来源:中国教程网 作者:Bage97
本教程介绍圣诞彩球的制作方法。一些我们平时制作的立体球加上了装饰花纹效果完全不一样。整体感觉生动,精致。制作的方法比较简单,不过需要注意细节部分的处理。
最终效果

1、创建一个新的文件1280x1024像素和 72 dpi 。前景色7EC21D,Ctrl+Delete填充。

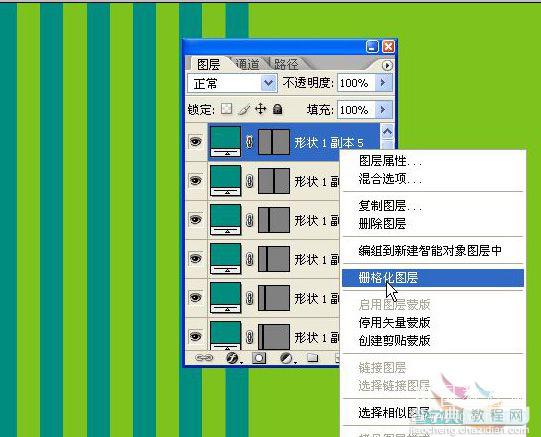
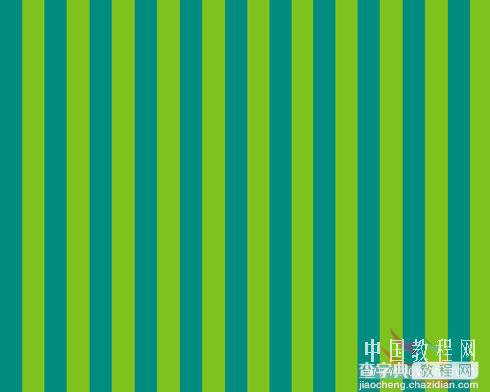
#p# 2、选择矩形工具,前景色#008C7F,比照下图的宽度拉出个矩形条,然后,选择移动工具按住alt键复制N个,一直到右边,如下图:(由于形状图层较多,可以栅格化形状图层然后合并)。


3、选择自定义形状工具,选中树的形状。

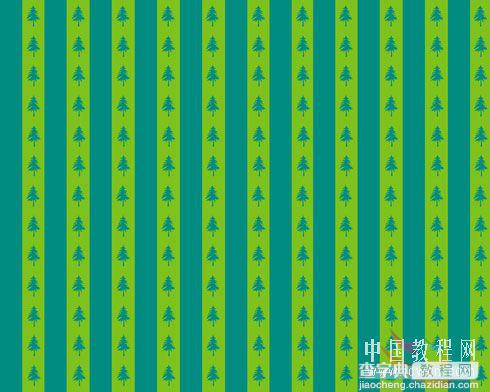
#p# 4、设置好大小,用鼠标在刚才画出的矩形条上从左边第一条的上面(注意间距)画出树的形状,一直到第一条矩形的最下面。然后还是栅格化图层,合并,同样的选择移动工具,按着alt键复制。(注意树的颜色)。

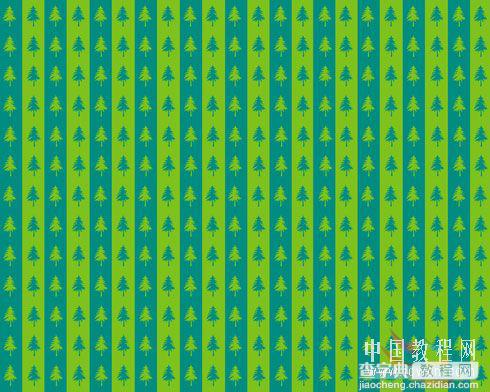
5、用同样的方法在背景层上画出树的形状(注意树的颜色)。

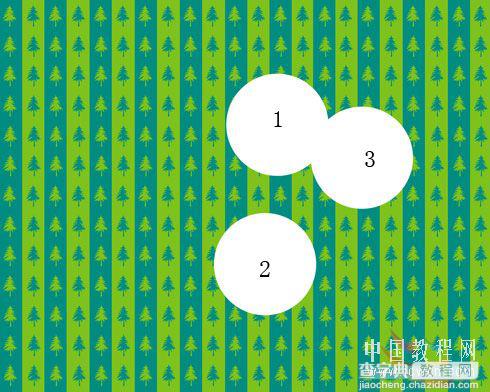
6、选择椭圆工具,前景色:白色,画三个园,注意3个园的大小基本一致。

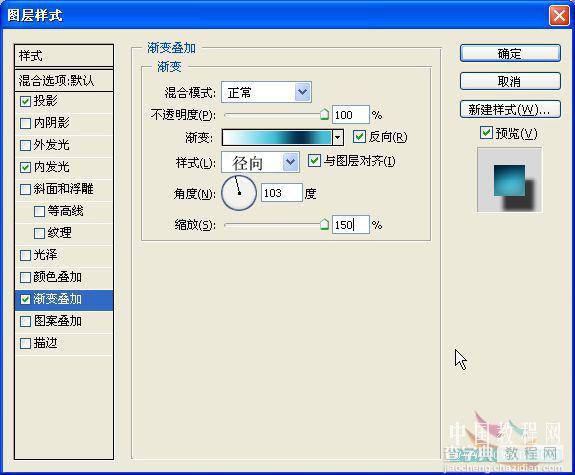
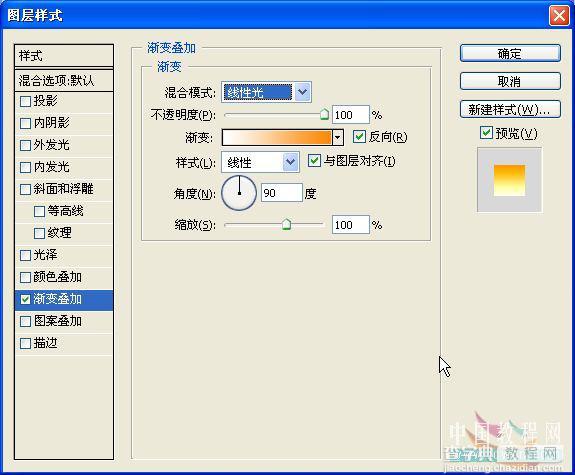
#p# 7、选择第一个园的图层,在图层面板上双击调出图层样式,勾选阴影并设置如下:



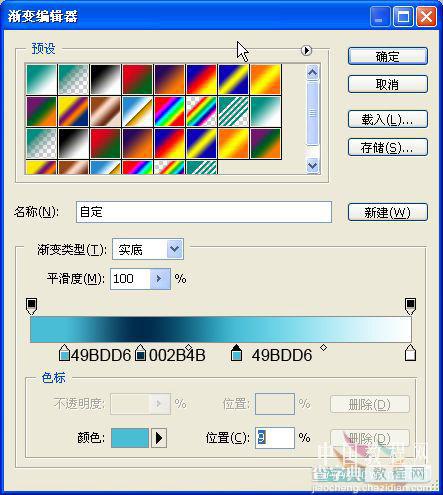
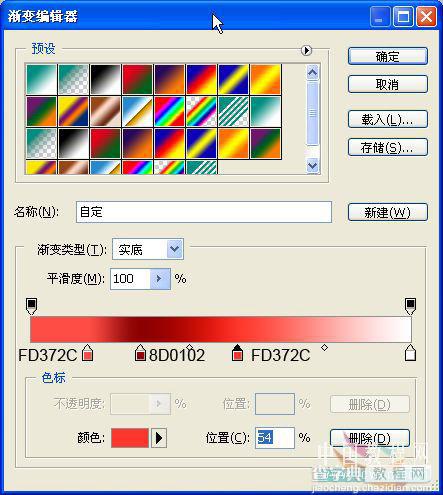
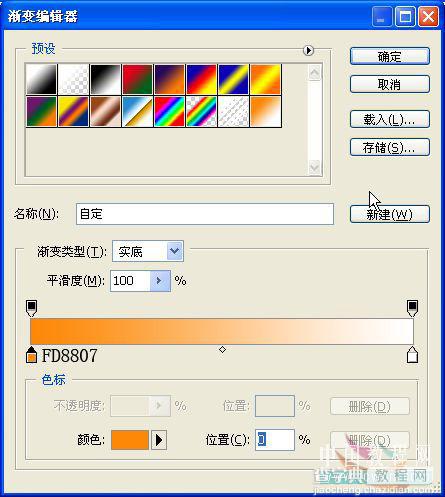
#p# 渐变条设置如图

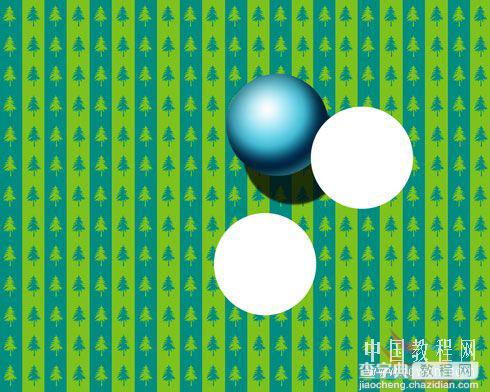
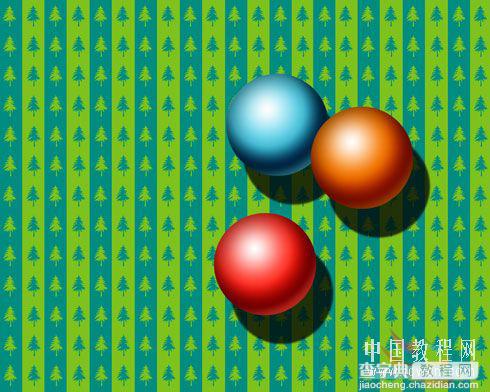
效果如图:

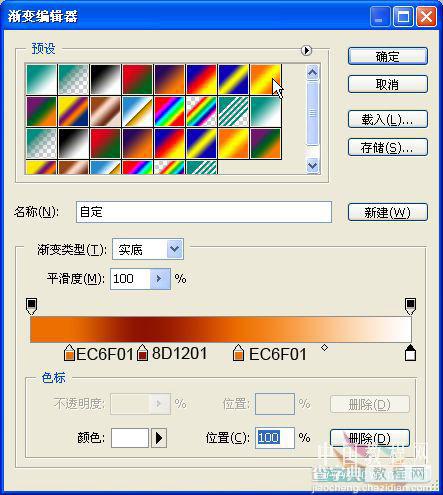
#p# 9、同样的方法制作第二个球体,除了渐变叠加的颜色值不一样,其他的都一样,这里就不在重复了。


#p# 10、第三个球体,同上方法。


11、选择直线工具(快捷键U),在三个球体上绘制如图三条线:

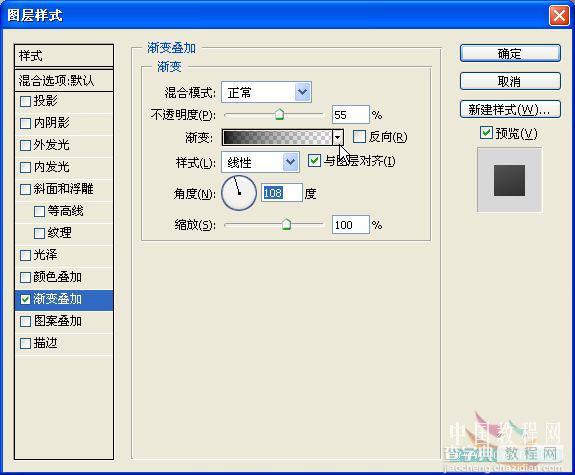
#p# 12、选择背景层,设置渐变叠加:


#p# 13、接着为球体加上漂亮的雪花,选择自定义形状工具,选中雪花,在第三个球体上用雪花工具画出雪花,颜色值 5E0B61,注意变换雪花大小,栅格化图层后,合并所有雪花层,用橡皮擦工具把球体外的雪花擦除。


14、接着用同样的方法在第二个球体上画五角星,白色。


#p# 15、将合并了的雪花层和五角星层合并,双击合并了的层,应用渐变叠加:



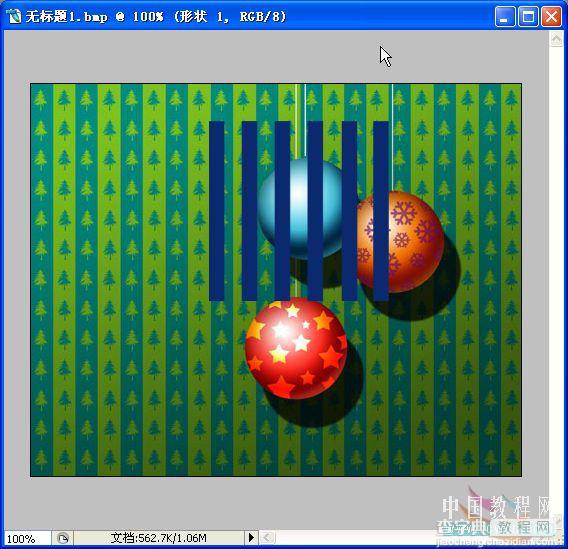
#p# 16、创建一个新的图层,颜色值:0B296F。使用矩形工具,用第二步的方法作矩形条,栅格化合并,移到第一个球体上方,ctrl+T自由变换,适当降低 不透明度,图层模式:叠加。如图:


最终效果:



