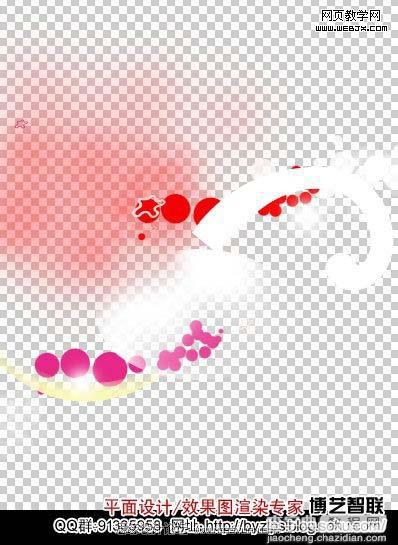
最终效果如下。

1、在Photoshop中按Ctrl+N键新建一个文件,设置弹出的对话框如图所示。

2、打开下图所示的花纹背景。使用移动工具将其拖至刚制作的文件中,将其与当前画布吻合,同时得到图层“底图”。

3、设置前景色为ea2b23,选择钢笔工具,在工具选项条上选择形状图层按钮,在画面中绘制如下图所示的文字形状,得到“形状1”。设置当前图层的填充为0%。

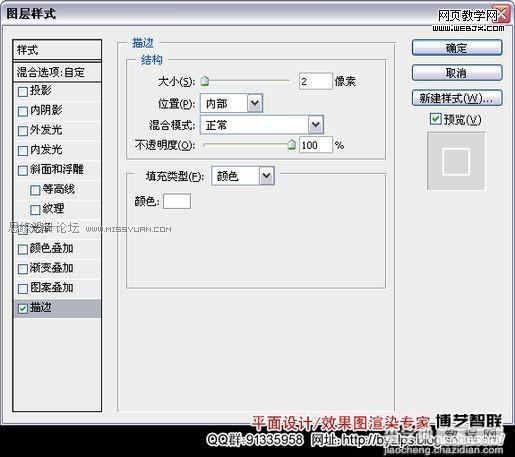
4、单击添加图层样式按钮,在弹出的菜单中选择“描边”命令,设置如下图所示,隐藏路径后的效果如图。

添加图层样式后的效果:

5、复制“形状1”得到“形状1副本”,删除其图层样式,将填充更改为100%。配合方向键“→”、“↑”向右上方移动稍许,得到的效果如下图所示。

6、单击添加图层蒙版按钮为“形状1副本”添加蒙版,设置前景色为黑色,选择画笔工具,在其工具选项条中设置适当的画笔大小及不透明度,在图层蒙版中进行涂抹,以将两端及右侧部分图像隐藏起来,直至得到如下图所示的效果。

图层蒙版中的状态:

#p#7、在“形状1”矢量蒙版激活的状态下,切换至“路径”面板,双击“形状1矢量蒙版”,在弹出的对话框中将此路径存储为“路径1”。切换回“图层”面板。
8、按Ctrl+Alt+T键调出自由变换并复制控制框,配合方向键“→”(1次)、“↓”(2次)向右下方移动稍许,按Enter键确认操作。按Shift+Ctrl+Alt+T键多次执行再次变换并复制操作,得到如下图所示的效果。

9、选择路径选择工具,将上一步得到的路径,除最下方一条以外的路径删除,得到的效果如下图所示。

10、选择图层“底图”,单击创建新的填充或调整图层按钮,在弹出的菜单中选择“纯色”命令,然后在弹出的“拾取实色”对话框中设置其颜色值为黑色,单击“确定”按钮退出对话框,得到“颜色填充1”,设置此图层的填充为0%。
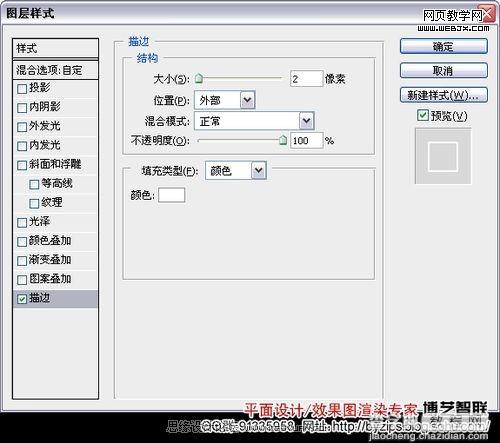
11、下面制作描边效果。单击添加图层样式按钮,在弹出的菜单中选择“描边”命令,参数设置及效果如下图。


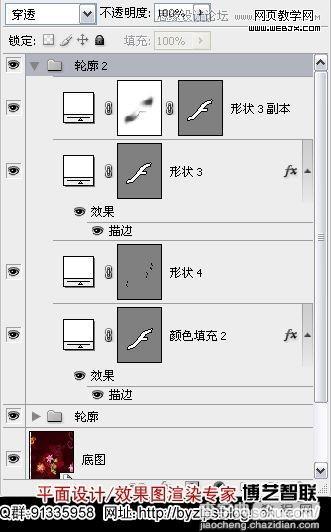
12、设置前景色的颜色值为白色,选择直线工具,在工具选项条上选择形状图层按钮,并设置“粗细”为2px,在各个对应的棱角之间绘制如图所示的直线,得到“形状2”,“图层”面板如下图图所示。


13、选中“颜色填充1”~“形状1副本”,按Ctrl+G键执行“图层编组”操作,得到“组1”,并将其重命名为“轮廓”。
提示:为了方便图层的管理,在此对制作立体文字轮廓的图层进行编组操作,在下面的操作中,也对各部分进行了编组的操作,在步骤中不再叙述。
接下来我们制作更逼真的立体轮廓和光影表现。请点击“下一页”。
14、按照第3~13步的操作方法,结合形状工具、添加图层样式、添加图层蒙版、复制图层、再次变换并复制、颜色填充,以及设置图层属性等功能,制作另外一组文字立体轮廓,过程如下图。



#p#15、选择组“轮廓2”,新建“图层1”,设置前景色为白色,选择画笔工具,并在其工具选项条中设置适当的画笔大小及不透明度,在文字中的白色区域进行涂抹,以增强文字边缘的高光效果,如下图。


16、选择图层“底图”,选择钢笔工具,在工具选项条上选择路径按钮,在文字的右侧绘制,如下图所示的路径。

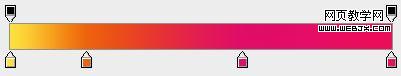
17、单击创建新的填充或调整图层按钮,在弹出的菜单中选择“渐变”命令,设置弹出的对话框,如下图所示。

“渐变填充”对话框

隐藏路径后的效果:

设置当前图层的混合模式为“变暗”,以加深图像效果,得到的效果如下图所示效果。

18、复制“渐变填充1”得到“渐变填充1副本”,更改此图层的混合模式为“正常”,按照第6步的操作方法,应用画笔工具,配合添加图层蒙版的功能为当前图层添加蒙版,以隐藏部分图像,直至得到类似图下图所示的效果。

19、复制图层“渐变填充1副本”得到“渐变填充1副本2”,选择“编辑”“变换”“水平翻转”命令,及“垂直翻转”命令,并移向文件左侧,按Enter键确认操作,得到的效果如下图所示。

设置当前图层的混合模式为“滤色”,以提亮图像,得到的效果,如下图所示。

20、根据前面所讲的,结合画笔工具、形状工具、复制图层、添加图层蒙版、设置图层混合模式,以及添加图层样式等功能,制作文字后面的装饰图像,完成制作,最终效果如下图所示。

单独显示本步的图像状态。

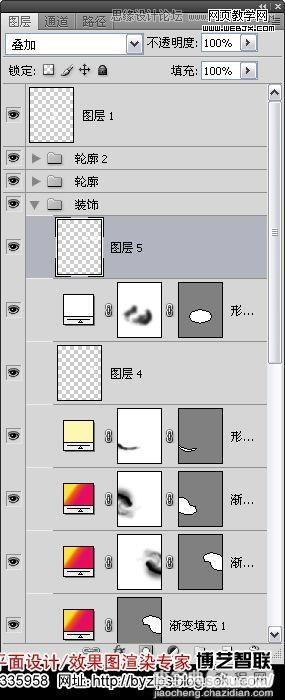
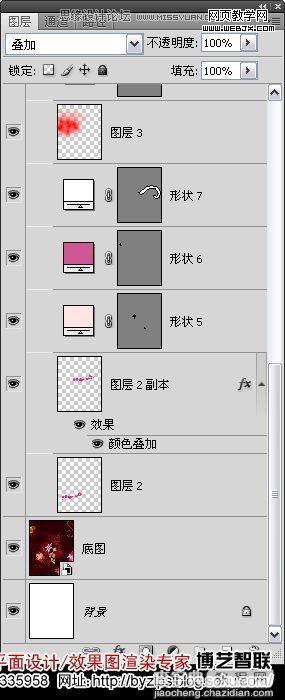
图层参照图。


最终效果。



