这篇PS教程将跟大家介绍如何使用Photoshop打造金属质感字体特效。下面先看看教程的最终效果图吧。本PS教程属于Photoshop初级教程,有兴趣的网友可以自己跟着练习一下。
最终效果图

图00
在本教程中,我们会讲述如何利用PS中的图层样式创建金属铜文本质感。开始吧!
教程素材
本教程中会使用到以下素材。
Concrete Bunker Texture
Argel Font
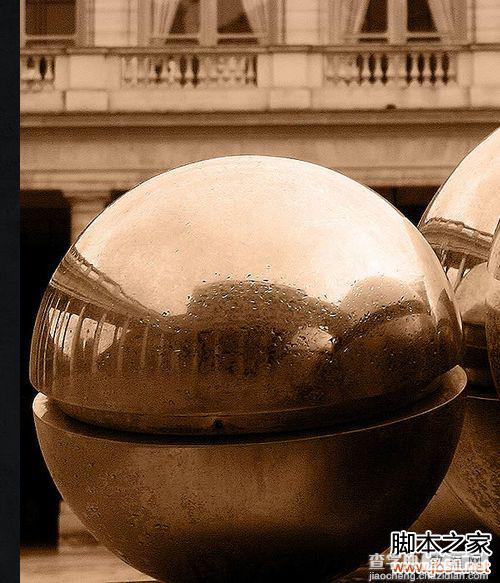
Palace Balls Picture
第1步
新建文件:设定宽和高为700像素,分辨率72dpi,名称:Angel text

图01
第2步
素材Concrete Bunker texture填充画布。

图02
第3步
合并背景图层与素材Concrete Bunker texture所在图层。

图03
第4步
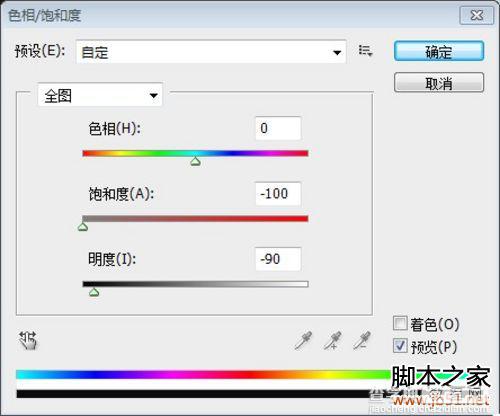
图像>调整>色相/饱和度 参数设置如下:

图04
第5步
滤镜>锐化>锐化
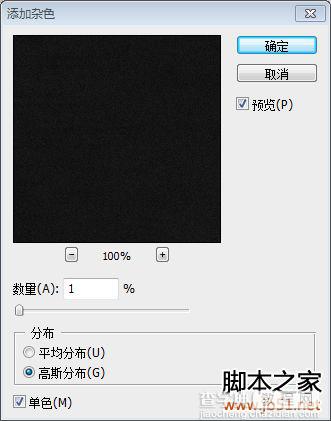
滤镜>杂色>添加杂色 ,参数设置如下:

图05
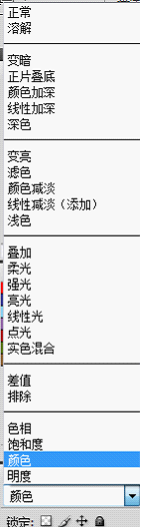
在背景层上创建新图层1,填充颜色#252829,图层混合模式-“颜色”

图06
合并图层1和背景层(Ctrl+E)
第6步
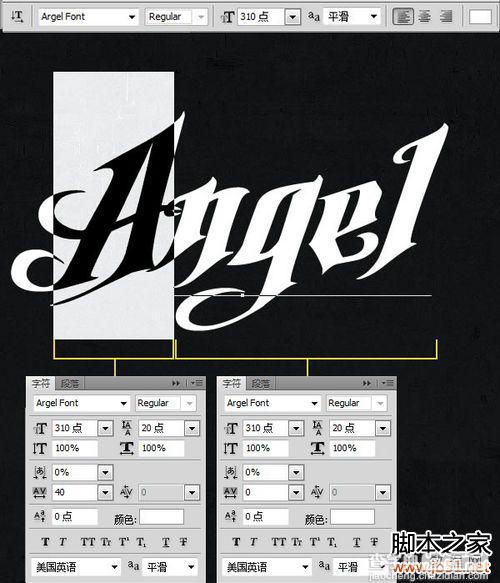
输入文字“Angel”,字体:“Argel Font”,字号:310pt,字距:0
选择字母“A”,将字距调整为40,参数设置如下:

图07
第7步
使用“移动工具”,选择文字和背景图层,
对齐方式:“水平居中对齐”“垂直居中对齐”

图08
第8步
接下来将逐步对文字图层添加图层样式,经过下列设置将会初步呈现出富有光泽的金属质感。
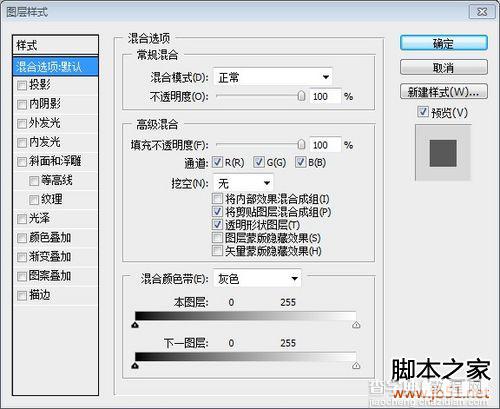
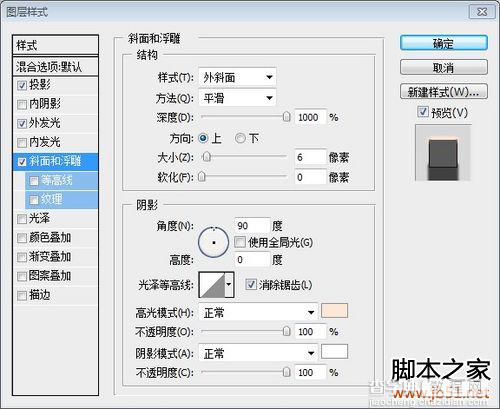
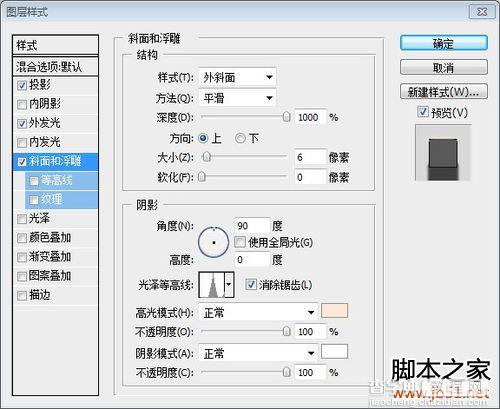
选择文字图层,添加图层样式,参数设置如下图:

图09

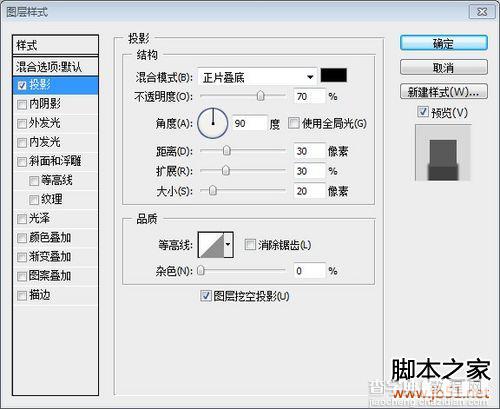
图10

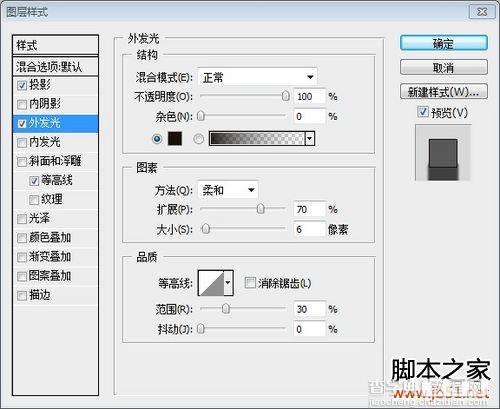
图11
发光颜色色值:#18110a

图12
高光颜色:#fde8d6
阴影颜色:#ffffff

图13
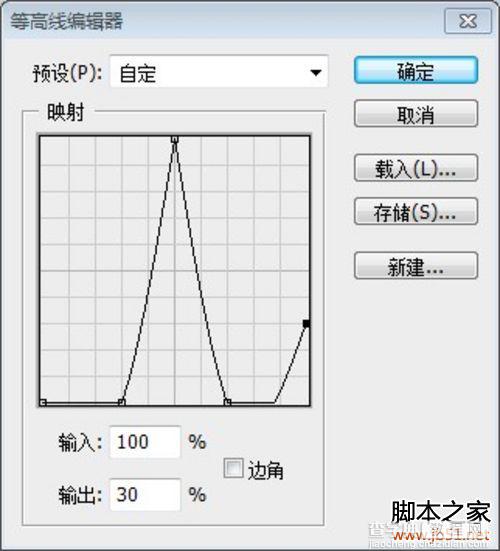
5个节点的参数从左向右依次分别为:
节点输入输出边角
100无
2300无
350100勾选
4700无
51000无

图14

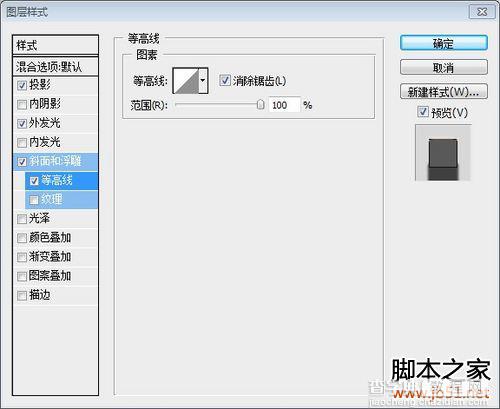
图15

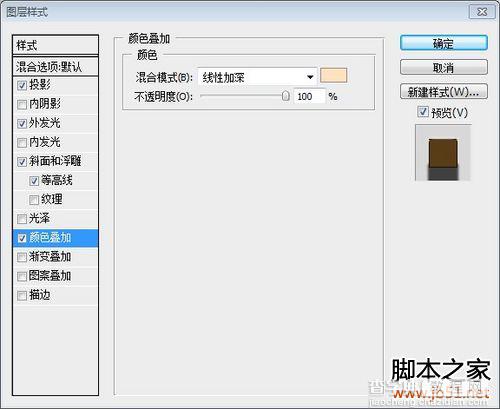
图16
叠加颜色#fee3be

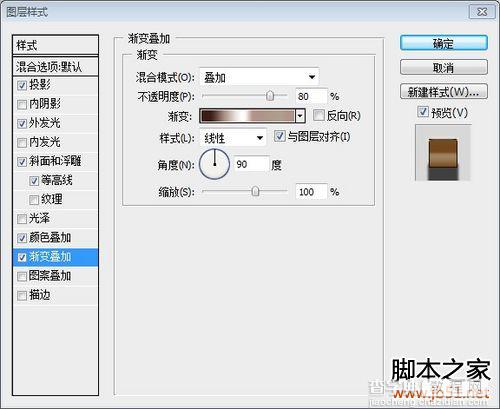
图17

图18
色标从左到右的参数设置依次为
色标位置(%)色值
110# 3c1e19
225# ab9389
345# ffffff
455# b79489
570# b09989
680# b09d8c
785# b09f8c
890# b0958c

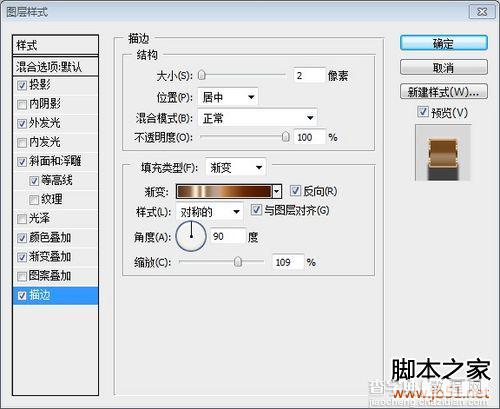
图19

图20
色标从左到右的参数设置依次为
色标位置(%)色值
16# 491901
230# 6b2b07
344# a05f2c
450# c07f48
555# cca079
662# b09d8c
769# 9a7954
873# fff8e7
976# a67e57
1081# ffead5
1187# 8e6647
12100# 55341d
第9步
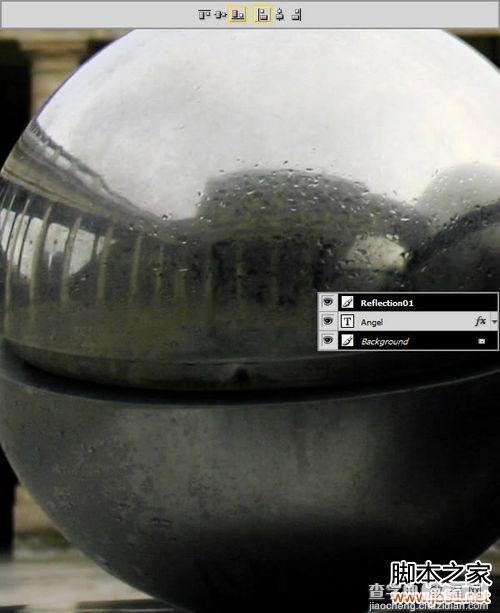
复制图片“Palace Balls”,黏贴在文字图层上方,重命名为“Reflection01.”,
选择“移动工具”,同时选择背景图层以及“Reflection01.”,对齐方式:左对齐、底对齐

图21
第10步
选择“Reflection01″图层-自由变换-保持长宽比-垂直/水平缩放比70%
参考点水平位置:1099.2 px
参考点垂直位置:-7.8 px

图22
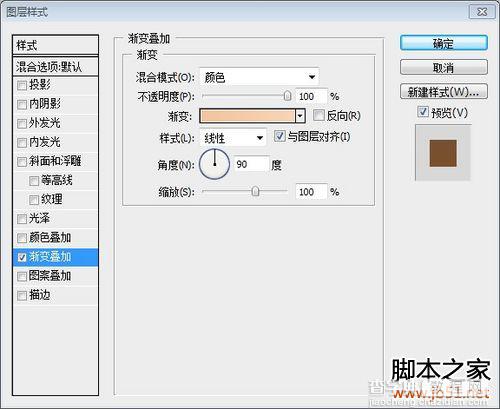
第11步选择”Reflection01″图层-图层样式-渐变叠加
参数设置如下:

图23

图24
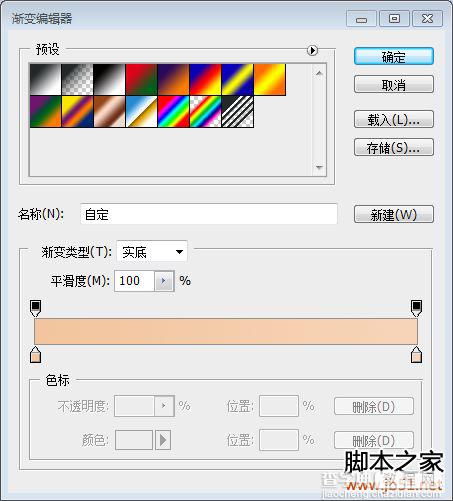
色标从左到右的参数设置依次为
色标位置(%)色值
10# f2c59e
2100# f7d4b8
第12步
选择“Reflection01″图层,滤镜-锐化-锐化,重复三次

图25
第13步
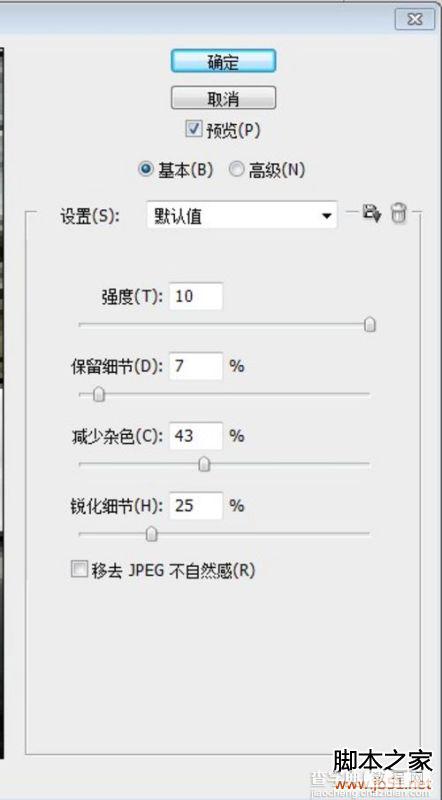
选择”Reflection01″图层,滤镜-杂色-减少杂色,参数设置如下图:

图26

图27
第14步
复制“Reflection01″图层,重命名为”Reflection02″,设置图层混合模式及不透明度,参数如下:

图28
第15步
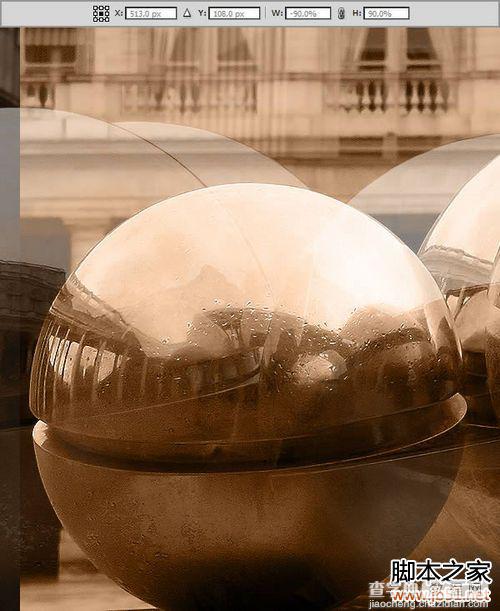
为了能够得到更加完美的反射效果,选择“Reflection02″图层,选择”自由变换“
水平缩放比例:-90%
垂直缩放比例:90%
参考点水平位置:513 px
参考点垂直位置:108 px

图29
第16步
选择图层”Reflection01″和“Reflection02″,图层-创建剪贴蒙版
为了反射效果能够与文字完美结合,链接图层”Reflection01″和“Reflection02″以及文字图层-”链接图层“

图30
最终效果图

图31
原文地址:PHOTOSHOP教程:打造金属质感字体特


