Photoshop 漂亮的彩色光感字
发布时间:2016-12-26 来源:查字典编辑
摘要:来源:78PS作者:不详本教程介绍非常不错的光亮的质感字效果的制作。选选择好适当的字体,再加上图层样式,适当的设置一下,其中几个曲线的设置比...
来源:78PS 作者:不详
本教程介绍非常不错的光亮的质感字效果的制作。选选择好适当的字体,再加上图层样式,适当的设置一下,其中几个曲线的设置比较关键。最好再加强一下对比度即可。
最终效果

1、首先我们需要一个比较粗的字体,这里使用的字体是Porky’s。按CTRL+N新建一个500*500px的背景文档,按SHIFT+F5填充背景为灰色(#3D3D3D)。制作好背景好,使用文字工具选中我们刚才下载的字体输入英文,字体颜色为白色,大小为200点。

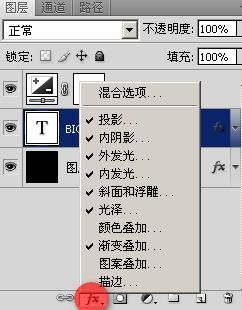
#p# 2、下面的步骤我们将要添加样式到字体上。点击图层面板底部的fx图标,分别添加各种的图层样式,我们必须仔细点看清每个设置和参数,特别是等高线。

投影样式。

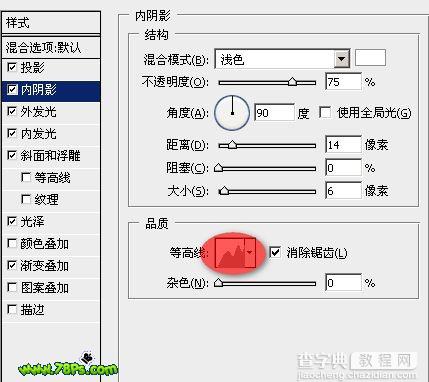
内阴影样式:

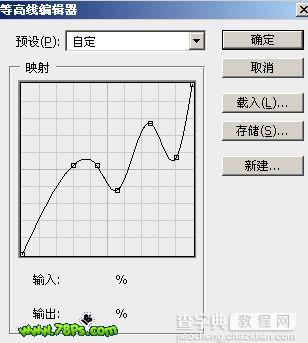
#p# 等高线设置图:

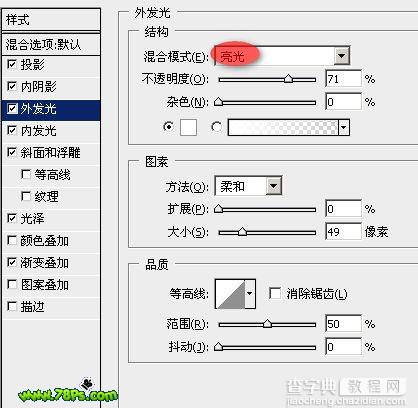
外发光样式:

内发光样式:

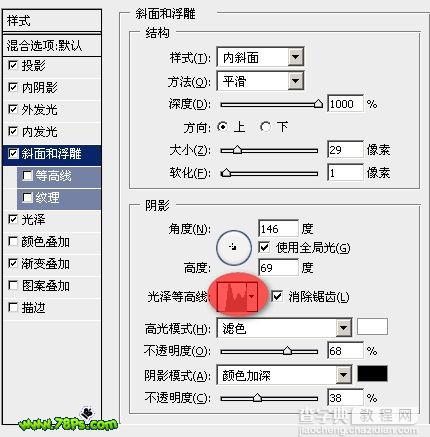
#p# 斜面与浮雕样式(注意等高线):

等高线设置:

光泽样式:

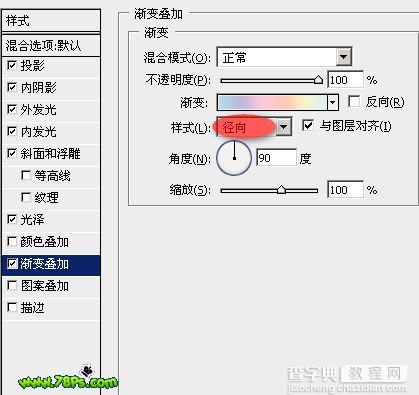
#p# 渐变叠加样式:

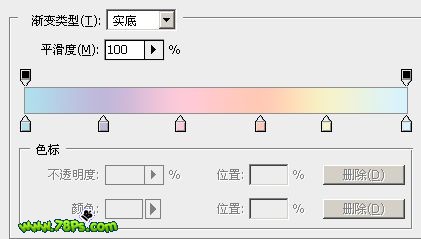
渐变的颜色(从左到右)和大概位置 1. #bedeec,2. #bcb7d7,3. #f0c9d7,4. #f5c8b5,5. #f5f2ca,6. #dff3fe。

添加好正确的样式后的效果图。

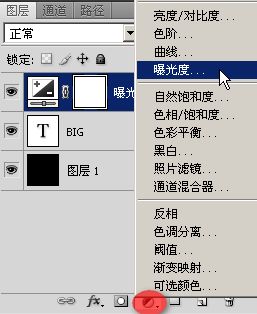
#p# 3、最后我们添加一个曝光度,在图层面板底部点击那个黑白图标选择曝光度。

设置参数如下,你可以自行调节。

最终效果。



