最终效果

1、新建一个800 * 600像素的稳定(大小也可以根据实际需要自定),背景填充颜色:#4A3462,效果如下图。

<图1>
2、把前景颜色设置为紫红色:#B9638F,选择文字工具,打上自己喜欢的文字或图形。这里使用的是英文字体:AvantGarde MD BT。喜欢的话可以去网上下载。

<图2>
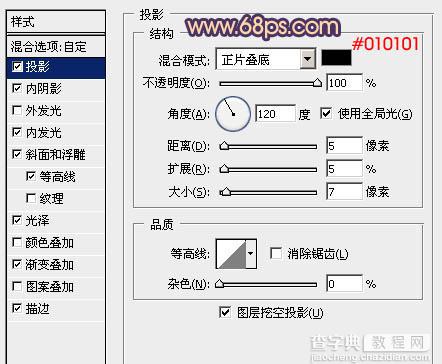
3、现在来给文字添加图层样式。选择菜单:图层 > 图层样式 > 投影,具体参数设置如下图。混合的颜色为:#010101。其它数值可以根据文字的实际大小自行设置。

<图3>
内阴影:混合颜色:#010101,距离:0,阻塞:50%,大小:6像素,其它数值默认,如下图。

<图4>
内发光:不透明度设置为:100%,颜色设置为白色,其它参数设置如下图。

<图5>
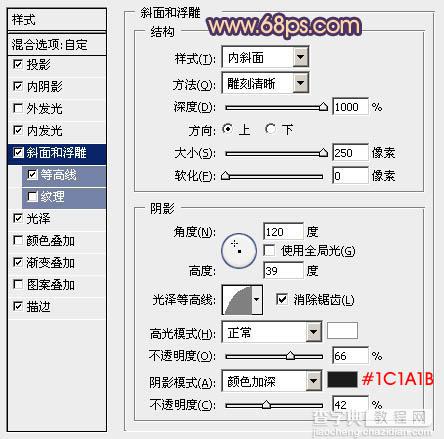
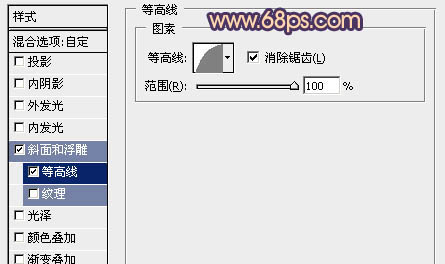
斜面和浮雕:方法:雕刻清晰,方向:上,大小设置为最大,其它参数设置如下图。

<图6>
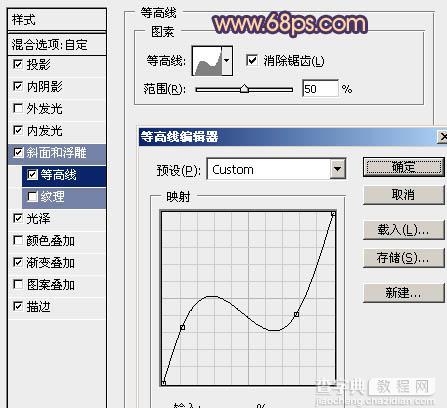
等高线:这一步设置比较重要,曲线需要自己调整,如下图。

<图7>
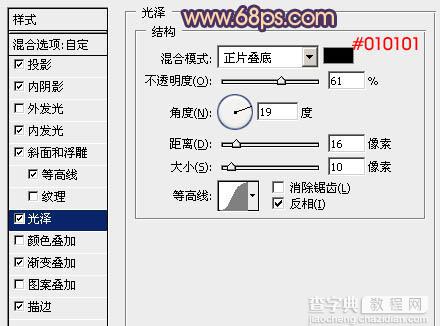
光泽:颜色设置为:#010101,不透明度为:61,其它参数设置如下图。

<图8>
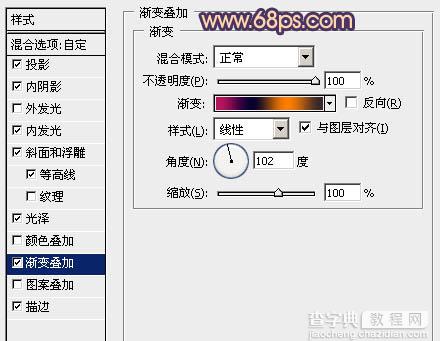
渐变叠加:这一步的渐变颜色可以按照自己的喜欢设置。

<图9>

<图10>
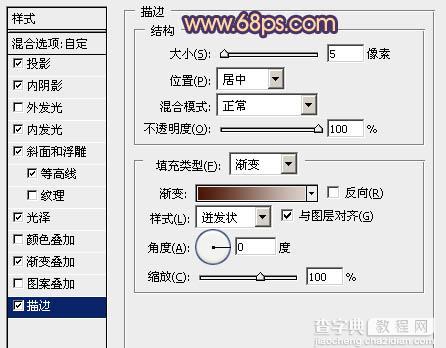
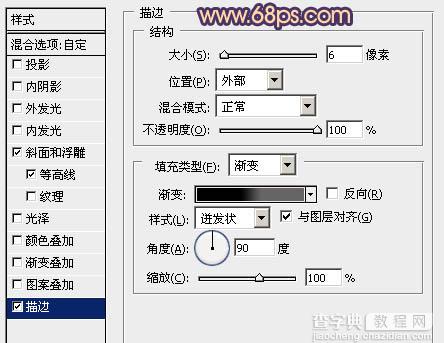
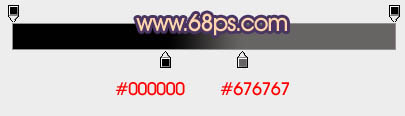
描边:大小设置为5像素,渐变颜色设置如图12。

<图11>

<图12>
设置好图层样式后的效果如下图。如果有不满意的地方可以再把图层样式调出来,适当更改参数。

<图13>
4、把当前文字图层复制一层,把复制后的文字稍微向右下方移动几个像素,效果如下图。

<图14>
5、按Ctrl + J 把当前图层复制一层,在图层面板,文字缩略图上右键选择清除图层样式。
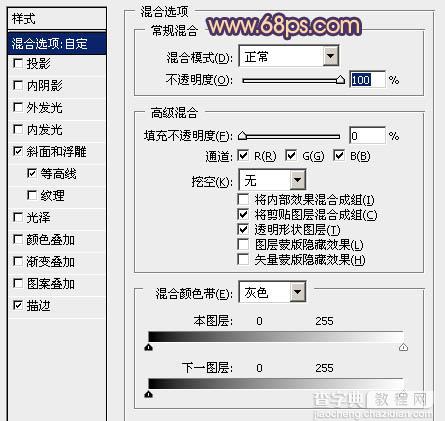
选择菜单:图层 > 图层样式 > 混合选项,把填充不透明度设置为:0%,如下图:

<图15>
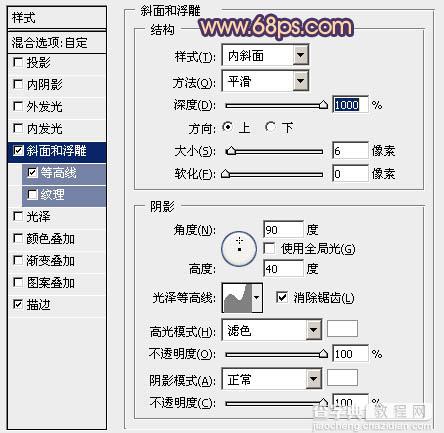
斜面与浮雕:深度设置为最大,方向:上,其它参数设置如下图。

<图16>

<图17>
等高线:参数设置如下图。

<图18>
描边:大小设置为6像素,渐变设置如图20。

<图19>

<图20>
加好图层样式后的效果如下图。填充设置为:0%的时候文字本身的样式就显示不出来,只会显示图层样式的样式。这一步其实就是给文字添加一些高光。

<图21>
6、按Ctrl + J 把当前文字图层复制一层。把得到的图层栅格化图层,调出图层样式后把描边取消。
确定后按住Alt 键添加图层蒙版,用白色画笔把文字中间部分稍微涂出来,这样你会发现中间会有一些意想不到的高光出现。这个是添加高光的又一个方法,本人也是刚刚发现的。只要图层样式设置合理的话,涂出的高光非常细腻。

<图22>
7、按Ctrl + J 把当前图层复制一层,适当降低图层不透明度。效果如下图。这一步再次加强高光强度。

<图23>
最后调整一下细节,完成最终效果:



