小编为大家分享Photoshop制作纸质风格的明暗度衬托的立体字方法,教程很不错,制作出来的效果也非常漂亮,适合新手来学习,下面我们先来看看最终效果吧!

好了,他的话我不想多翻译,直接进入教程正文吧!
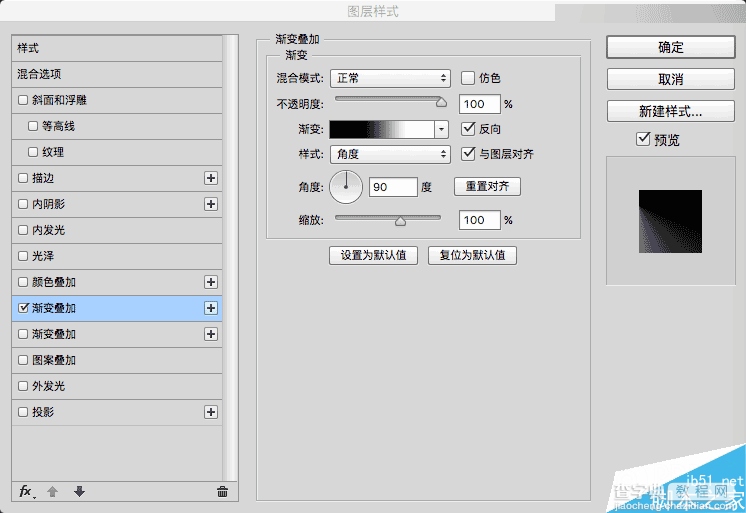
第一步:新建一个600*200的画面,并给它添加一个渐变叠加,参数如下:


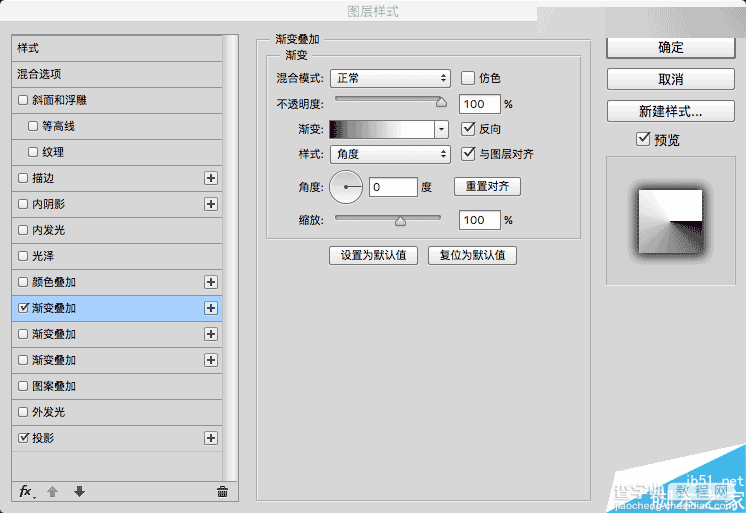
2、输入字母“C”,我这里用的字体是“Disco Deck Regular”(字体请在附件下载),并给它加上一个渐变叠加,设置如下:


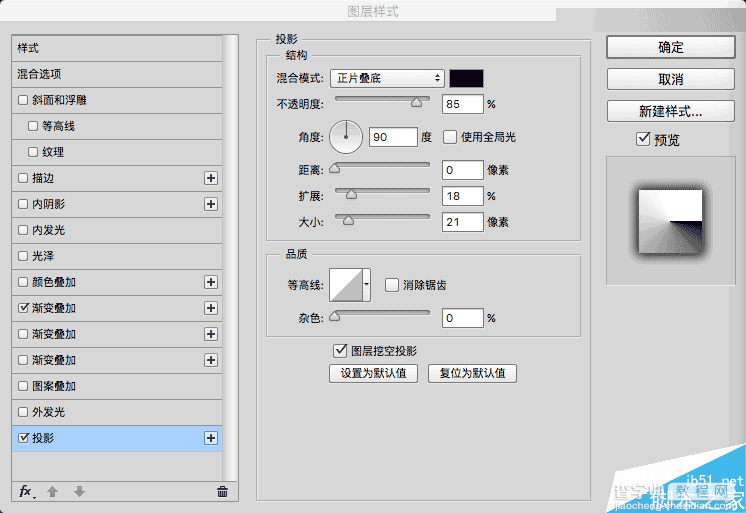
2-1、再给它加个投影,参数如下:

现在的效果是这样的:

用这种方法给其它字母加上类似的效果:

有些字母需要微调,比如“R”,直接复制“C”的图层样式的话,会出现下图这样的效果:

这时候需要我们调一下渐变的角度与位置。调整角度大家都知道,直接输入数值就行了,调整位置有一个小技巧——我们在图层样式面板中点击确认之前,在画布上拖动鼠标,就能随意改变渐变的位置,进而轻易达成我们想要的效果。
另外,大家可以看到我们字母摆放是有一些前后关系的,所以我们移动一下字母的水平位置就行了。
好了,现在字母效果都做好了,然后我们在最上面新建一个图层,填充颜色“ffb414”,将该图层的混合模式改为柔光,即得到最后的效果:

OK,教程就到这了,很简单吧。本节课程主要知识点是渐变叠加的使用,另外还有一个鼠标拖动样式位置的小技巧。


