来源:查字典教程网 作者:不详
本教程文字层次非常多,刚开始跟其它立体字制作方法类似,也是用复制然后修改图层不透明度来制作立体效果。不同的是作者在文字边缘增加了很多色彩,感觉非常时尚。
最终效果

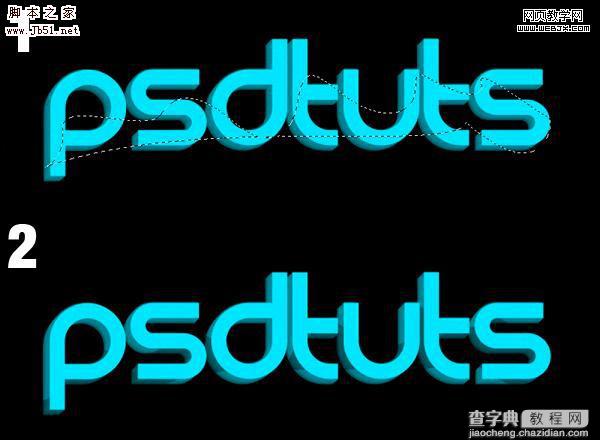
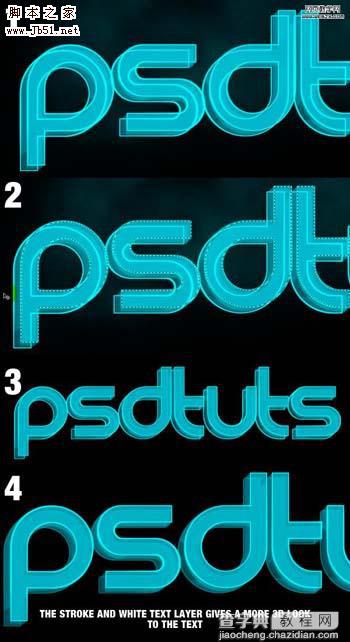
1、新建一个大小适当的文档,设置黑色背景,然后输入文字,色彩为 #00e5ff。

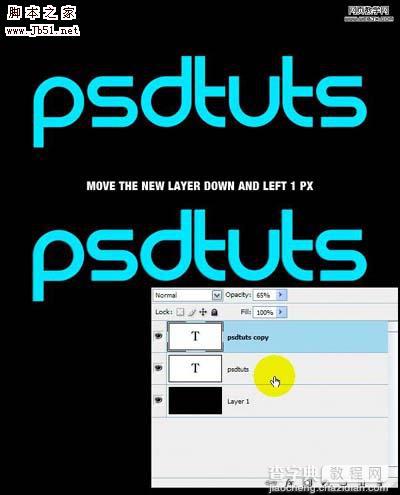
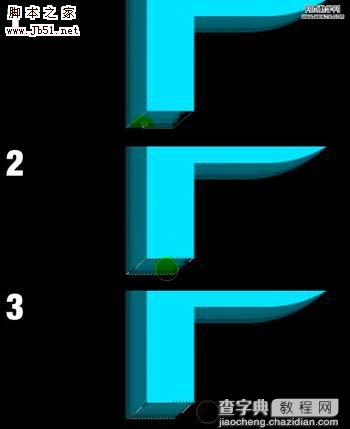
2、Ctrl + J复制图层,设置图层不透明度为65%并且向下和向左移动1像素。

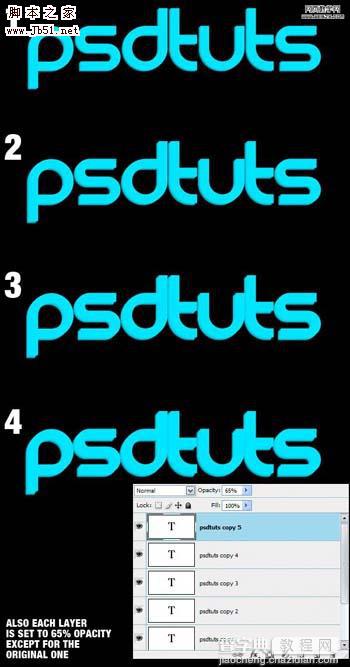
3、重复上述步骤更多次,效果如下。

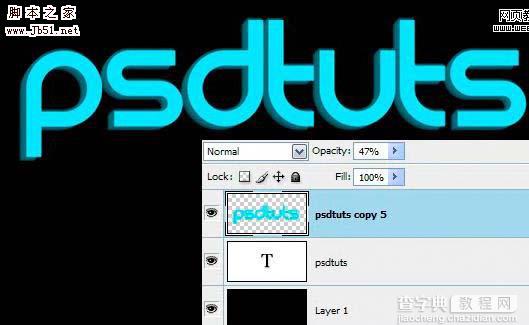
4、拼合所有复制的图层,设置不透明度为47%。

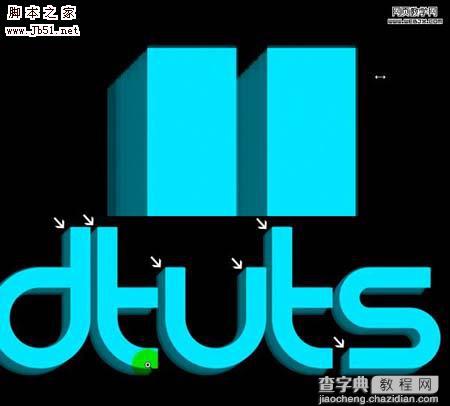
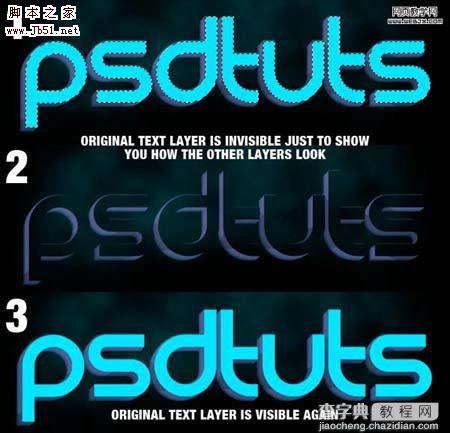
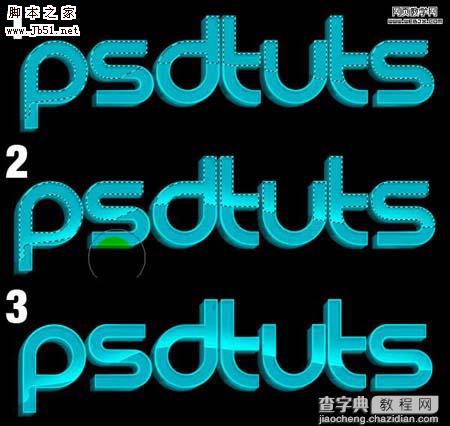
5、使用不规则套索工具绘制如下一个选区,使用涂抹工具,设置直径19 px、硬度 100%, Strength 30%进行涂抹。

6、对其他部分进行涂抹。

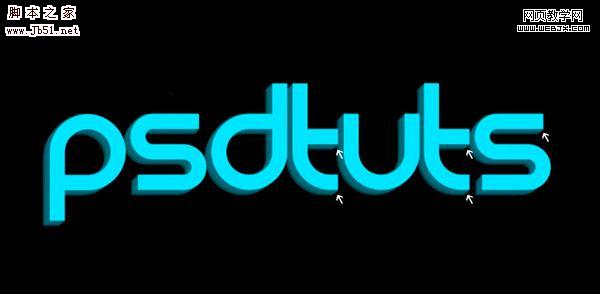
7、然后对字母S进行修饰,使之更加平滑,没有多余部分。

8、按照同样办法涂抹其它字母的部分,达到和S一样的效果。

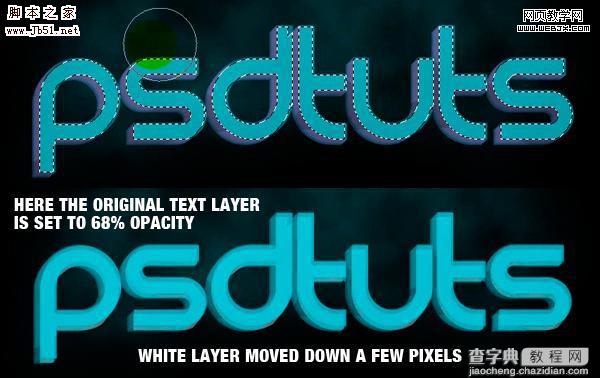
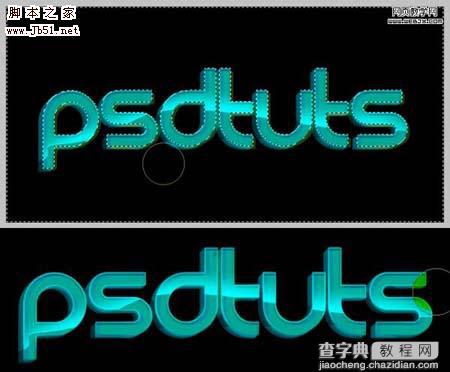
9、涂抹字母下面的部分。

10、移动原始的字母图层到最上面,设置复制的图层的不透明度35%,然后设置原始字母图层的图层样式。

11、之后利用钢笔工具制作下面的一个选区,然后使用橡皮擦工具,设置不透明度24%进行擦除。

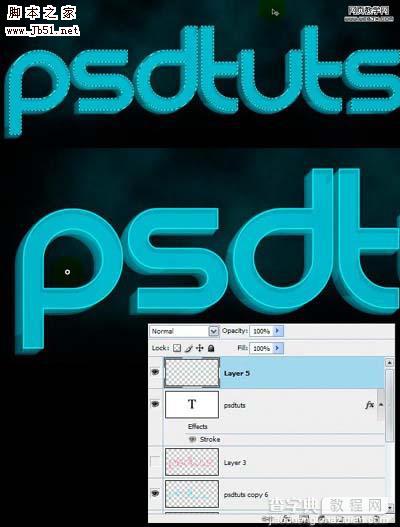
12、创建一个新的图层,然后我们给字母添加一些色彩。制作一个选区,填充颜色为#ff009c。

13、设置不透明度为35%。

14、然后调整颜色,首先制作选区。

15、设置如下效果。

16、然后使用橡皮擦工具擦除拐角部分。

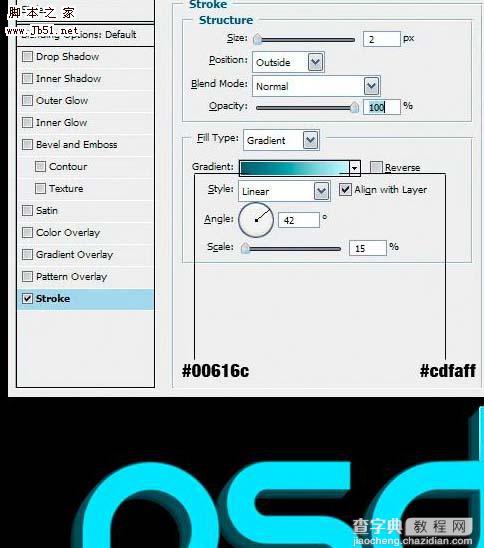
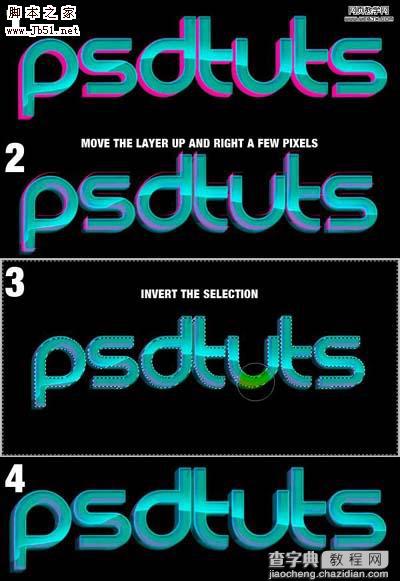
17、然后使用套索工具绘制选区,描边,半径设置为2px,颜色为 #00fcff。

18、复制图层,设置选区,使用橡皮擦工具设置不透明度为40%擦除选区,把图层不透明度设置为10%。

19、同样制作一些不规则的选区,设置为不同颜色,颜色是#c2feff。

20、复制图层,颜色设置为 #f1ff12,图层不透明度设置为23%。

21、使用橡皮擦工具擦除。

22、颜色设置如下。

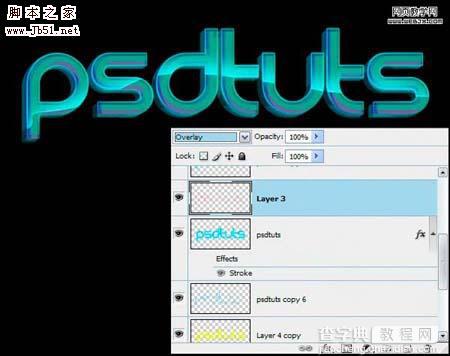
23、图层设子为叠加。

最终效果。



