Photoshop 可爱的紫色花纹水晶字
发布时间:2016-12-26 来源:查字典编辑
摘要:最终效果1、新建文档,大小自定,建立一层填充白色到紫色的径向渐变效果。2、输入文字,填充任意颜色,并复制文字层待用。3、给文字原始层添加内阴...
最终效果

1、新建文档,大小自定,建立一层填充白色到紫色的径向渐变效果。

2、输入文字,填充任意颜色,并复制文字层待用。

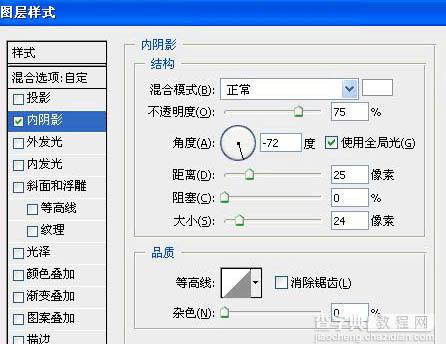
3、给文字原始层添加内阴影,设置如下。

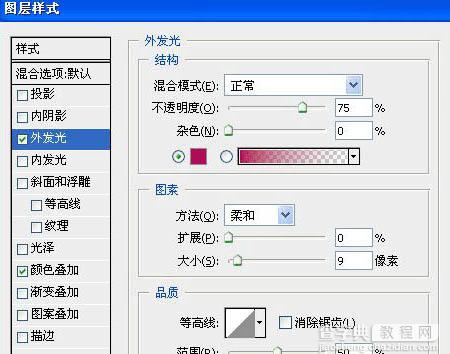
4、给文字原始层添加外发光,参数如下。

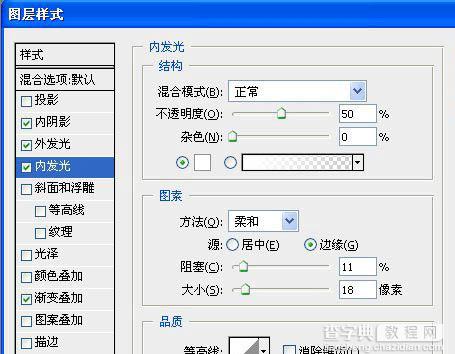
5、给文字原始层添加内发光。

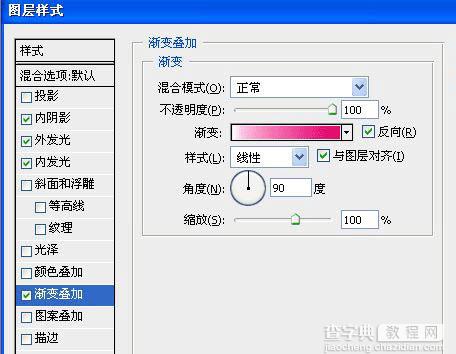
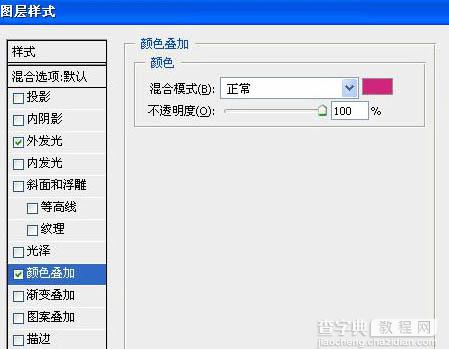
6、给文字原始层添加渐变叠加。


7、选择文字复制层,把它放在原始文字层下面,向左下移动,可自由设置。

#p#
8、添加样式,参数如下。



9、新建一层,绘制椭圆形选区。

10、添加内阴影,参数如图,填充设置0%。


11、选择文字初始层,用魔术棒工具,在“2”字上点一下,选中“2”为选区,单击上步骤的新建椭圆形层,创建蒙板,效果如下。

12、用同样方法对其它文字操作,如图。

13、将文字原始层转为可编辑层(也就是栅格化文字),新建一层,使用白色花纹笔刷随意画几笔,右键----创建剪贴模板。

14、新建一个图层,按Ctrl + Alt + Shift + E盖印图层,执行:滤镜 > 锐化 > 锐化。

最终效果:



