Photoshop设计制作出非常漂亮的发光灯泡字
发布时间:2016-12-26 来源:查字典编辑
摘要:最终效果1、新建文档,并且填充黑色背景。2、编辑文本,字体颜色选为白色,并将文字层的填充设置为0%。3、复制文字层,双击文字层转化为选区。4...
最终效果

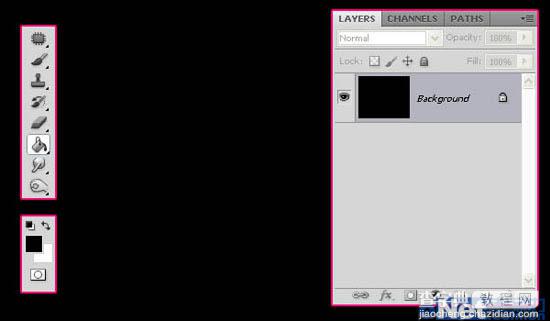
1、新建文档,并且填充黑色背景。

2、编辑文本,字体颜色选为白色,并将文字层的填充设置为0%。

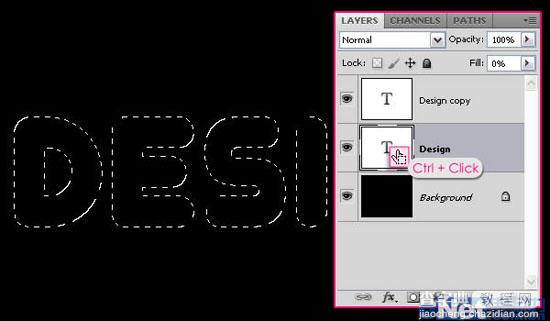
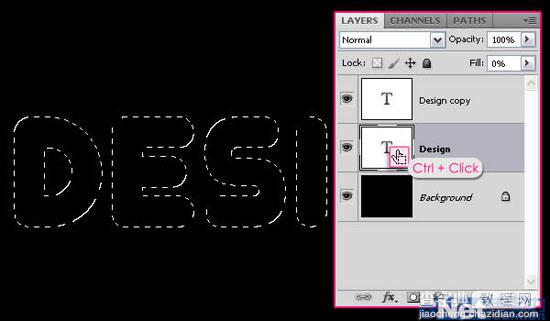
3、复制文字层,双击文字层转化为选区。

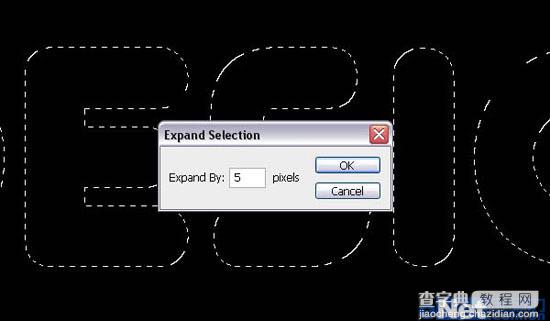
4、在文本层与背景层之间创建新图层,命名为"返回"层,将文本层所选文字选区执行选择--修改--扩展(5px)操作。

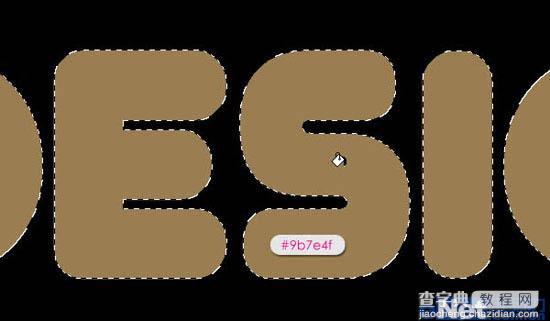
5、填充文字选区#9b7e4f,取消选择。

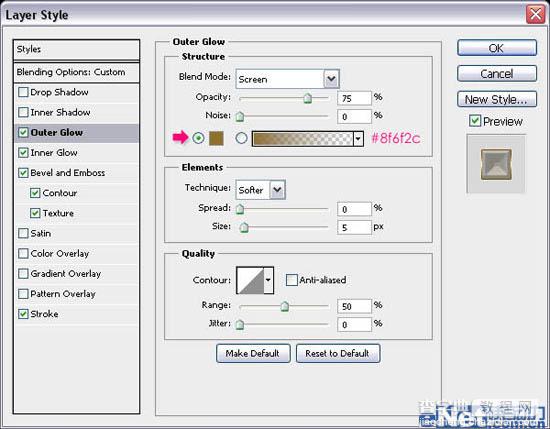
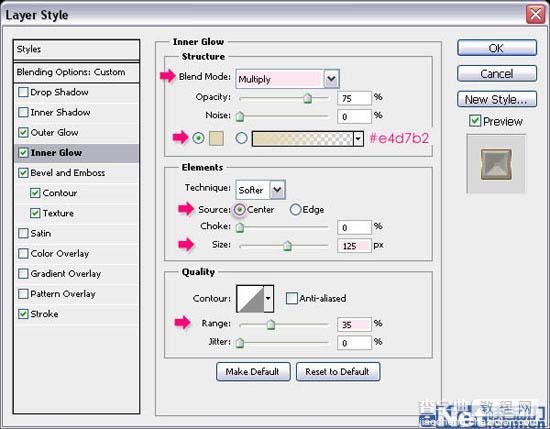
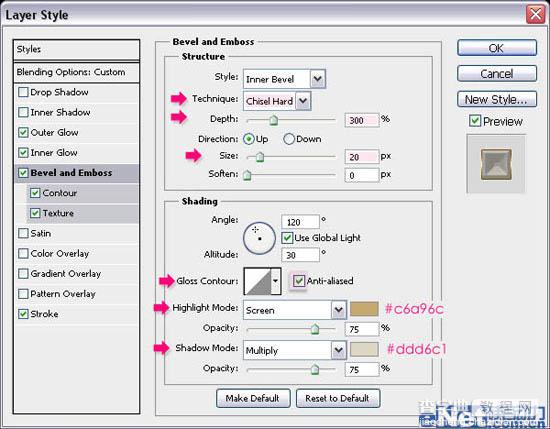
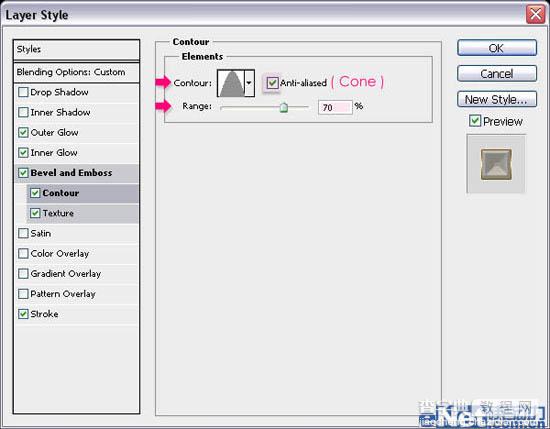
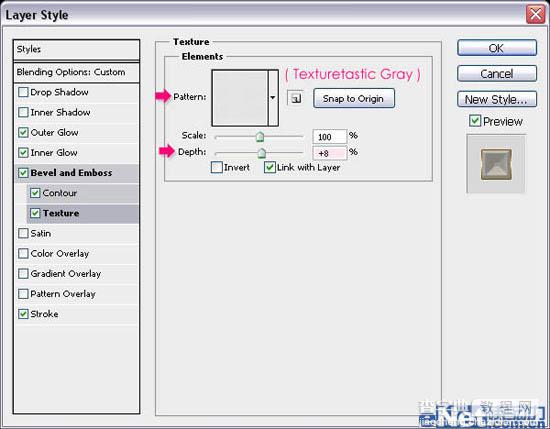
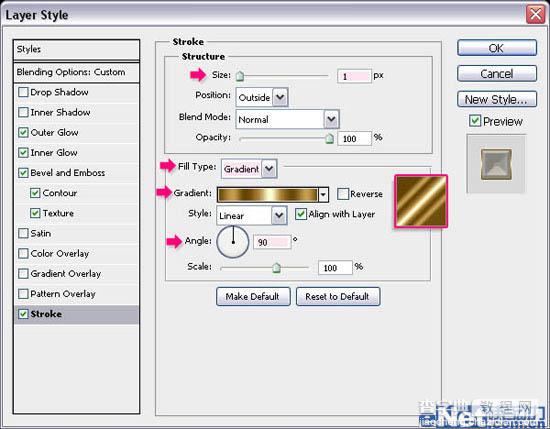
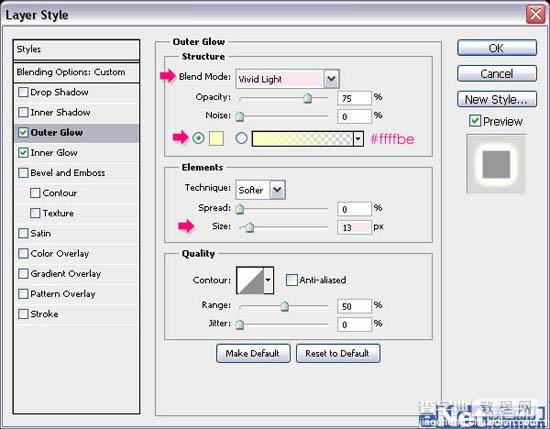
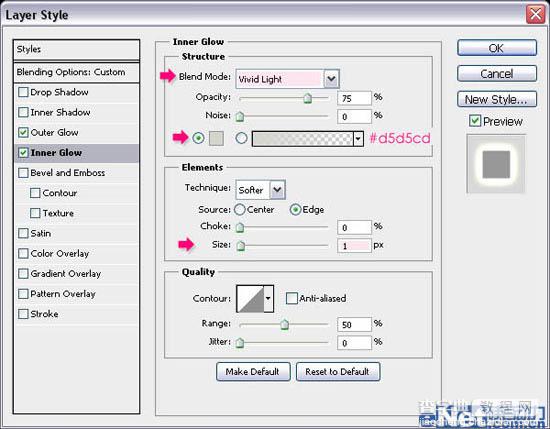
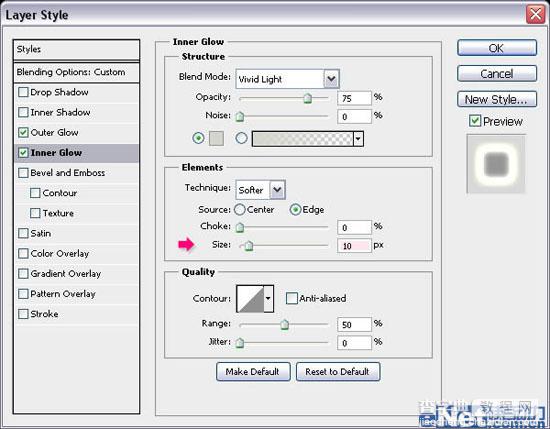
6、修改文字层图层样式,设置图层内发光、外发光、斜面和浮雕、描边等操作,得到最终效果。过程如下图。







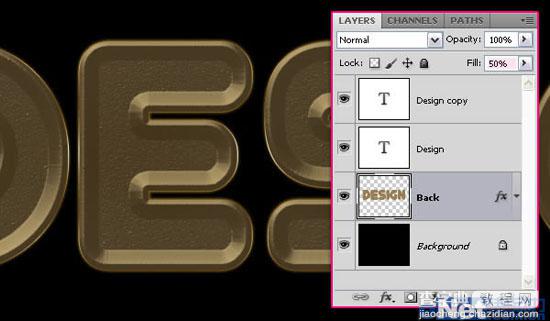
7、降低图层透明度,得到下图效果。

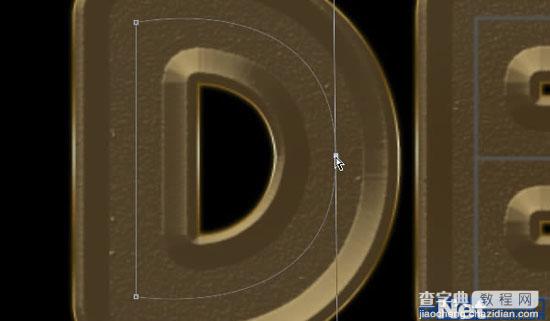
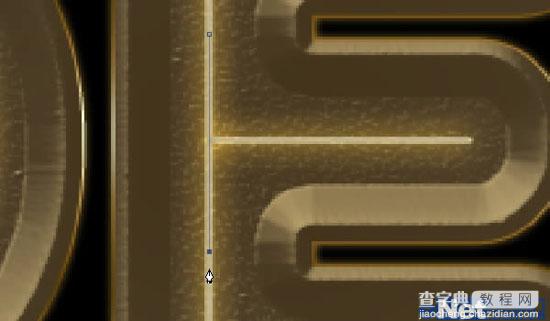
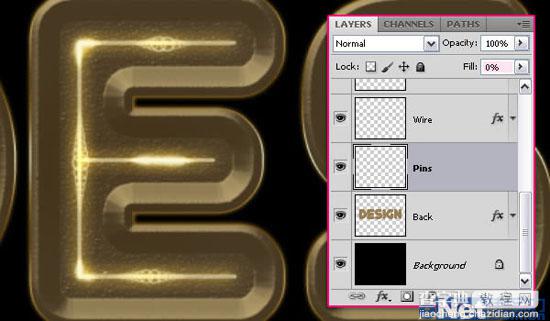
8、在"返回"层上方创建新图层,命名为"线"层,用钢笔工具分别对每个字母创建路径,如下图。



9、对"线"层执行如下操作,完成后得到下图效果。



10、复制"线"层,继续修改图层样式,如下图。


11、在"线"层上方新建图层,命名为"丝"层,并将"线"层的图层样式应用于"丝"层(复制粘贴即可)。
12、运用画笔工具、钢笔工具对创建路径进行细微修改设置。





13、更改图层不透明度,细节细微调整。


最终效果:



