photoshop 图层样式制作漂亮的金色发光字
发布时间:2016-12-26 来源:查字典编辑
摘要:本教程主要是利用图层样式来制作漂亮的金色发光字效果。制作过程非常简单,不过这种文字需要用较暗的背景来衬托。具体的参数需要根据文字实际大小来定...
本教程主要是利用图层样式来制作漂亮的金色发光字效果。制作过程非常简单,不过这种文字需要用较暗的背景来衬托。具体的参数需要根据文字实际大小来定。
最终效果

1、新建一个大小适当的文档,填充颜色为#3c1400,如下图。

2、选择文字工具输入文字,我这里输入为“100% More Energy”,字体为Bodoni SvtyTwo OS ITC TT,颜色为ff5400,把文字居中。

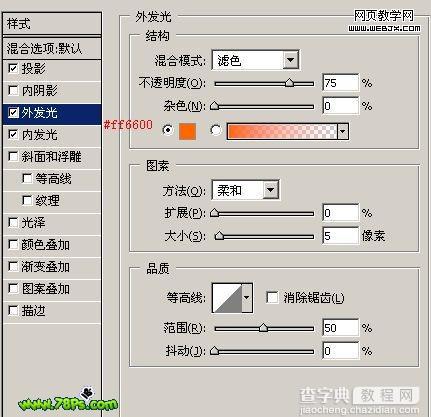
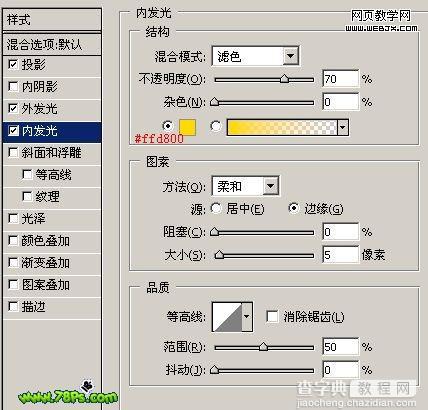
3、然后添加以下样式(图层--图层样式--混合选项),参数及效果如下图。



#p#

4、把文字图层复制一层(按CTRL+J),得到副本图层。

5、选中中间的图层,取消投影的样式,添加内阴影样式。

6、现在看起来没有多大的区别,但你隐藏副本图层就能看到效果了。

7、确保中间的图层选中,按CTRL+T自由变换,按住键盘上的SHIFT+ALT键,向外拖动,把文字稍微放大一点,然后按回车键确定变换。



