Photoshop 超酷的墙壁材质3D立体字
发布时间:2016-12-26 来源:查字典编辑
摘要:最终效果1、新建文档(1024*768像素),输入文字。2、3D菜单——凸纹——文本图层(这...
最终效果

<点小图查看大图>
1、新建文档(1024 * 768像素),输入文字。

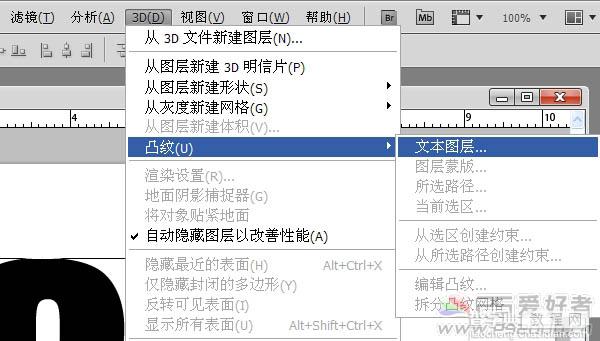
2、3D菜单——凸纹——文本图层(这是CS5版本才有的哦)。

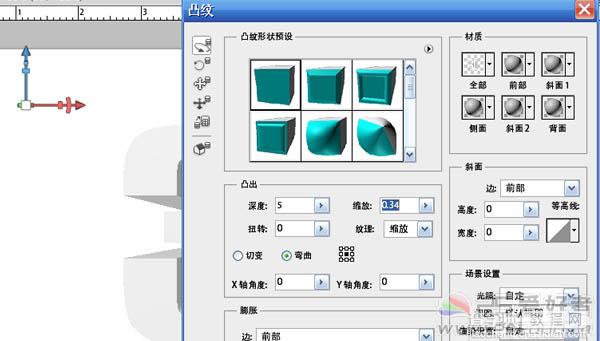
3、选择第一种立体样式,凸出深度5,缩放0.34,材质选择无纹理。其余默认。

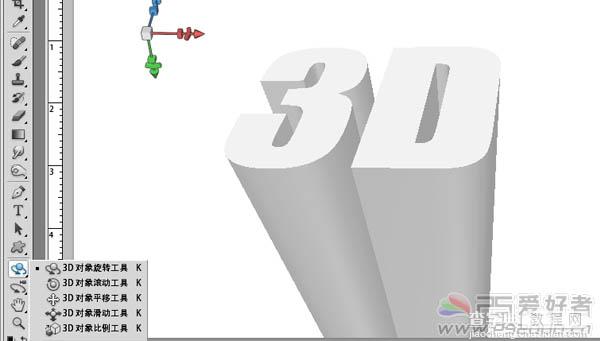
4、工具栏选择3D变换工具对生成的3D文字进行移动变换以及旋转,直到满意为止。

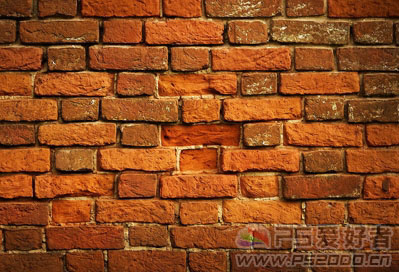
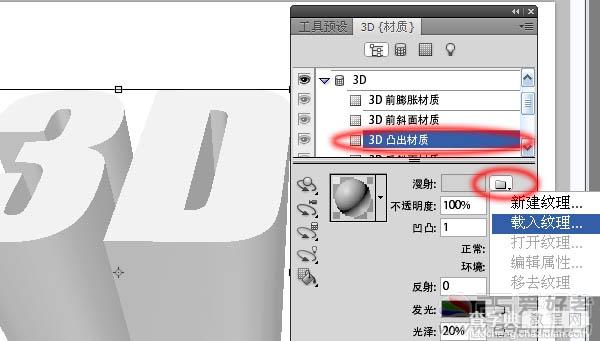
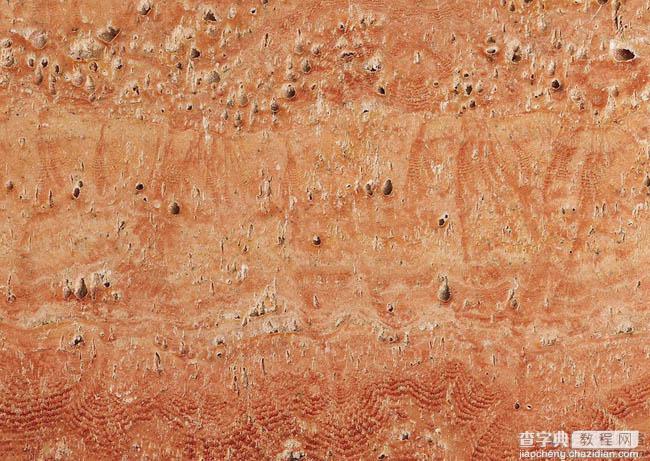
5、菜单栏“窗口——3D”。3D凸出材质中的漫射载入纹理。载入墙壁纹理。


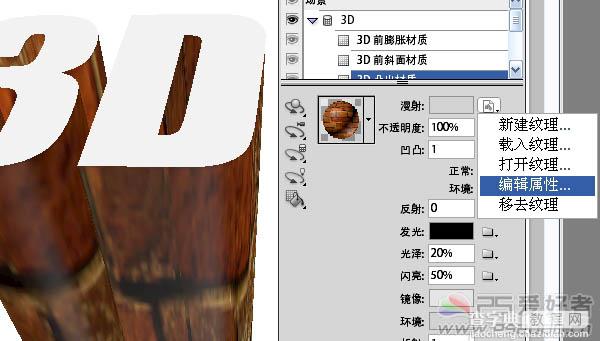
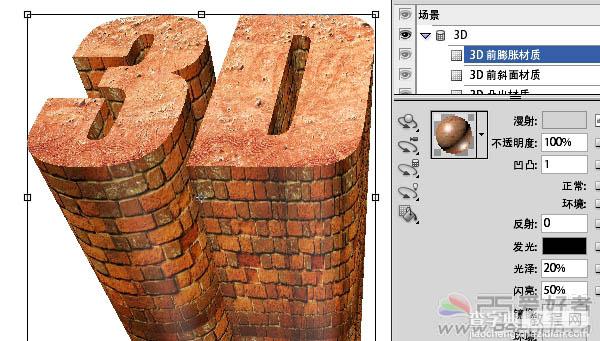
6、纹理感觉太粗了。选择编辑属性。

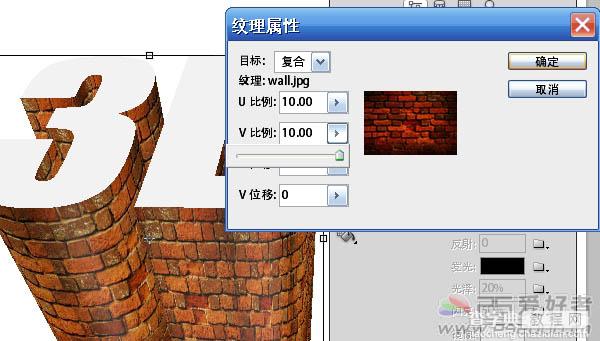
7、U比例和V比例都设为10.00,现在墙壁看起来好多了。

8、3D前膨胀材质同样方法载入石材纹理。


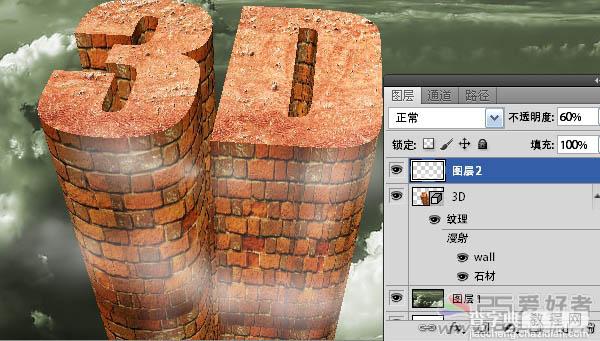
9、打开云彩素材,拖入。ctrl+U调整云彩图层的色相和饱和度。

<点小图查看大图>

10、新建图层,前景色为白色,选择硬度为0的画度,将画笔直径放大,随意点出一些浮云,将图层不透明度降低。

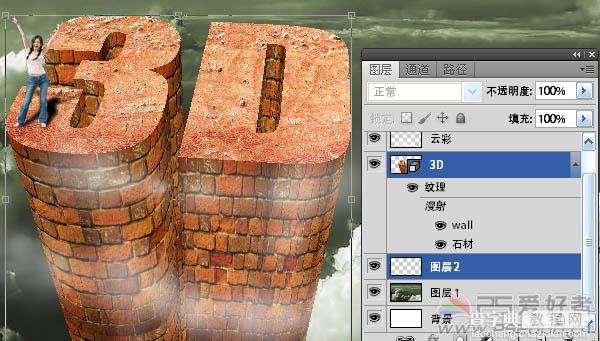
11、打开人物素材,选择“快速选择工具”,很方便的抠出人物部分。(经试验,CS5中的此功能真的很赞,抠图真的太方便了)。

<点小图查看大图>

12、将抠出的人物拖入,ctrl+T调整好大小,放置到合适的位置。

13、制作出人物的阴影。

14、此时我们要对3D文字的色彩进行调整。新建图层,按住ctrl键选择3D文字图层和新建的图层,ctrl+E合并
这样做的目的是使3D文字变成普通的图层,方便进行调整。

15、ctrl+U调整色相和饱和度。

16、为了让立体效果更突出,我们选择加深和减淡工具进行处理。由于人物的阴影在右上方,我们可以假设出光线是从左前方射入的。因此要对图中红圈部分加深,蓝圈部分减淡。

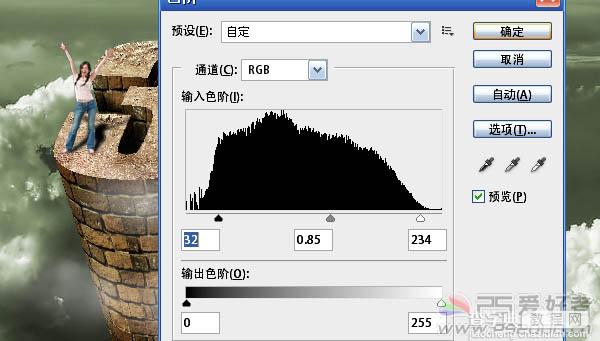
17、ctrl+L调整色阶,让对比度更强烈。

18、最后作细节处理,收工。



