来源:PS联盟 作者:Sener
本教程的效果分为两部分来制作。首先是类似金属质感的边框部分制作,用到了一些金属渐变色及滤镜效果。也可以使用一些纹理素材。后面的就是文字主体纹理部分的制作,也可以用自己喜欢的纹理素材。
最终效果

1、新建一个800 * 600 像素的文档,背景填充黑色,选择文字工具打上文字,如图1。

<图1> 2、把文字栅格化图层,然后锁定图层,选择渐变工具,颜色设置如图1,倾斜45度拉出图3所示的线性渐变。

<图2>

<图3>
3、按Ctrl点图层面板文字图层缩略图调出文字选区,新建一个图层填充白色,填充后不要取消选区,执行:选择 > 修改 > 收缩,数值为2,如图4,确定后按Delete 删除,效果如图5。

<图4>

<图5> 4、加上图层蒙版,把白边中间部分擦掉,如图6。

<图6>
5、调出文字选区,再最上面新建一个图层,把前背景颜色恢复到默认的黑白,然后执行:滤镜 > 渲染 > 云彩,确定后按Ctrl + Alt + F 加强一下,效果如图7,保持选区,再执行:滤镜 > 杂色 > 添加杂色,参数设置如图8,确定后把图层混合模式改为“强光”,效果如图9。

<图7>

<图8>

<图9> 6、新建一个图层,填充黑色,然后把前景颜色设置为红色,背景颜色设置为黑色,执行:滤镜 > 渲染 > 纤维,数值默认,效果如图10。

<图10>
7、对纹理再执行:滤镜 > 扭曲 > 波浪,参数设置如图11。

<图11> #p# 8、调出文字选区,选择菜单:选择 > 修改 > 收缩,数值为6,确定后按Ctrl + Shift + I 反选,按Delete 删除,取消选区后效果如图13。

<图12>

<图13> 9、双击图层调出图层样式,选择内阴影,参数设置如图14,确定后把图岑混合模式改为“强光”,效果如图15。

<图14>

<图15>
10、按Ctrl + U 对纹理图层调整色相/饱和度,参数设置如图16,效果如图17。

<图16>

<图17> 11、调出纹理素材的选区,选择菜单:选择 > 修改 > 收缩,数值为11。

<图18>
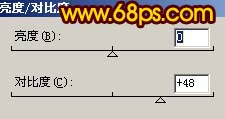
12、按Ctrl + Alt + D 把选区羽化5个像素,然后创建亮度/对比度调整图层,参数设置如图19,效果如图20。

<图19>

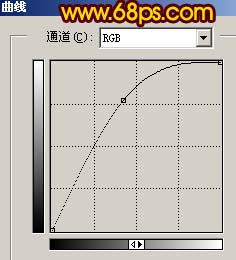
<图20> 13、调出亮度/对比度调整图层蒙版选区,如图21,再创建曲线调整图层,参数设置如图22,效果如图23。

<图21>

<图22>

<图23> 14、适当给边框加上一些斑纹如图24。

<图24>
15、适当把纹理图层调亮一点,再修饰一下细节,完成最终效果。

<图25>


