最终效果

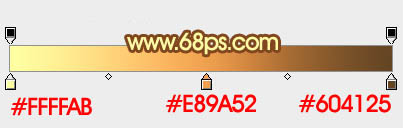
1、制作文字之前,需要先制作一些纹理。新建一个700 * 700像素,分辨率为72的画布,选择渐变工具,颜色设置如图1,然后由上至下拉出图2所示的线性渐变。

<图1>

<图2>
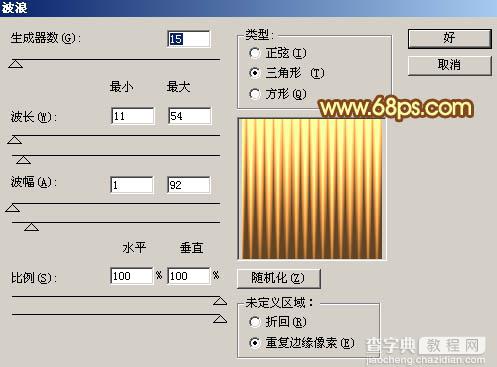
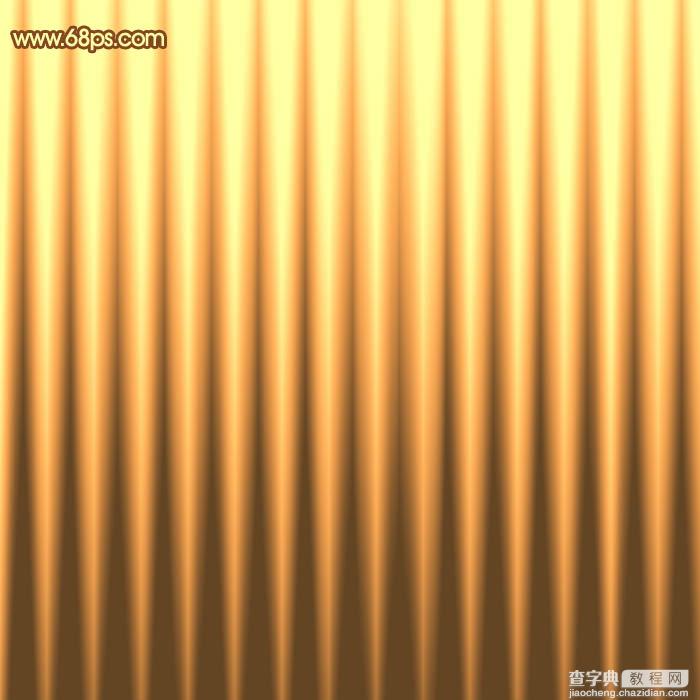
2、选择菜单:滤镜 > 扭曲 > 波浪,适当设置参数如图3,确定后效果如图4。

<图3>

<图4>
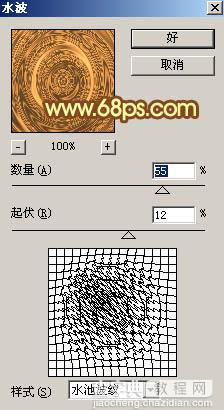
3、选择菜单:滤镜 > 扭曲 > 水波,参数及效果如下图。

<图5>

<图6>
4、创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图7>

<图8>
5、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,然后按Ctrl + T 变形,稍微压窄一点,同时把上下两端拉高一点,如下图。

<图9>
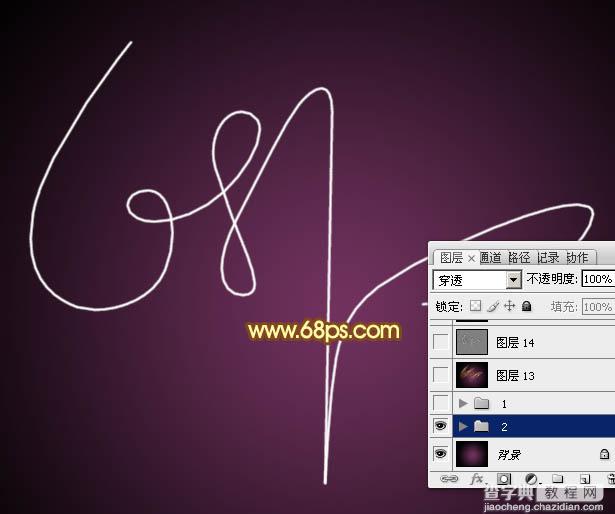
6、点这里下载文字素材,解压后用PS打开后缀为PSD的文件,把组2显示出来,效果如下图。

<图10>
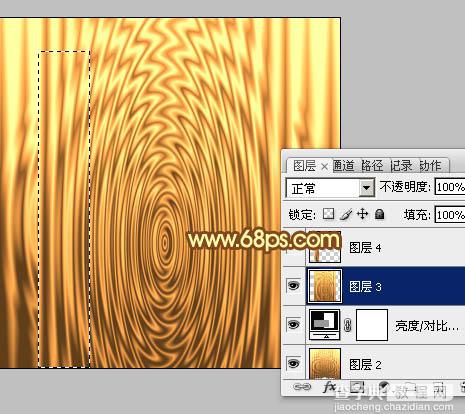
7、新建一个组,在组里新建一个图层,回到纹理文件,用矩形选框工具选框下图所示的选区,然后按Ctrl + C 复制。

<图11>
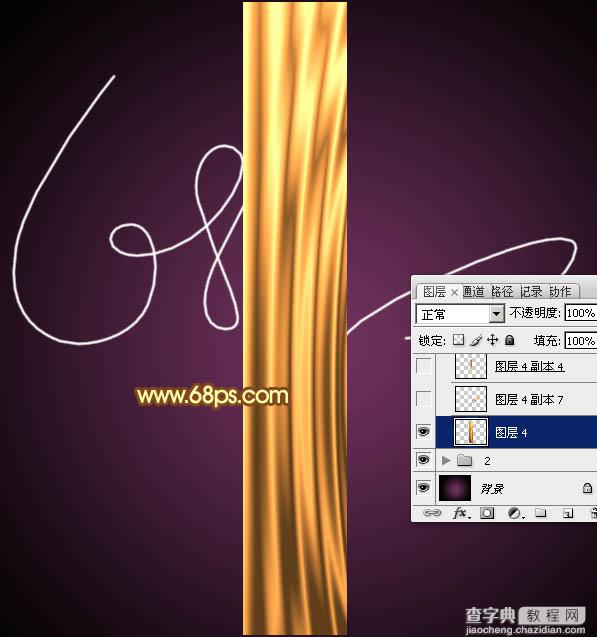
8、回到文字文件,按Ctrl + V 把复制的纹理粘贴进来,如下图。

<图12>
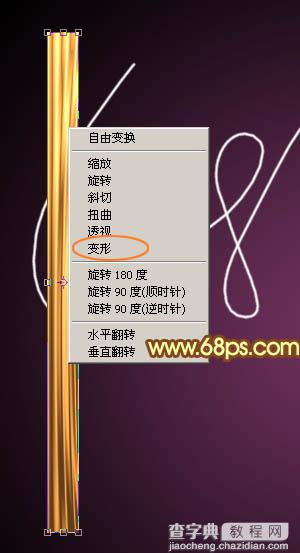
9、把复制的纹理再复制一层,按Ctrl + T 先缩小一点,移到纹理左侧位置,然后右键选择“变形”。

<图13>

<图14>
10、调整各节点进行变形处理,弧度尽量贴近文字轮廓,大致满意后按回车确定。

<图15>
11、用涂抹工具涂抹一下顶端位置,如下图。

<图16>
12、把纹理图层复制一层,同上的方法变形处理,如下图。

<图17>
13、调整好局部的明暗,如下图。

<图18>
14、复制纹理素材,也可以回到纹理文件中重新复制不同的纹理。变形并调整剧本明暗。

<图19>
15、继续制作其它段效果,变形后需要处理两端的过渡,整体衔接自然即可,过程如图20 - 22。

<图20>

<图21>

<图22>
16、大致完成后的效果,局部有不自然的部分,可以适当修补。

<图23>
17、来加上一下整体颜色。在图层的最上面新建一个图层,盖印图层。选择菜单:滤镜 > 模糊 > 动感模糊,角度为45度,距离为100,确定后把混合模式改为“柔光”,效果如下图。

<图24>
18、新建一个图层,盖印图层。按Ctrl + Shift + U 去色,选择菜单:滤镜 > 其它 > 高反差保留,数值默认,确定后把混合模式改为“柔光”,如下图。

<图25>
最后微调一下细节,完成最终效果。



