最终效果

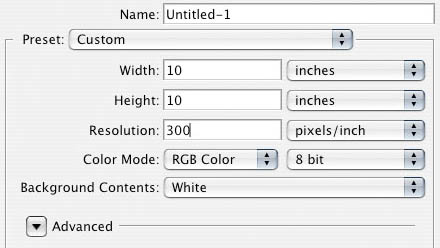
1、首先,我们要打开Photoshop,创建一个新文件(Ctrl + N)。在新文件对话框中,设置宽度和高度的单位为英寸。我们要创建一个正方形画布,设置宽度和高度为10英寸。我们创建的图形要有高分辨率以及能为印刷做准备,因此将分辨率设置为300像素/英寸。

2、画布创建之后,用暗灰色填充背景层(#333333)。一种可以实现的方法是设置前景色为暗灰色(在工具面板中)。然后选择图层面板上的背景层,按Ctrl + A(这样就创建了整个画布选区——你也可以通过选择>全部来实现)。最后,选择编辑>填充(按Shift + F5键)打开填充对话框,请确保使用选项设置为前景色,然后单击确定来应用填充。
3、现在,我们将在画布上放置文本。从工具面板中选择水平文本工具,键入你设计的文本/标志。更改选项栏中的文本颜色为黄色(#FFCC00),使用较大的字体,并尝试选择粗体,这样效果能达到最好。我用的是Myriad Pro Black上的字体,字母‘Six’用286pt,字母‘Revisions’用83pt。在画布中心输入文字,此教程使用的文字是‘Six Revisions’,当然你可以随意修改。

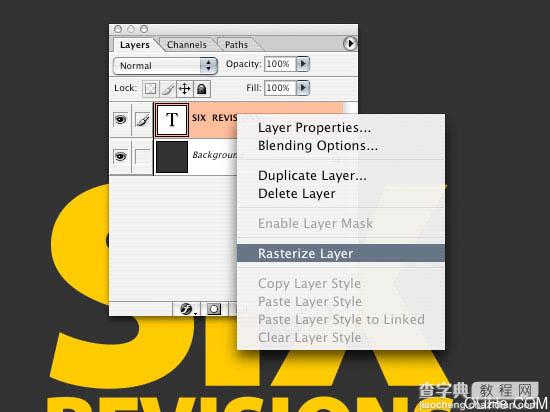
4、栅格化文本,以便我们能够更容易地在文本上工作,这样文本已经不能再修改所以一定要确保你对所使用的文本满意。右键单击该文本图层,点击栅格化文本。

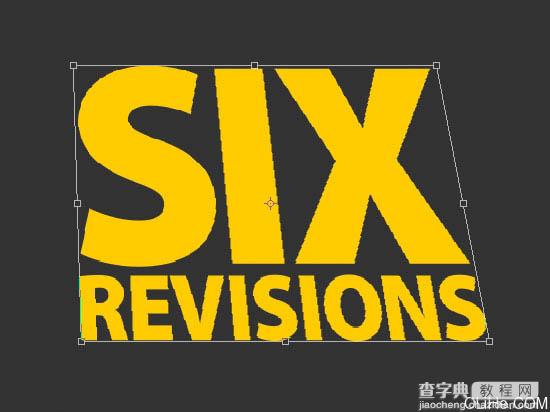
5、现在,我们要使文本倾斜,使它具有3D效果的外观。确保你在图层面板中选择了文字,然后点击Ctrl + T进入自由变换编辑(编辑>自由变换)。 6、按住Ctrl键,单击右上角的变换点。向左侧拖动。对顶端中间的转换点做相同的事。你应该得到如下效果。

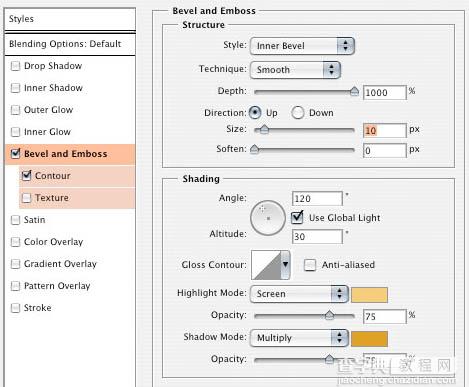
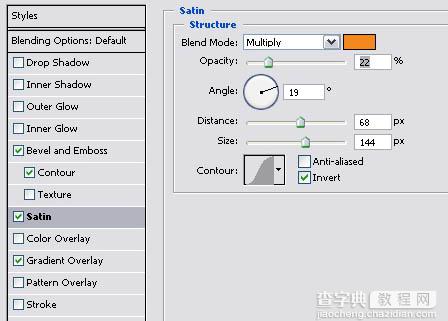
7、我们将给文本添加一些图层样式。确保选中了文字层,然后点击图层面板底部的添加图层样式图标。选择斜面和浮雕,打开斜面和浮雕图层样式对话框。按下图设置;这会令文本的边缘更流畅与圆滑。不要忘记改变高光和阴影的颜色。高光颜色是#FFCC66,阴影是#DFA125。

8、现在应用光泽。这将使文本有一些深度,而不只是固体或简单的倾斜。更改颜色为#F3881F。

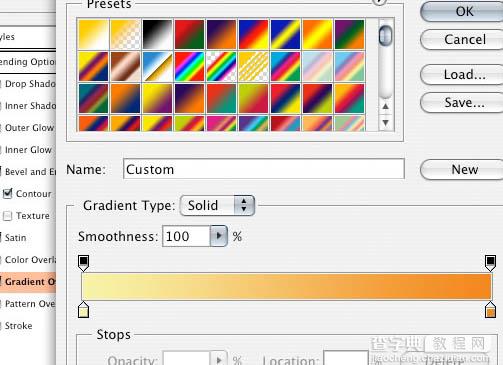
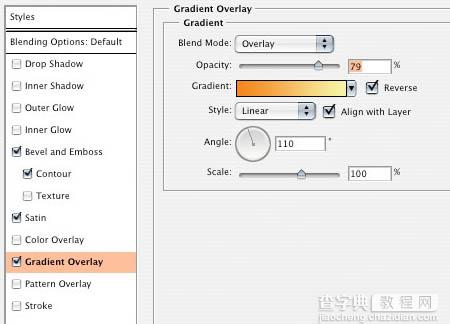
9、最后我们要做的是给文字表面添加一个渐变叠加的图层样式。点击渐变,最左边用#F7F3A7色,右边用#F3881F色。



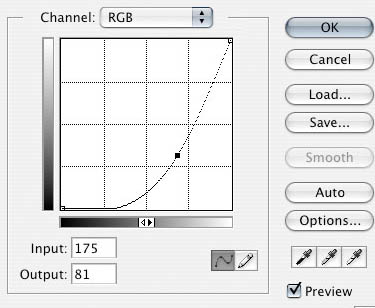
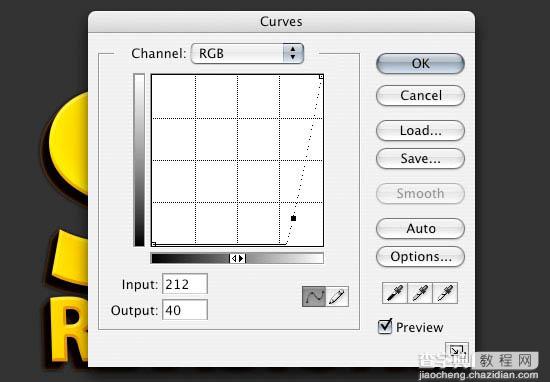
10、我们将开始给这个文本创建3D效果。首先,我们要复制文本层,选择层,按Ctrl + J来复制层。在副本上去掉层风格(选择它们并把它们拖动到图层面板右下角的垃圾桶图标里) #p# 11、现在我们有一个没有添加图层样式的文本,我们将调整颜色。选择图像>调整>曲线(按Ctrl + M)打开曲线选项,按下图调整,给图层一个较暗的颜色。

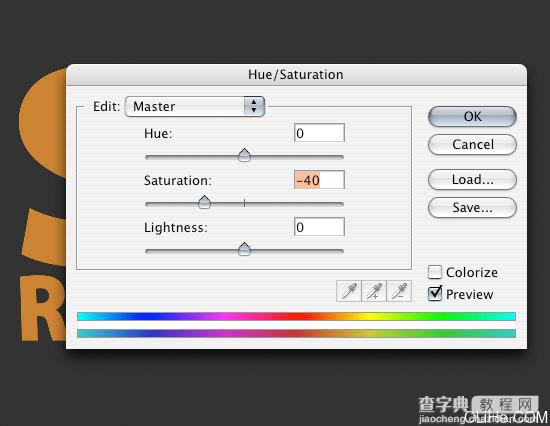
12、我们要降低饱和度,因为颜色太亮会出现阴影。按Ctrl + U进入色相/饱和度(或去图像>调整>色相/饱和度),按下图调整。

13、现在,我们将创建文本的边缘,使其更具三维效果。首先,我们点击并拖动图层到原始黄色文本层的下方,用箭头键把它移动到左边:按住Alt键,不断的往下往左推动箭头。在你每次按下箭头按钮时都将复制褐色层。不断的复制层,直到你得到满意的大小和深度。(这步自己琢磨琢磨哦)

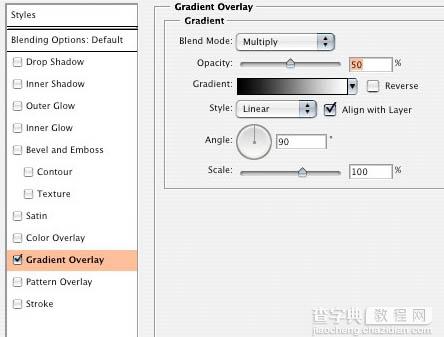
14、让我们把所有的复制层合并为一层。做到这一点,要点击图层面板中最上面的褐色文本层,按住Shift键,然后点击最下面的棕色文字层选中它们。所有的复制层被选择之后,点击图层面板底部的链接图层图标。这时一个链接图标应该出现在所有的褐色文字图层上。链接了所有的褐色文字图层之后,按Ctrl + E合并所有的链接层。 15、让我们给合并的文本图层添加渐变叠加样式,以便它与我们的黄色文字渐变融合。颜色是黑色(#000000)和白色(#FFFFFF)(双击合并图层打开图层样式对话框)。

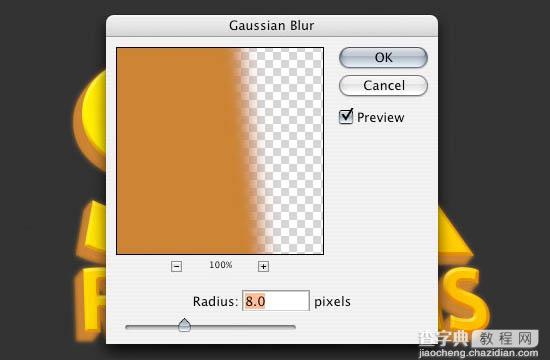
16、在图层面板中选择褐色文字层(就是刚才咱们合并后的层)再复制一个。我们将使用它来创建文本的阴影去滤镜>模糊>高斯模糊,调整它的半径为8px。现在按Ctrl + M进入曲线,如下图调整它们。你应该能得到一个黑色的阴影。


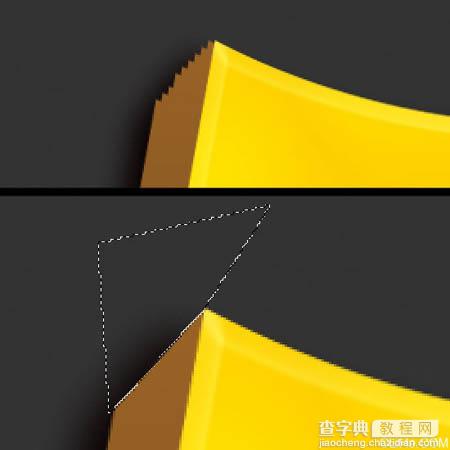
17、如果你使用缩放工具(Z)放大字母的边缘,你会发现棕色的边缘呈锯齿状。我们将解决它。使用钢笔工具,在需要删除的区域旁边做一个形状,按动删除键。在每一个需要修改的区域重复此步骤,直到所有的文字边缘平滑为止。

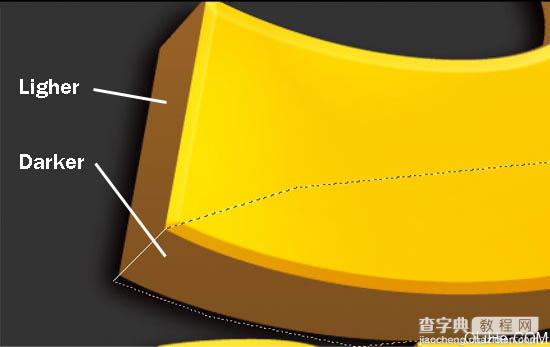
18、到目前为止图像看起来不错,我们或许可以就此完结,但如果你想添加额外的效果,我们可以添加更多的阴影。我们的光线来自左上方,因此阴影在右下角最深。我们将在棕色文本的边缘层使用加深工具来加深它。在我们添加阴影之前,需要使用钢笔工具在文本的角落创建一些边缘。对所有的文本角落做同样的事,按住Shift键并拖动鼠标添加选取框。


19、现在我们可以加深所选定的领域,在选项栏中更改加深设置,范围是高光,曝光的50%。我还要使用一个主直径为125px,硬度为0%的笔刷。

20、在所有需要加深的地方应用相同的设置,我们要对其余的地方做阴影。在你仍然选择了区域的情况下,我们可以做一个反选,选择>反选(按Ctrl + Shift +I),那么我们就可以加深那些我们尚未加深的区域了。

21、我们还可以添加一些高光。使用相同的画笔,相同的设置,以及使用加深工具创建时的同样的方法。

这就是我们的最后效果。



