
第1部-创建画布
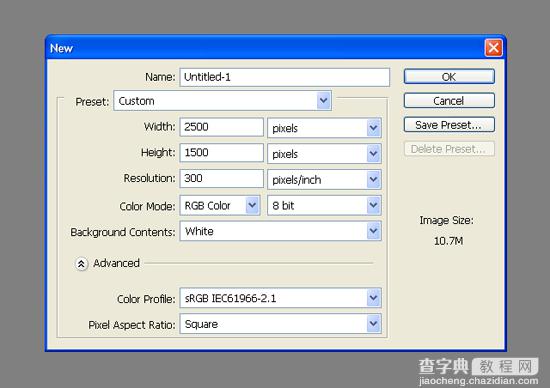
这是非常重要的这个步骤,你设置的画布大小,将关系到你做出的图有多大,是电脑使用还是印刷出来。为了让你做出的图可以在2种地方都可以用到,所以我们在这建立一个2500 × 1500像素,文件的RGB,300分辨率,你学习的时候可以不需要那么大。

第2步-设置字体
选择字体工具,颜色设置为灰色或者是你喜欢的颜色,字体用比较粗的字体,字体间距为50,然后按CTRL+T或者“编辑>自由变换”,把文字拉宽(注意比例)。

第3步-准备工作
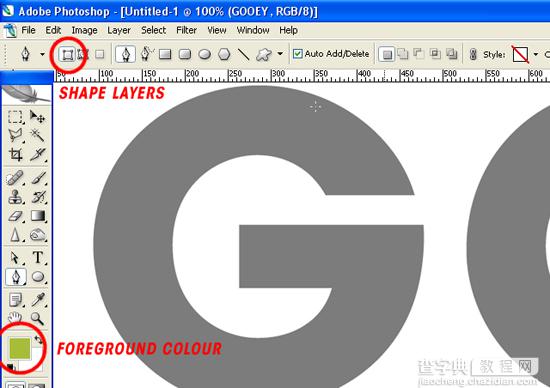
选择钢笔工具,并将其设置形状图层。 设置前景颜色为#7a8e1a,透明度为40%,这样在画图的时候就不会遮住字母,画起来更加方便。

第4步-绘图
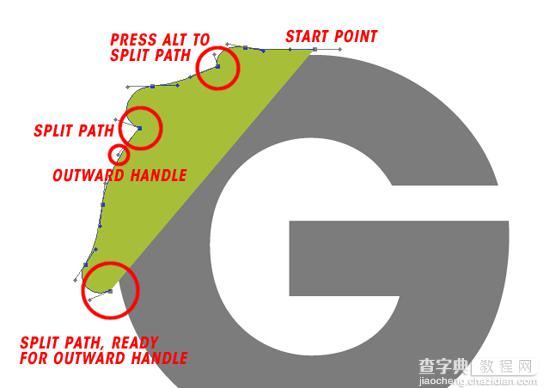
从第一个字母开始画图,要灵活适用直接选择工具,在你调节钢笔线的时候要时常按ALT键,这样让你适用钢笔工具会更灵活,具体的大家多实践。在画的时候尽量要圆滑而不是菱角,中间不要停顿,一次把整个字母都画完,这是一个难度有点大的步骤。

第5步-编辑你的图
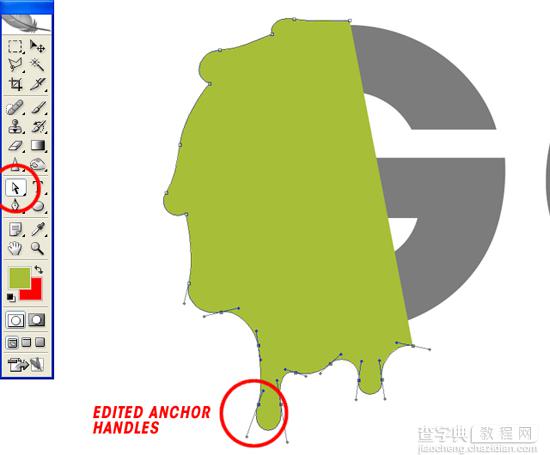
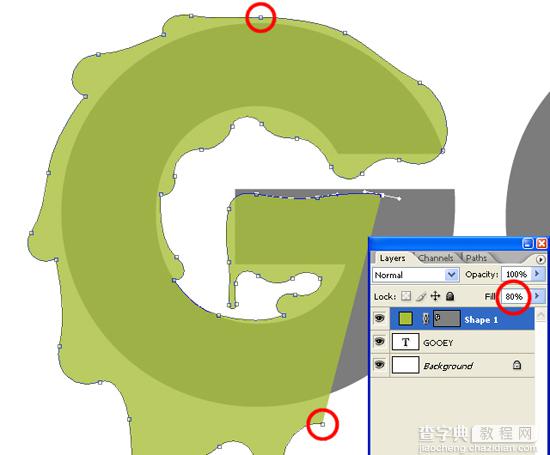
在你用钢笔画好一段后,可以用直接选择工具调整,前提是你钢笔画出的线要连接了,也就是开头和结尾连上了。

第6步-最佳调整
为了看起来更加像粘液,我们将继续调整图层,还是选择直接选择工具,调整好后,还要注意重力问题。所有的重力都应该向下,所以在制作的时候一定要注意到这点。现在可以设置图层为80%。

第7步-继续
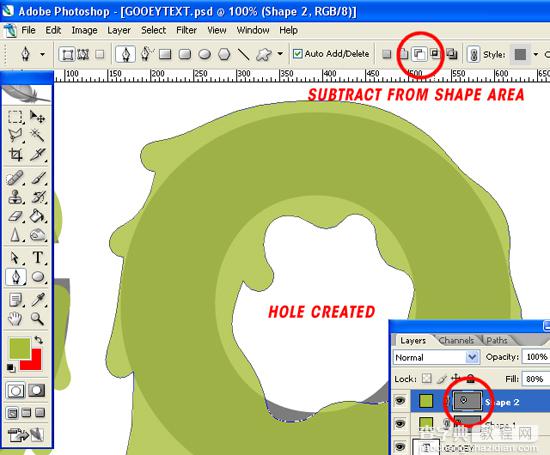
下面我们来做O,其实做好第一个字下面的就很简单了,我们可以复制前面字的图层,然后用橡皮工具删掉一些,在自己加一点就可以了。

第8步-全部
完成其余的字母,并为每个层的100%填写。

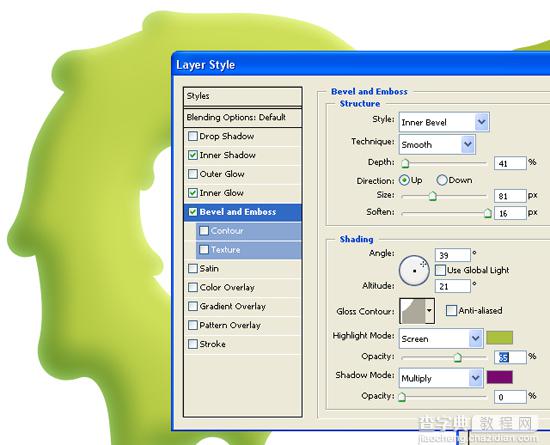
第9步-设置内阴影
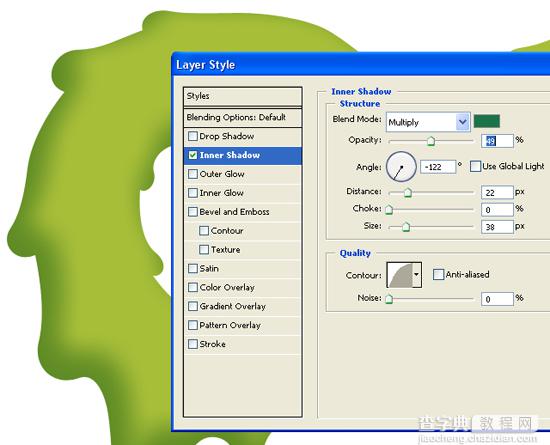
选择G字图层,在图层面板下面的图层样式>内阴影。根据下面的图完成这一步。

第10步-设置内发光
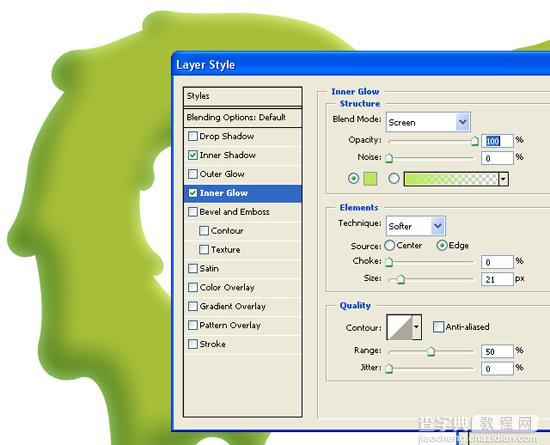
在同一层,选择设置内发光。

第11步-斜面和浮雕
让图层立体起来。

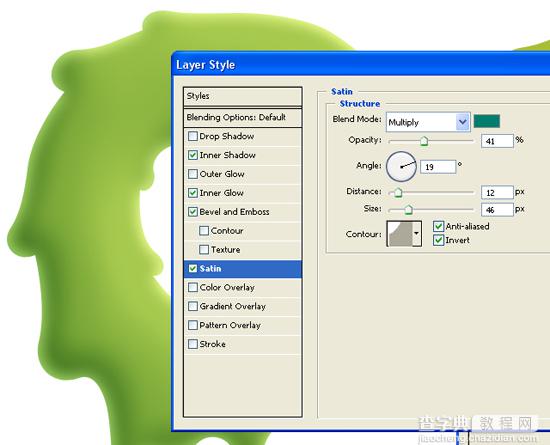
第12步-颜色叠加

第13步-复制和粘贴
点击图层,右键>拷贝图层样式,然后粘贴到其他图层上。

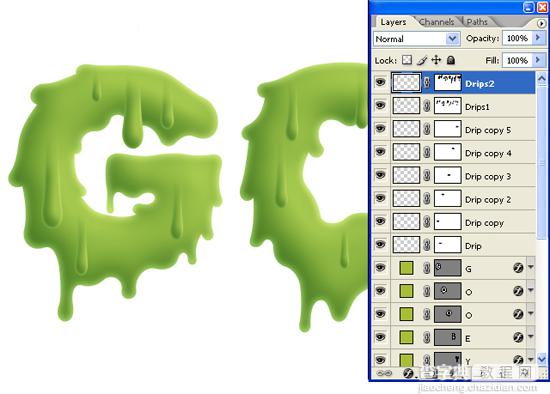
第14步-水滴效果
画出一滴水的效果图,继续拷贝上面的样式,然后粘贴。把内法光调到60%。

第15步-栅格化
把所有水滴合并成一个层,然后添加蒙蔽,适用毛笔工具将水滴上方刷掉,让水滴融合到字里面。

第16步-加强
多弄点水滴,然效果丰富起来。

第17步-纹理
最好一步,为了让图层看起来更加真实,我们将所有图层合并,然后使用滤镜>噪音,设置为2个像素。在用滤镜>高斯模糊,模糊0.6像素。就得到下面效果



