最终效果


1、打开“普通格纹”图片,然后去“图像”>“图像大小”,宽度150,高度150,然后单击“确定”。


2、去“编辑”>“定义图案”,命名“背景”。

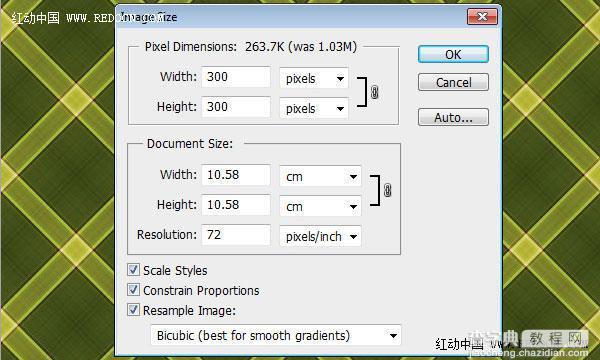
3、打开“绿色格纹”图片,去“图像”>“图像大小”,设置长300,宽300,然后点击“确定”。


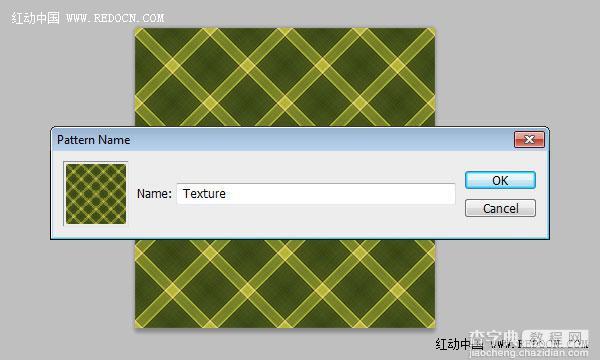
4、去“编辑”>“定义图案”,命名“纹理”。

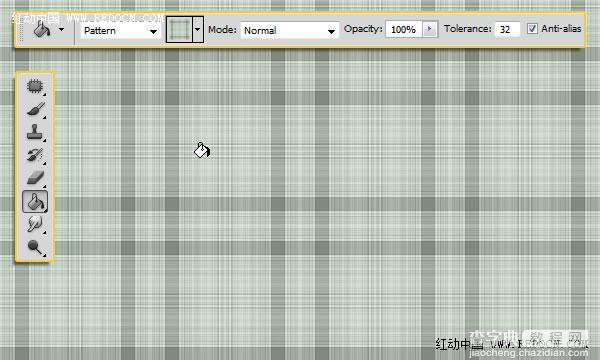
5、创建一个新的1200×768像素的文件。选择油漆桶工具,选项栏上的“前景”换成“图案”。选择刚才定义的背景图案,填充背景。

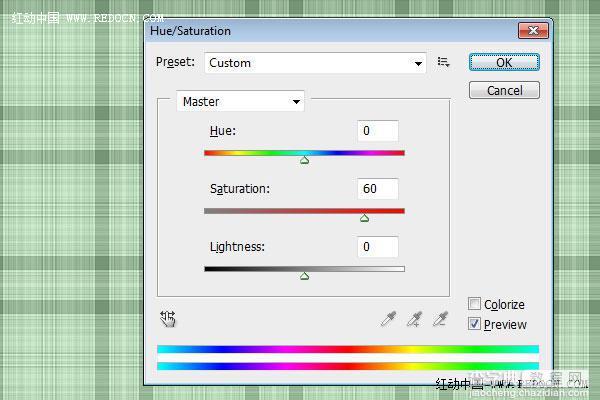
6、去“图像”>“调整”>“色相/饱和度”,改变饱和度为60。

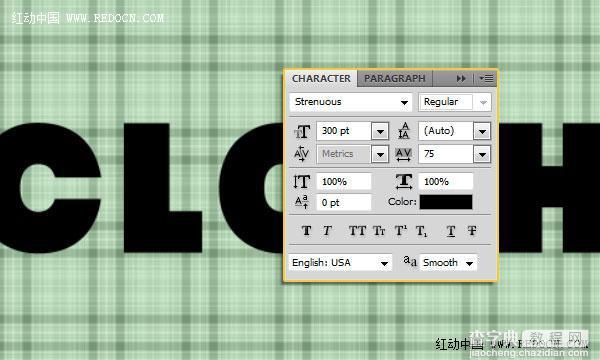
7、创建文本为黑色。使用自己喜欢的字体,大小为300PT,“字距调整”设置为75,增加字母之间的空间。

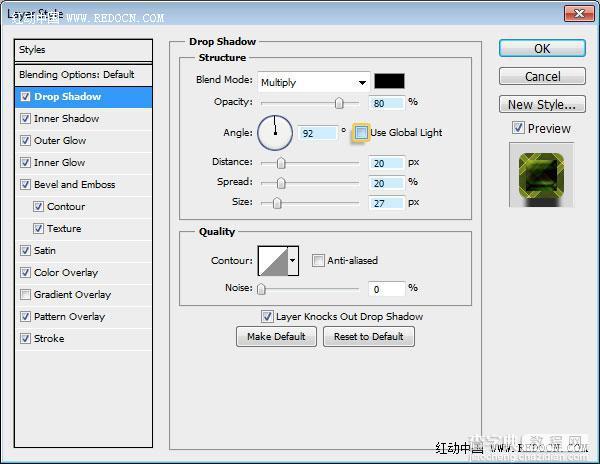
8、击文字层应用下面的图层样式:
`
投影:取消勾选“使用全局光”,改变角度为92,不透明度为80%,距离20,扩展20,大小27。

内阴影:颜色更改为#2a530b,不透明度为85%,距离18,阻塞25,大小37。

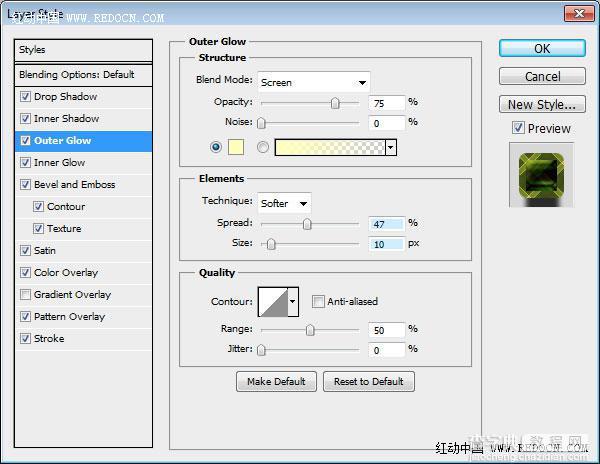
外发光:改变扩展到47,大小10。

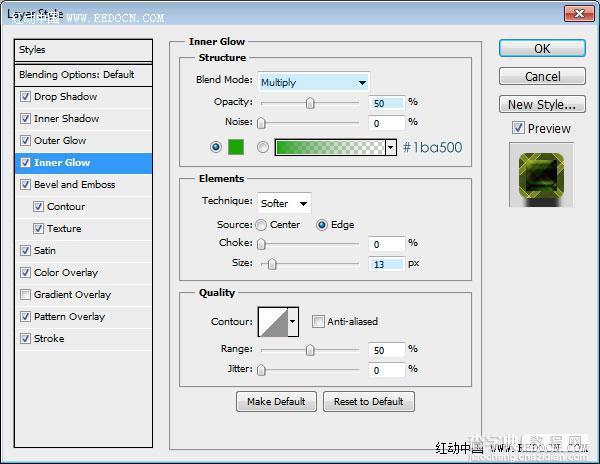
内发光:改变混合模式为“正片叠底”,颜色#1ba500,大小13。

斜面和浮雕:改变大小为20,勾选“消除锯齿”,改变颜色为#c8e833,设置阴影模式不透明度为0%。

等高线:选择高斯轮廓,勾选“消除锯齿”,并设置范围为100。

纹理:选择“绿色格纹”纹理图案,缩放75%,深度5%,并勾选“反向”。

光泽:改变混合模式为叠加,颜色为#2c0402,不透明度为100%,角度为90,距离63,大小63,选择环形轮廓,并勾选“消除锯齿”。

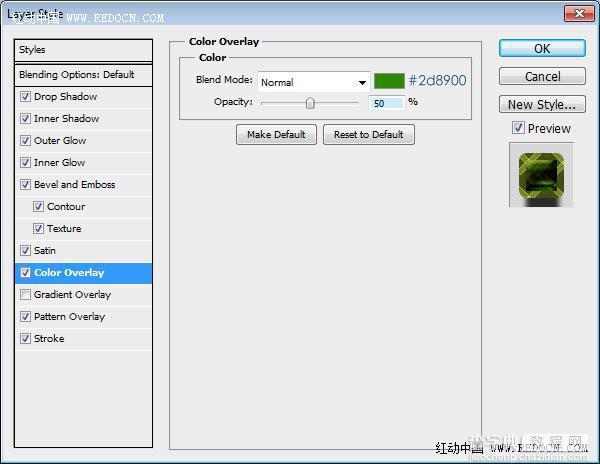
颜色叠加:颜色更改为#2d8900,不透明度为50%。

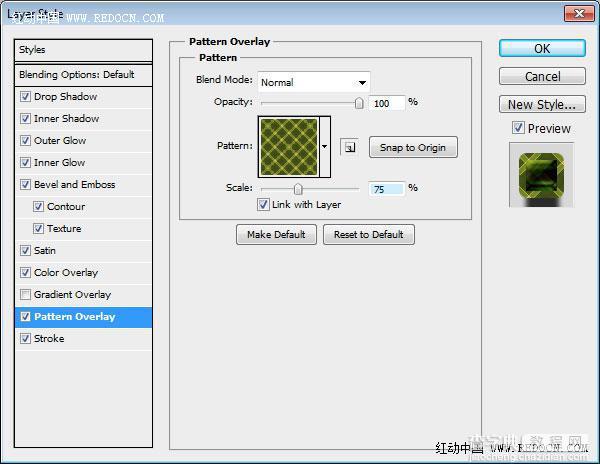
图案叠加:选择“绿色格纹”纹理图案,改变缩放值为75%。

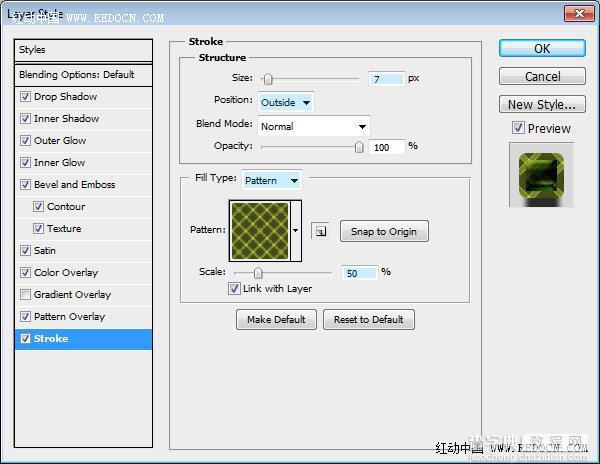
描边:更改大小为7,位置“外部”,改变填充类型为“图案”,并选择“绿色格纹”图案,然后缩放50%。

这就是运用两个图层样式的效果。

最终效果:



