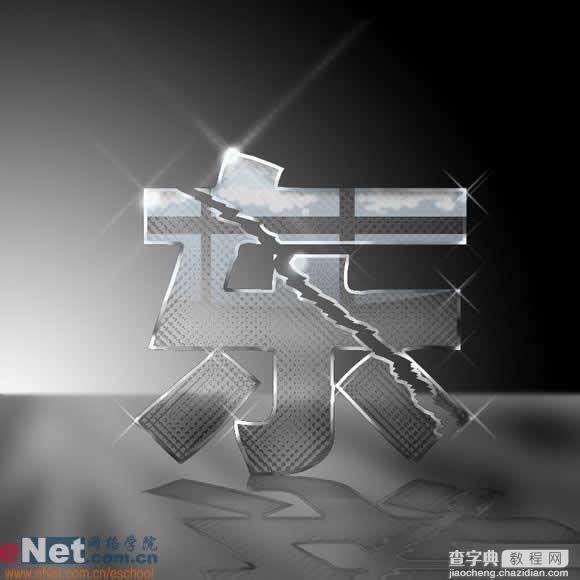
先看一下效果图


下面说说其中一个制作的过程。
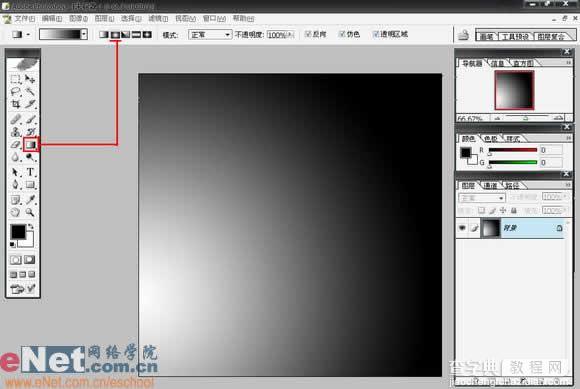
一、在背景层中用渐变工具拖出一个如图圆形渐变。

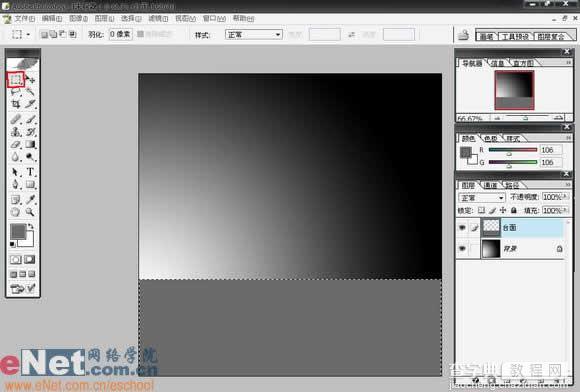
二、新建一个台面层,用矩形选框工具拉出一个范围,并填上灰色。

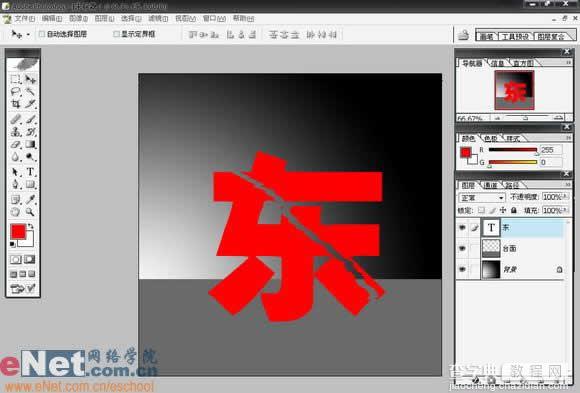
三、新建一个文字层,随意写一个字,我就用我的名字“东”吧!

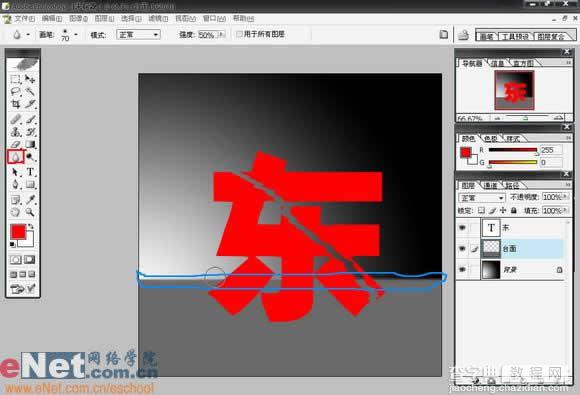
四、将“台面”层的边缘进行如图模糊处理。

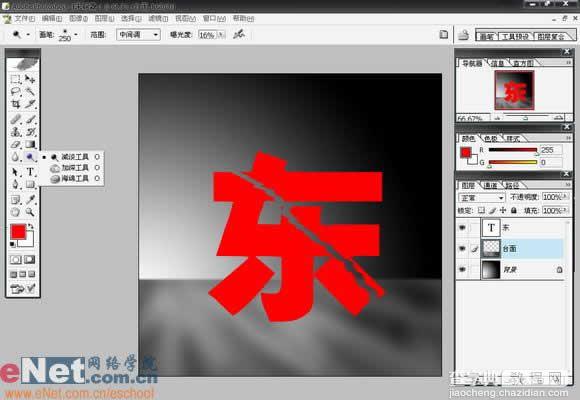
五、将“台面”层进行大致的光效处理。可以使用“加深”、“减淡”工具。

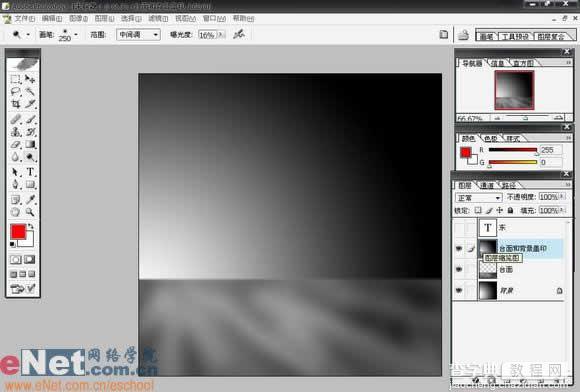
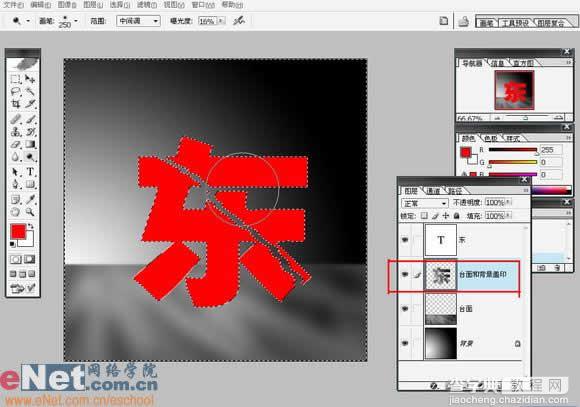
六、新建一个图层,将背景层和台面层进行盖印,方法是:隐藏不要盖印的图层,在新建的图层上按住:“shift ctrl alt e”。

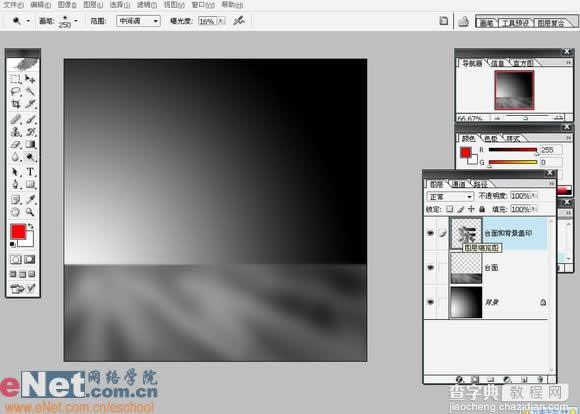
七、载入文字层的选区后反选,在盖印的图层上删除多余的选区,得到如图所示的效果。

八、删除文字层后,并没发现有文字,这是因为字和其后面的背景是同一个颜色,所以湮没在背景中了。下面是要将其呈现出来。

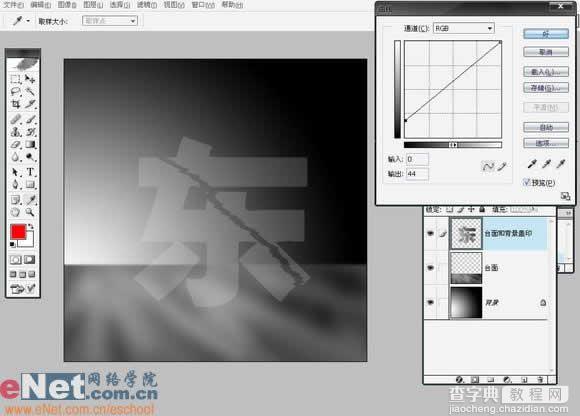
九、在盖印层上,按“ctrl m”调出曲线对话框,如图调节,得到微微变亮的“东”字。

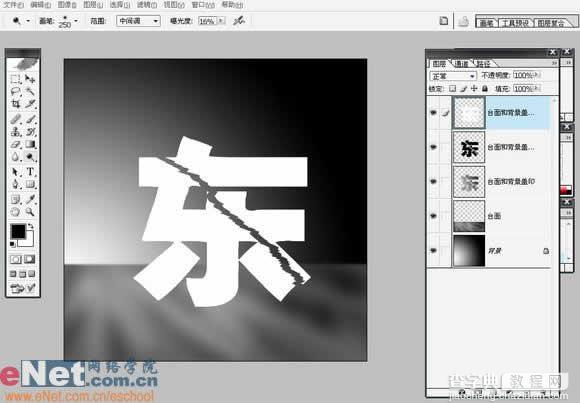
十、将盖印层复制两次,上面一层用白色填充,下面一层用黑色填充。

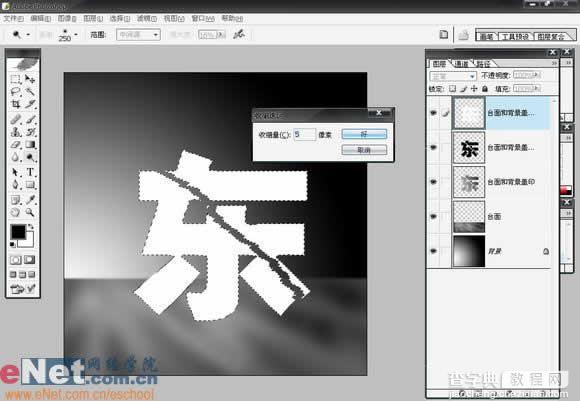
十一、载入“东”的选区,收缩一定量的像素后,清除两个盖印复制层中内容。

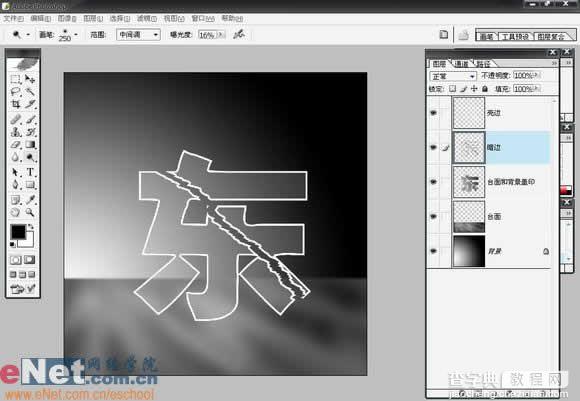
十二、得到如图效果,并分别命名为“亮边”和“暗边”。

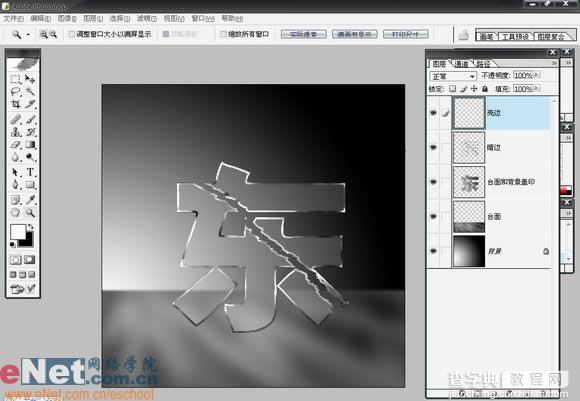
十三、用橡皮檫工具,在亮边层上不断轻擦,以露出后面的暗边,模仿出玻璃边复杂的光感。

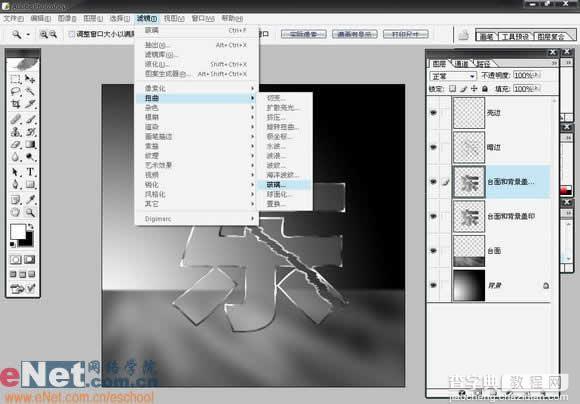
十四、再复制一次“台面和背景盖印”层,并对其使用扭曲/玻璃滤镜,并降低其不透明度。

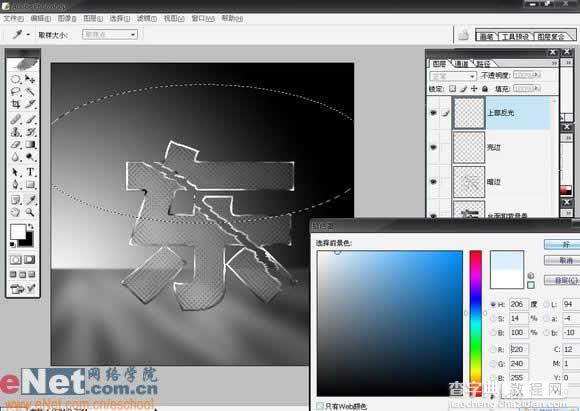
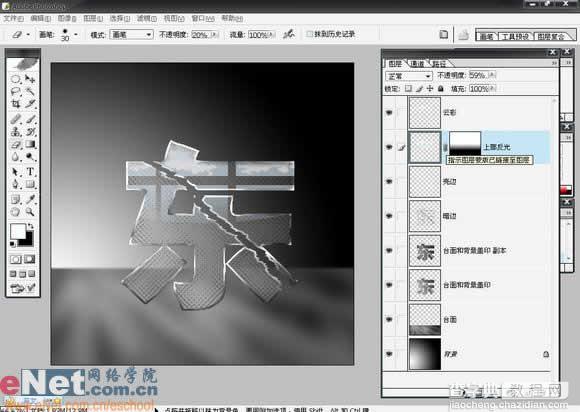
十五、新建“上部反光”层,拉出一个椭圆选区。

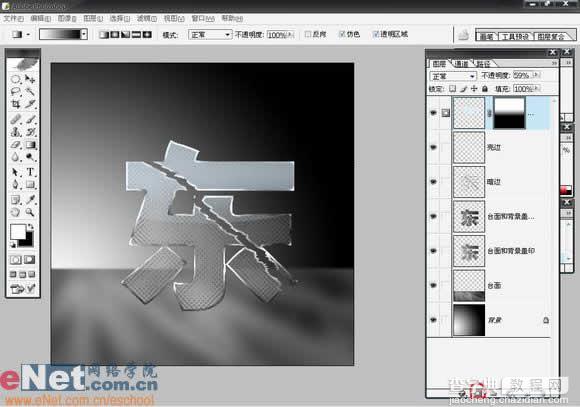
十六、用蓝色填充这个选区,并删除字外面的色块。并添加一个蒙板,在蒙板上使用黑白渐变。以做出反光渐无的效果。
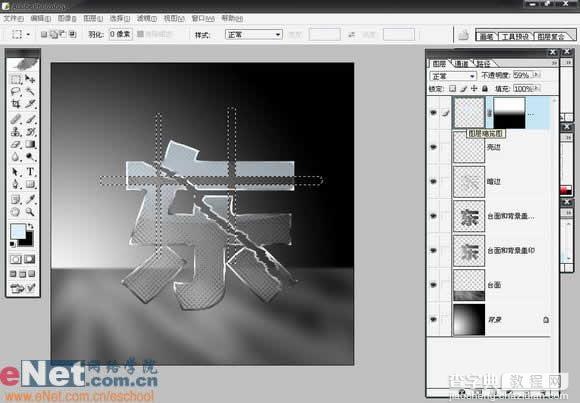
十七、在图层(不是蒙板)上点击一下,用矩形选区相加模式作出如图选区,并删除其中色块。

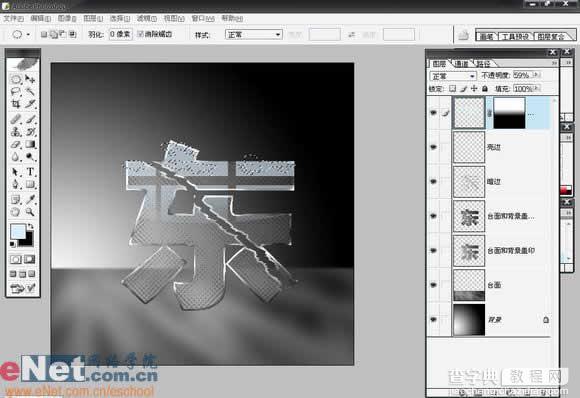
十八、用椭圆选区相加模式,得出如图选区。

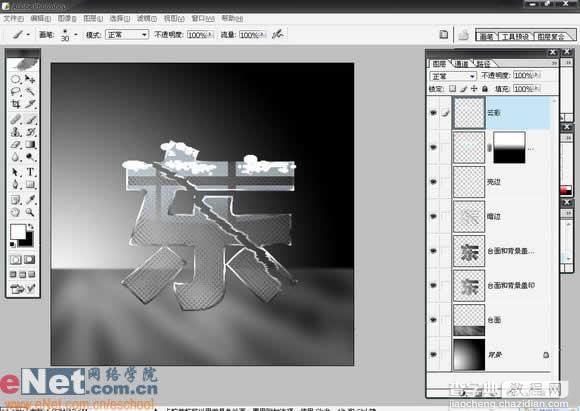
十九、新建云彩层,在选区中填充白色,模仿白云。

二十、擦去多余云彩,调节出如图效果。

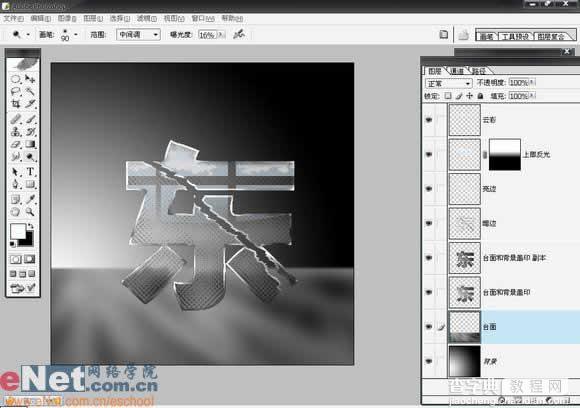
二十一、修整如图所示。


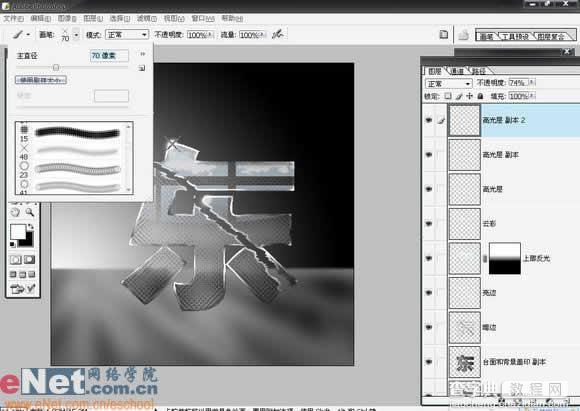
二十二、用湿边画笔,在新建图层上,画上玻璃的调光,如图。

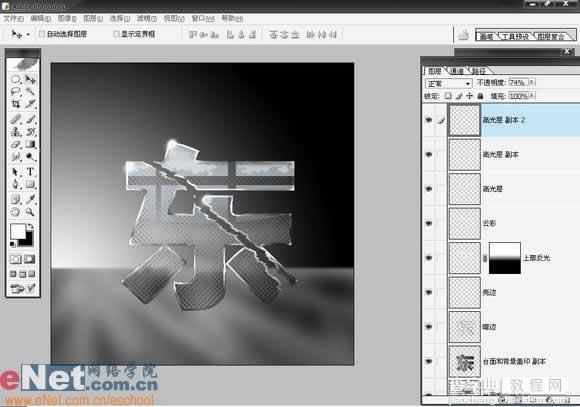
二十三、复制高光层,移动到不同地方,做出效果。

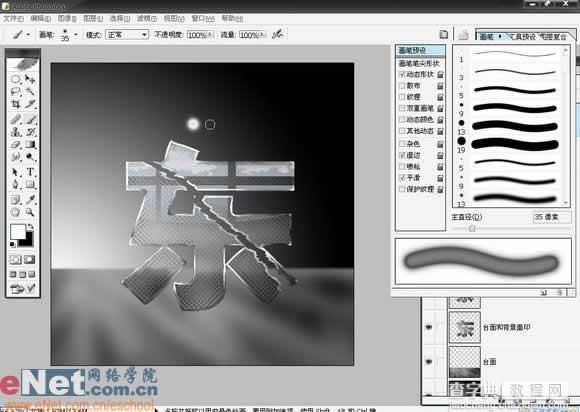
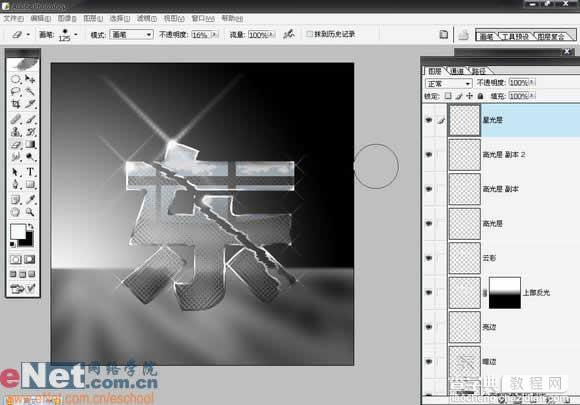
二十四、用星光画笔画出闪光,这个画笔可以在主直径傍的箭头里面找到,就不多说了。

二十五、效果如图。

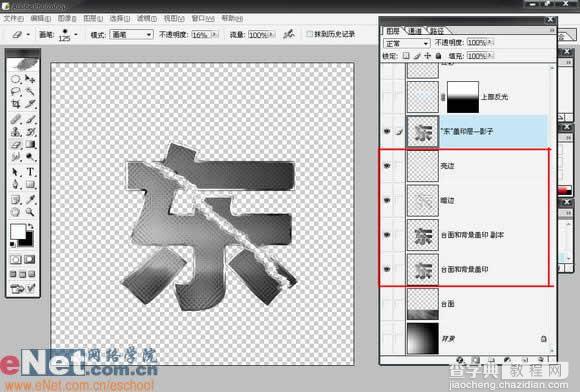
二十六、盖印如图所示的四个层。

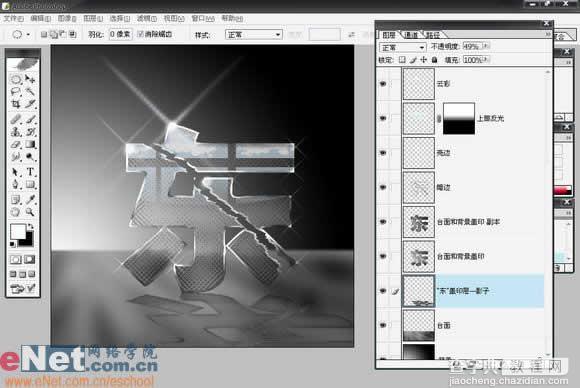
二十七、自由变换这个盖印层,作出影子的效果。

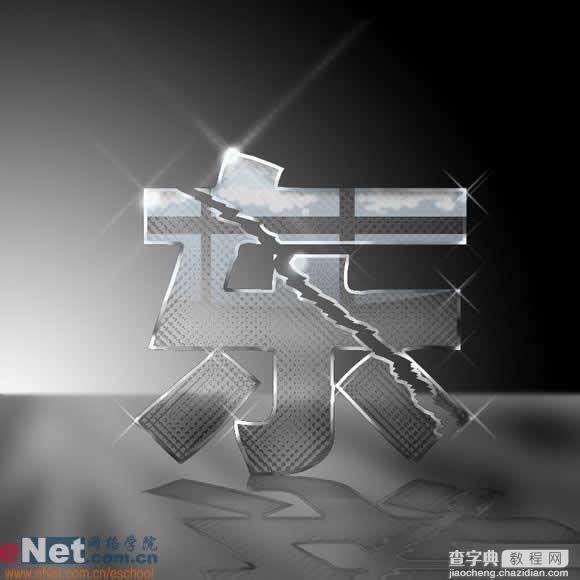
二十八、最终效果