最终效果

1、新建一个800 * 600像素的文档,背景填充颜色:#FEEF8B,效果如下图。

<图1>
2、选择文字工具,打上自己想要的文字,字体设置稍微大一点,最好能排满画布,如下图。

<图2>
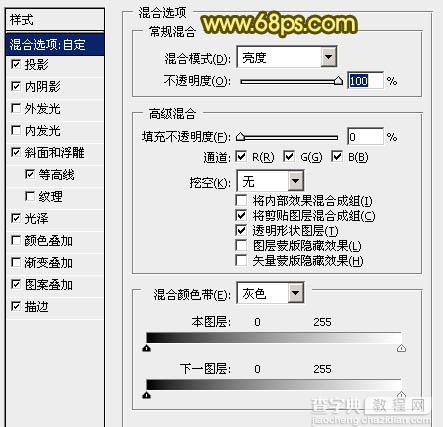
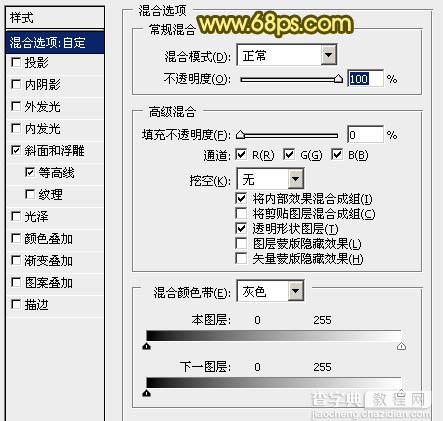
3、双击图层面板文字缩略图调出图层样式,先来设置“混合选项”,把填充不透明度设置为:0%,如图3。

<图3>
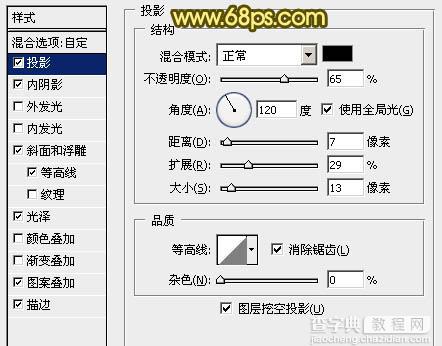
投影的参数设置:颜色设置为黑色;角度设置为120度;距离:7;扩展:29%;大小:13像素,如下图。

<图4>
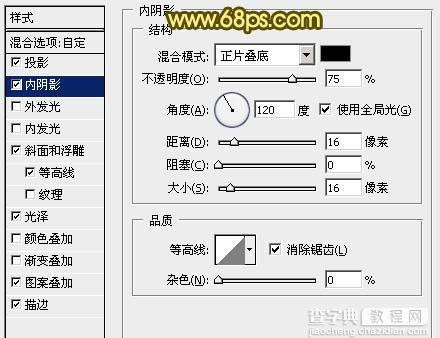
内阴影参数设置:颜色设置为黑色;不透明度设置为:75%,其它参数设置如下图。

<图5>
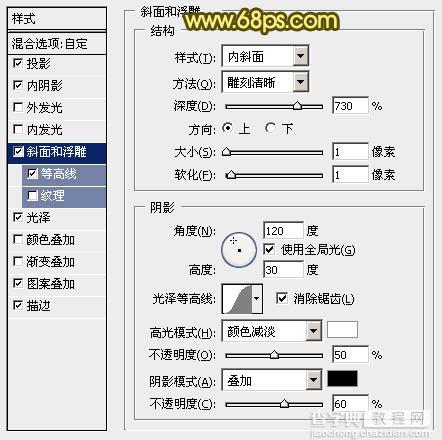
斜面和浮雕参数设置:深度设置为:730%;方向为上,其它参数设置如下图。

<图6>
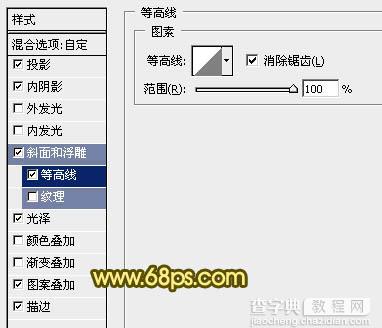
等高线参数设置:曲线为默认,范围设置为:100%,如下图。

<图7>
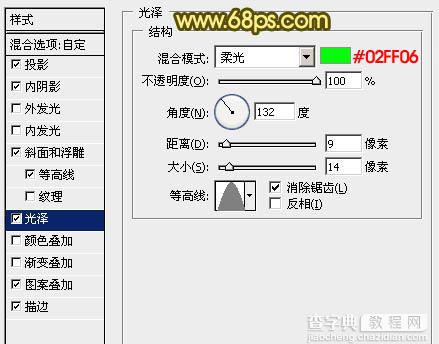
光泽参数设置:混合模式为“柔光”;颜色为:#02FF06,不透明度设置为:100%,其它参数设置如下图。

<图8>
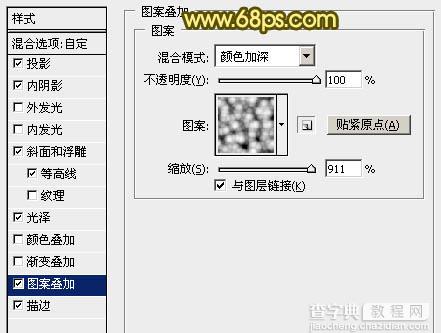
图案叠加参数设置:混合模式为“颜色加深”;不透明度:100%,图案选择自带的图案如下图。

<图9>
描边参数设置:大小为7像素;不透明度为:50%;渐变色设置如图11。

<图10>

<图11>
设置图层样式后的效果如下图。

<图12>
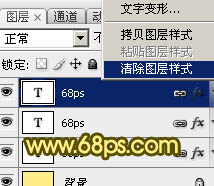
4、把当前文字图层复制一层,然后在图层面板文字缩略图位置右键,选择“清除图层样式”,如下图。

<图13>
5、清除图层样式以后,再双击图层调成图层样式参数设置:
混合选项中把填充不透明度设置:0%,如下图。

<图14>
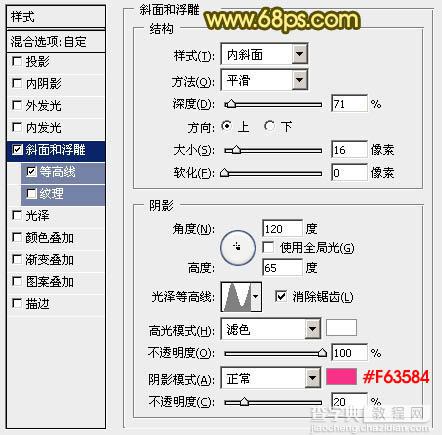
斜面和浮雕参数设置中阴影颜色设置为:#F63584。

<图15>
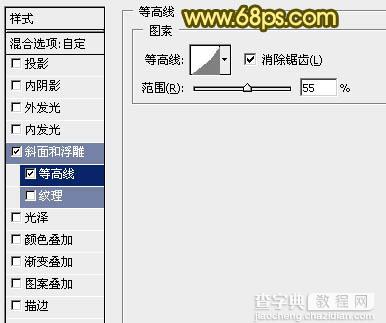
斜面和浮雕参数设置:等高线选择自带的弧线形,范围为:55%,如下图。

<图16>
设置图层样式后的效果如下图。

<图17>
6、把当前文字图层复制一层,右键选择清除图层样式,如下图。

<图18>
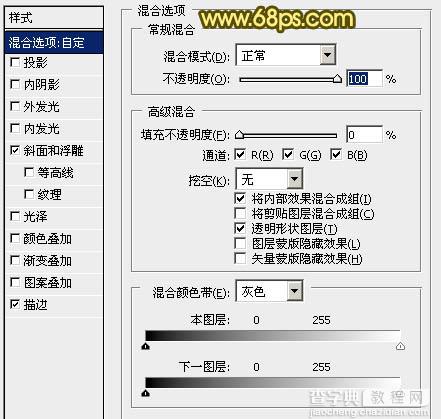
7、创建图层添加图层样式,混合选项中填充不透明度设置为:0%,如下图。

<图19>
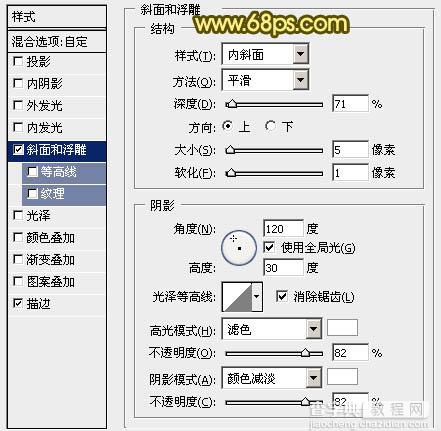
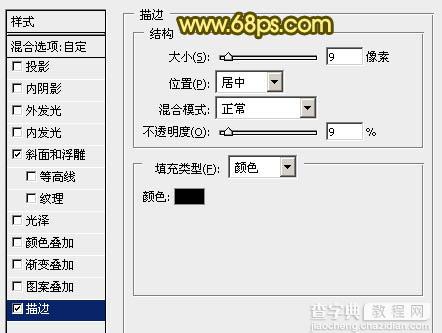
8、斜面和浮雕及描边参数设置如下图,确定后完成最终效果。

<图20>

<图21>
最终效果:

<图22>


