Photoshop 制作超酷的光束装饰的立体字
发布时间:2016-12-26 来源:查字典编辑
摘要:最终效果1、我们新建立一个文档,填充为黑色背景。2、然后使用渐变工具上部是黑色,下面是暗灰色,效果如下。3、创建一个新图层,前景色设置为#3...
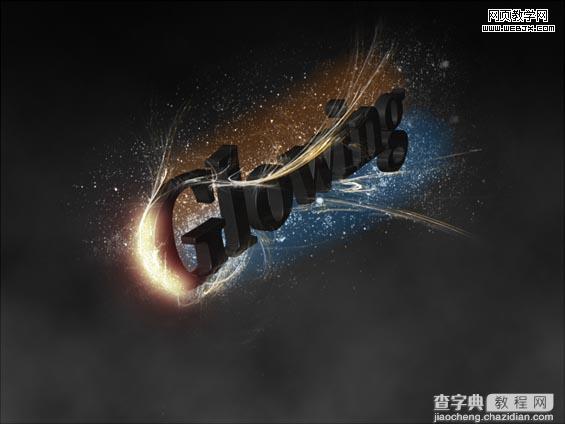
最终效果

1、我们新建立一个文档,填充为黑色背景。

2、然后使用渐变工具上部是黑色,下面是暗灰色,效果如下。

3、创建一个新图层,前景色设置为#3a3a3a,背景色设置为:#dedede,然后执行云彩滤镜,之后把图层模式设置为叠加。

4、然后用Cinema 4D创建一个看起来具有3D效果的文字。

5、使用光线画笔绘制如下。光线笔刷下载地址:http://www.jb51.net/files/soft/1_090624014751.rar

6、使用橡皮擦擦除一部分。

#p#
7、创建一个新图层,添加一些星光背景。黑夜星空笔刷下载:http://www.jb51.net/files/soft/1_090624014632.rar

8、复制星光图层,使星光效果加强一些。

9、创建一个图层,绘制如下。

10、复制该图层,按CTRL+E拼合图层。

11、放到合适位置,增加光线亮度。

12、高斯模糊9px。

13、复制图层,上色,CTRL+U,设置如下:(Crtl+U ;色相: 16 ; 饱和度: 100 ; 明度: -50).

14、然后设置图层模式为“颜色减淡”。

#p# 15、复制图层,然后高斯模糊,模糊半径为20px,设置不透明度为90%。

16、给其它地方同样添加一些颜色。添加黄色的地方:(Crtl+U ; 色相: 45 ; 饱和度: 100 ; 明度: -40;

17、再创建一个层,新添加一些光线。

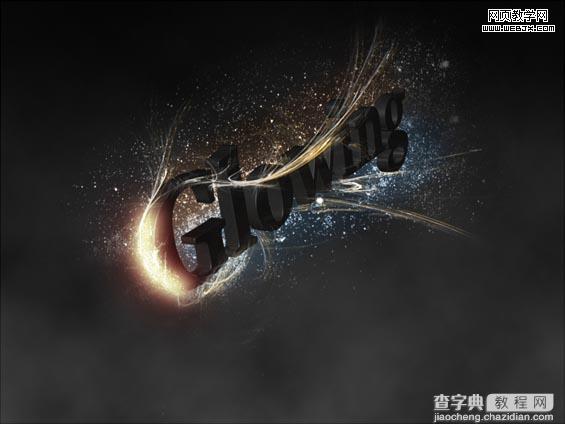
18、设置图层模式为叠加。

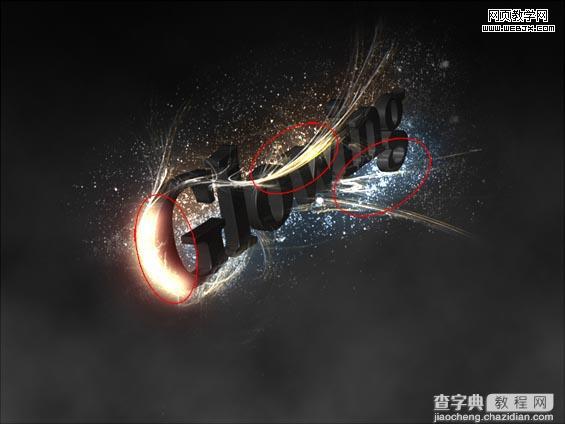
19、在描绘如图所指示的几个位置。

最终效果。



