把一个简单的直方图讲清楚并不是一件容易的事情,但是高手可以四两拨千斤,让小白也轻松学会!这篇文章非常值得一看,虽然可能会稍微难懂一些,因为涉及到一些色彩知识和直方图原理,但是学会之后对大家的后期修图一定大有裨益。
首先,我们知道色光的三原色是红绿蓝,而显示器就是通过发出不同强度的红绿蓝这三种光线来展现丰富的色彩的。
一般的显示器可以让红绿蓝分别发出256个亮度等级,例如现在有一种颜色:R50,G150,B250,那就意味着显示器将发出50强度的红色,150强度的绿色,250强度的蓝色来表现这种颜色。
那么通道直方图是怎么绘制的呢?我们假设一张图片现在有六个像素:
R G B
0 56 78
11 34 67
4 77 34
5 3 8
5 56 112
9 33 55
那么红色通道因为有1个0,1个11,1个4,2个5,1个9
所以红色通道直方图会有五个凸起,其中在5这个亮度等级上的凸起最高,为其他的两倍。
同理,绿色通道直方图也会有五个凸起,其中在56这个亮度等级上的凸起最高。
蓝色通道直方图会有6个凸起,这六个凸起的高度一致。
也就是说:如果通道直方图在某个亮度上没有凸起,那就意味着它没有发出这个亮度等级的光。如果在0上没有凸起,那就意味着它在所有像素中都发光了!
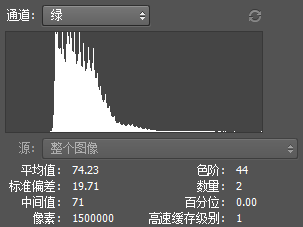
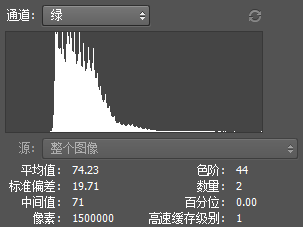
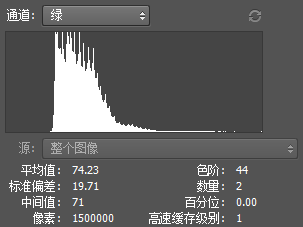
例如在下面这个绿色通道直方图里面,它就意味着绿色没有发出0-43这个强度区间的光线,但这不意味着绿色没发光!绿色发出的最弱的光线都是44这个亮度等级的。

因此,绿色通道直方图没有分布在0-43这个亮度区间,不是说在一张照片中的阴影部分中,绿色分量为0!这一点千万不能混淆!这是因为所有像素中没有任何一个像素中的绿色分量的数值在0-43之间,所以说就表现为这样的通道直方图形态!

因此,大家看到上面这样的直方图的时候,千万不要以为阴影部分只有红色发光,绿色和蓝色都不发光,实际上是画面中最暗的区域是红色不发光(0对应的柱越高,就在越多的像素中不发光),绿色和蓝色才发光。
如果还不明白,举一个类似的例子。
我们可以把通道直方图当成一个班的成绩统计图,就相当于成绩满分是255分,最低分是0分。我们把红色当成语文、绿色当成数学、蓝色当成英语。

上面这个直方图的意思就是:
语文成绩从0分到255分的都有,并且考0分(不发光)的还不少。

上面这个直方图的意思就是:
没有一个人的数学成绩是在0-43分,成绩最差的都考了44分。

上面这个直方图的意思就是:
没有一个人的英语成绩是在0-54分,成绩最差的都考了55分。

我们不可能会在看到这个直方图之后这样说吧:你们班的数学和英语成绩不行啊,好多同学都考了零分(不发光)。
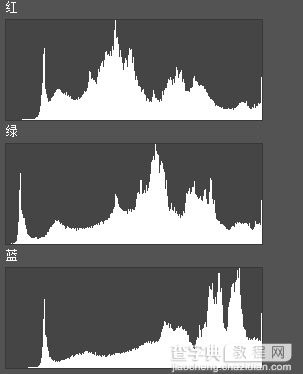
通道直方图的意义十分重大,例如我们经常看到这样的摄影风格:

我们感觉画面的颜色很"高级",这种高级感从何而来呢?我们看一下通道直方图:

很明显,是因为蓝色发出了更强的光线,并且这种光线更多的影响到了阴影区域,所以说阴影会充斥着一层淡淡的蓝色(画面最暗的一个像素是R0,G0,B26,这个像素呈现出蓝色)。
题外话:
RGB直方图最左端有像素,并不意味着画面中就有纯黑色,因为RGB直方图就是通道直方图的叠加,RGB直方图最左端有像素只意味着红色、绿色、蓝色三个通道中至少有一个通道的分量值为0,并不意味着所有的都为0(所有都为0才是纯黑色)。
如果明度直方图最左端有像素,那么画面中就一定存在纯黑色,也就是说必定有一个像素的R、G、B三个分量值都为0,这是由明度直方图的计算方法决定的。
它们三者之间的关系是:
RGB直方图最左端有像素→ R、G、B通道直方图至少有一个最左端有像素→ 明度直方图最左端不一定有像素
RGB直方图最左端没有像素→ R、G、B通道直方图所有最左端都必定没有像素→ 明度直方图最左端必定没有像素
明度直方图最左端有像素→ R、G、B通道直方图最左端必定都有像素→ RGB直方图最左端必定有像素
明度直方图最左端没有像素→ R、G、B通道直方图最左端必定不是都有像素→ RGB直方图最左端也许会有像素
如果暂时不明白它们之间的相互关系也没问题,这都可以推导出来的,下次再详细讲一下这三个直方图之间的原理。
下面用一个后期效果来做实战分析
这一种后期效果,看似很简单,但实际上大有乾坤,这是一种基本的后期类型,相信通过我下面的解读你会对这种风格的后期有一个全新的认识。
后期模拟的难点在哪里?难就难在后期风格很难定量化,后期不是如同数学一般精准,一个参数的调整并不会对画面构成线性的影响,因此,我们很多时候就是在"蒙"后期。
但是,很难定量化,并不意味着不能定量化,经常看我回答的人就知道,我在分析后期风格的时候,就会尽量借助一些数据来精确后期方向,在这种风格里面亦是如此。
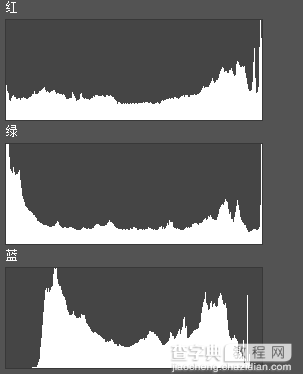
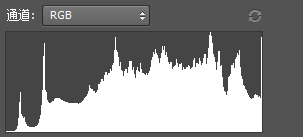
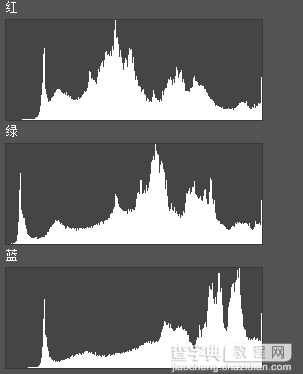
首先,我们还是先观察一下直方图:

光看这个直方图似乎没有发现多少特别的地方,直方图最左端和最右端都有像素存在,整体曝光分布比较均匀,更多的分布在中间调和高光。
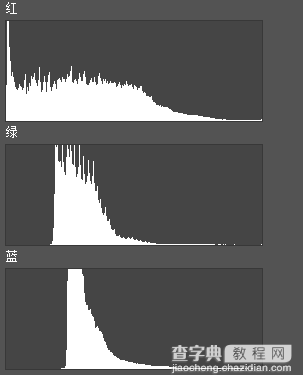
大家要记住,我们看直方图,不仅要看RGB直方图或明度直方图,还要看通道直方图:

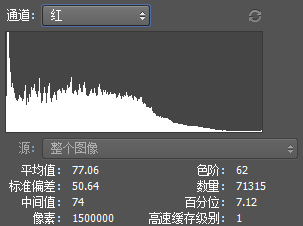
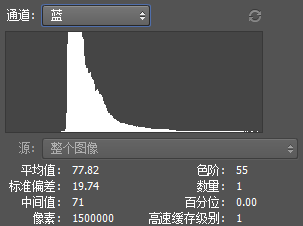
通过观察通道直方图,我们可以发现什么特征呢?那就是红色直方图和蓝色直方图的最左端都没有像素(实际上降低高速缓存级别,可以看到它们最左端是有像素的,但是很少,基本上可以忽略不计)。
对于具备这种特征的通道直方图,我们就得十分注意!
我们看一张图:

△ 图片来自泼辣有图开源摄影社区
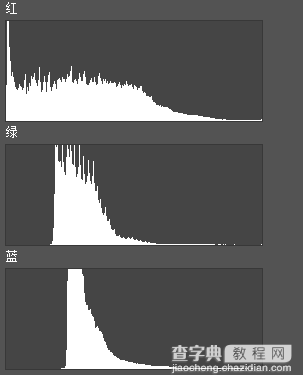
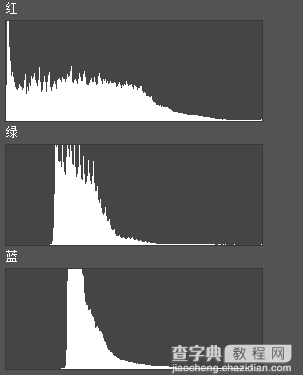
它的直方图是这样的:

首先我给大家解释一下这种直方图代表什么意思。
我们知道,我们的显示器之所以能够展现各种各样的颜色,是因为它能够发出红、绿、蓝这三种颜色的光线,每一种光线有0-255共256个亮度等级,而这三种颜色是色光的三原色,通过这三种颜色及其它们的混合颜色,我们就能够在屏幕上看到五彩斑斓的世界了。

在这个通道直方图里面,绿色和蓝色直方图的最左端没有像素,这意味着什么呢?这意味着显示器在显示这张照片的时候,绿色光线的最低强度都是44(色阶44才开始有数量存在,见上图),蓝色同理。
这又意味着什么呢?这意味着在画面的阴影部分,会更强烈的呈现出绿色和蓝色的混合颜色。大家千万不要以为绿色、蓝色通道在低光部分没有像素,就意味着低光部分只有红色,这是错误的。红、绿、蓝这三个通道的数量一定是相等的,因为每个像素都必须要赋予红、绿、蓝这三个分量,否则的话图片将无法正确显示,绿色通道在0-43没有像素,是因为像素里面的绿色都发光成44及以上的强度了。
我们知道:
绿色+蓝色=青色,红色+绿色=黄色,红色+蓝色=洋红色。
同时:
青色互补于红色,黄色互补于蓝色,洋红色互补于绿色。
通过这些色彩关系,我们可以知道:
这个直方图对应图片的阴影部分会更强烈的呈现出青色,也就是上面这张图片所展示出的效果。
我们回到上面的图片:

这个直方图告诉我们的意思就是:
画面的阴影部分呈现出红色+蓝色=洋红色。
你可以观察画面中人物的裤子、头发以及阴影处,可以发现很明显的洋红色。
这就是通道直方图的作用,它可以直观的帮助我们去发现画面的色彩倾向和色彩的影响区域。当然,这种直方图会让阴影呈现出洋红色,但并不意味着阴影呈现出洋红色就一定是这种直方图形态,这一点应该很好理解。
通过观察直方图我们得到了画面阴影偏洋红色的信息之后,我们的后期就相对比较容易了。
我们打开一张图片:

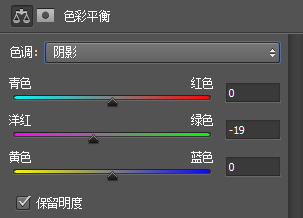
我们利用色彩平衡工具为画面的阴影加入洋红色:

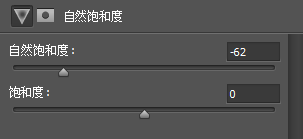
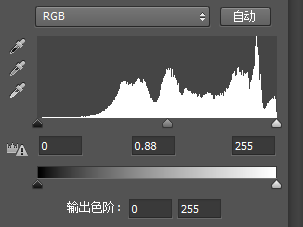
同时调整一下饱和度、色阶之类的(根据图片而定,例如这张图饱和度较高,所以需要调整一下):


画面效果如图:


这种照片风格的后期比较简单,关键是要找到突破口,大家一看就知道这种画面存在色偏,但是到底应该为画面加入什么颜色?往哪个区域加?这些信息我们都可以从直方图中得到。


