设计漂亮醒目的杂志
美国西南航空公司的空中读物《SPIRIT 》以其漂亮醒目的设计令人眼睛一亮,无论是版面、图片、标题还是目录的设计,都有很多值得我们学习的地方。本文中,我们将深入剖析该杂志的版面设计特色,看看我们能从中吸取到什么有益的设计灵感?
你怀着激动的心情正在乘坐西南航空公司 737 客机飞往大峡谷旅游,但飞机外厚厚的云层挡住了你想观看外面风景的视线,百般无聊之际,你顺手拿起一本空中杂志阅读。你看到什么?不象一般我们平时所看到的期刊杂志,空中杂志的读者并不是固定的,每一期的杂志也没有什么共同的主题。也正是因为这个原因,空中杂志必须能够以一种特有的魅力来吸引你的视线。西南航空的空中杂志《 SPIRIT 》由 PENTAGRAM 公司共同设计,里面有很多简短的文章能够让你轻松阅读,该杂志的设计能够迅速给人一种冲击力,而且非常漂亮。让我们看看能够从中学到什么?


#p#
设计漂亮醒目的杂志
美国西南航空公司的空中读物《SPIRIT 》以其漂亮醒目的设计令人眼睛一亮,无论是版面、图片、标题还是目录的设计,都有很多值得我们学习的地方。本文中,我们将深入剖析该杂志的版面设计特色,看看我们能从中吸取到什么有益的设计灵感?
你怀着激动的心情正在乘坐西南航空公司 737 客机飞往大峡谷旅游,但飞机外厚厚的云层挡住了你想观看外面风景的视线,百般无聊之际,你顺手拿起一本空中杂志阅读。你看到什么?不象一般我们平时所看到的期刊杂志,空中杂志的读者并不是固定的,每一期的杂志也没有什么共同的主题。也正是因为这个原因,空中杂志必须能够以一种特有的魅力来吸引你的视线。西南航空的空中杂志《 SPIRIT 》由 PENTAGRAM 公司共同设计,里面有很多简短的文章能够让你轻松阅读,该杂志的设计能够迅速给人一种冲击力,而且非常漂亮。让我们看看能够从中学到什么?


#p#
基调:
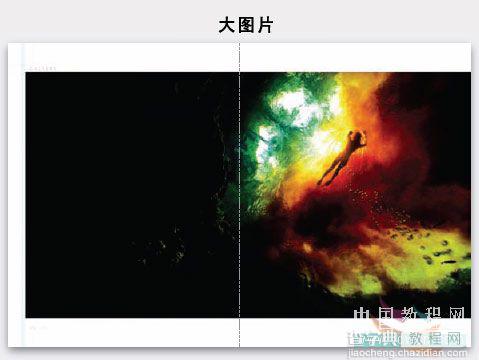
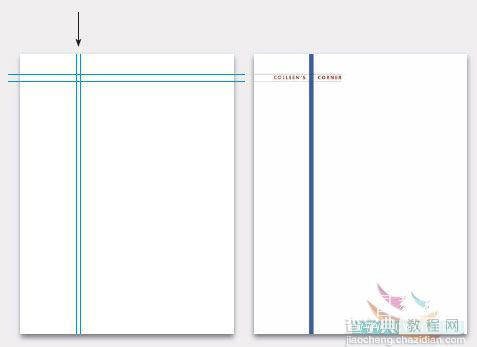
为了设计出容易阅读的版面,《 SPIRIT 》杂志采用三种主要技巧:大标题,大图片,同时利用垂直的柱状区域在每一页里重复。如下图:



为了让那些一脸疲惫的游客能够有心情阅读这本杂志,《 SPIRTI 》刻意采用一些篇幅较短的文章,这些文章一般只占一两页纸左右。大部分文章只配上一张图片。标题简短有力,而且尺寸非常大。每一个标题只表达一个主题,能够让每一个人都能迅速理解里面的意思(其实,在设计上,无论什么时候都应该这样做)。图片非常大,而且很简单(这很重要),能够让每一个人瞄上两眼就知道是什么东西。如果图片使用过度,只会使版面变得复杂,传达的意思也不直接。这本杂志还有一个很鲜明的特色,那就是翻开这本杂志时你都会看到里面采用的一条垂直的粗线来安排版面,只是不同的页面上颜色有所不同。
#p#
人物确定主题:
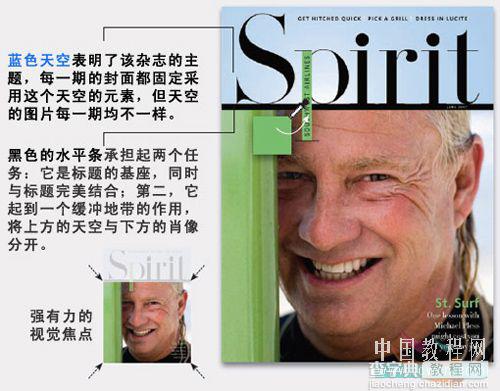
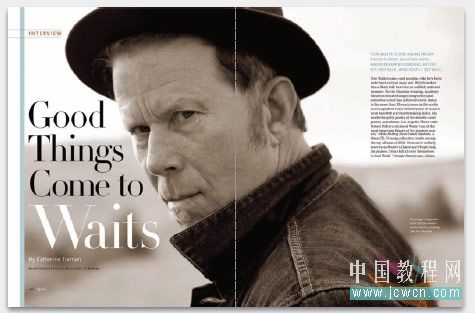
该杂志每一期的封面都采用一张大特色的人物图片——这可以说是非常强有力的设计(人的脸部是所有图片中最具吸引力的图片元素)。整体给人一种强有力且呈正方区域的视觉吸引力。如下图:

这些采有醒目的人物图片作为封面能够发挥什么作用?不象其它杂志,如运动杂志,时尚杂志,他们能够有一个很鲜明的主题或其它花俏的主题来吸引观众,而这本空中杂志,采用人物的图片来作为主题吸引观众,能够让每一个游客都感觉更亲切。而且还有一个有利的因素,人物图片能够让我们在心理上更快沟通。象上述大图,图片吸引着我们的视线,而右下角则低调地放上几行文字,这使到文字没有对图片进行干扰,而是让我们的整个注意力都放在人物图片上。留意 P 字上的垂直条状物,它的颜色是通过吸管工具在图片上取的颜色,使杂志标题与图片产生更密切的联系。

#p#
漂亮字体:
大标题需要一种漂亮的字体,而且它能够显得轻巧不笨重。采用 HTF Didot 字体是一种优雅的选择,这种字体充满独特的线条及风格。让我们来仔细看看这各种字体的特点:如下图:
这种字体在尺寸非常大的时候显得很优雅,但如果它以小尺寸出现时,那些细小的线条则几乎无法辨认,为此, HTF Didot 有六种尺寸的字体调整样式,以适应尺寸较小时使用。如上小图,其细线明显调整成较粗的线条,使你以小尺寸应用时也可胜任。



辅助字体:
该杂志采用两种字体来安排正文、引言及其它简短的说明文字。关键是要选择那种中性、不走极端并且有合适比例的字体。


A :栏目上方的点题文字采用 Bliss2 字体,其边缘同样象 HTF Didot 字体那样锋利,但其线条的变化不强烈,容易阅读。这里的点题文字全部采用大写,字符加宽。

B :引言部分同样采用 Bliss2 字体,其大小字母都一样清晰,非常适用于文字非常小的标题、说明及引言这些短小的文字。

C :小标题及正文采用 ITC Cheltenham 字体,这种字体在很多杂志里会经常见到。一种 20 世纪早期出现的字体。作为密集的正文文字字体,该字体具有清晰的阅读性,而且显得很低调。
#p#
大图片:
超大图片——通常横跨两个对开页里——对读者能够产生巨大的冲击力。在处理大图片时关键要做到只有一个视觉焦点,没有复杂的背景。


单个元素更有力:为了使版面产生焦点,那我们就要制造一个焦点!图片中那对冷峻的眼神象是在警告你不要靠得太近。这就是视觉沟通的力量,只用一张图片,一个元素比用上一大堆人物的力量更强。如象上图左那样的图片,一群人只会分散读者的视线。所以在你处理图片时,在心里问一下自己:如果我只有一个元素可以用,我该选择哪一个?

舞台中心:这个版面的力量来自于中心区域。对角的元素将版面一分为二。标题放置在左边(与脸部轮廓线对齐),而其它文字则放置在右边。背景显得很平淡,甚至略带模糊,使到脸部成为了无可置疑的第一而且是唯一的焦点。
#p#
垂直柱状区域:
正如前文所述,《 SPIRIT 》杂志的垂直柱状区域元素贯穿了整本杂志。这个元素有时用于区域信息,有时用于装饰版面。


垂直的柱状物一般用于区分两种信息。如下图中,它将左边编辑的评论与右边公司的一些大事记区分开来。上述版面其实充满对比:宽和窄的对比,黑色的文字及白色文字的对比。

上方的栏目文字水平区域与垂直的柱状区域在整本杂志上都看到,但垂直柱状区域则根据版面的实际需要则左右移动调整。
变化:
这条垂直的柱状线条在实际版面应用中可以很灵活,也很有用。它将图片与文字安排得更有整整有条而且更具特色:


A :垂直柱状线条下面是整幅的图片,而在左边则用一则引言来吸引读者的眼光,标题及文字仍然在右边。
B :右边的图片则好与柱状线条接触,而正文则处于另一边。留意标题放在了页面的下方,但仍然给人是标题的感觉。
C :这里可以说是一个标准的杂志版面(插图 - 标题 - 正文),这时垂直线条去到了最右边,而同时,它与上方的栏目文字相交接。
#p#
大元素:
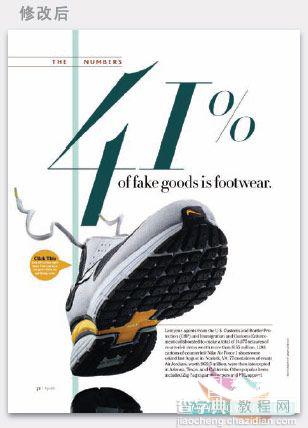
将“数字”放大显示并且作为一个单独的元素来排版,是一种有趣而且有效的吸引人的技巧,这些数字其实已经给人是一种“图片”的感觉。


将数字突出处理,使其成为一个类似图片的元素。漂亮的字体( HTF Didot italic )使其显得非常养眼。这种处理略显夸张,也不是所有的地方都适用,如,在《美国新闻与世界报道》这些严肃的杂志中使用则有点造作,但对于《 SPIRIT 》这本只给乘坐飞机的读者来说却非常适合。
设计系列版面:

这种突出数字的设计可以轻易使多个设计产生一种系列感,其特点是:每一个单页上都有一个非常大的数字,有一个醒目的图片元素(注意是没有背景的,而是沿元素轮廓剪切),但标题却相对来说比较小,正文显得很细小低调,当然,还有那条无处不在的垂直线条。这种版面每一个元素都故意夸张处理。每一个系列版面感觉都比较相似,但又并不是完全相同。里面的各个元素都互相形成了对比:粗和细,大和小,这一切都增加了视觉的吸引力。
#p#
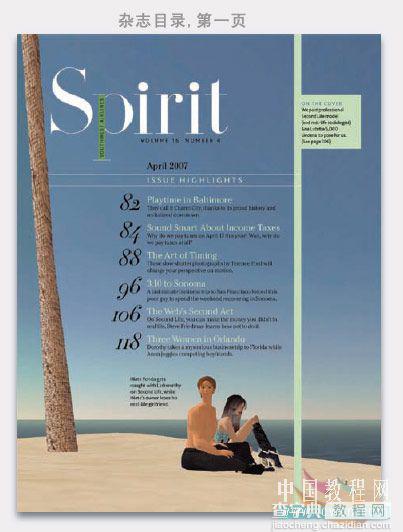
大目录,第一页:
该杂志的目录在设计上将页数放在最前面,整个目录居中,没有传统那些点线,这使到无论是页码还是目录的文字,都尽可能地放到最大,非常容易抓住读者的视线。
下图是传统的目录版面设计,题目及页码有点线来连接,这使到中间这么宝贵的地方白白浪费。

而这本杂志的目录版面则将数字放在前面,将点线去掉,使到我们可以将整个目录内容放在页里的中间,大的数字采用 HTF Didot italic ,与杂志的风格再次呼应。


#p#
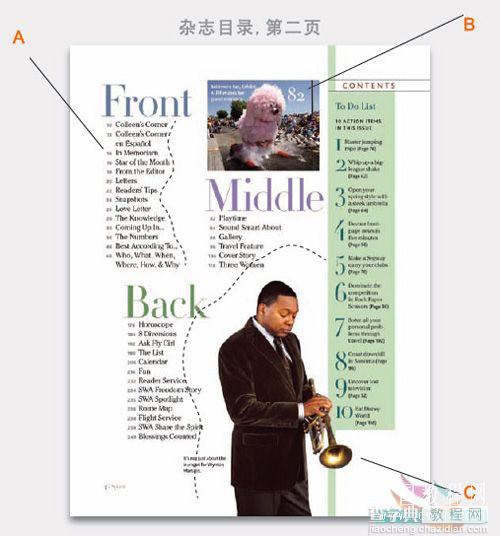
目录第二页:
这本杂志采用了很特别的“前 - 中 - 后”三种来区分目录的题目,使到整本杂志的目录被分成三小段,这种目录的设计关键是要保留足够的白色区域。然后采用一张轮廓剪切的照片来与目录搭配。

A :将页码的数字放在最前面也意味着可以省略那些点线
B :留意照片中的页码是放在后面,前面则为引言。
C :人物采用爵士歌手 WYNTON MARSLIS 轮廓照片,其与周围三小段的目录形成有机的配合。每一期的目录都基本采用这种版面,只是根据照片的轮廓形状来做适当的调整。
从上图中,我们可以看到该杂志采用“前中后”来分类目录。这是一种有趣的解决方式。因为《 SPIRIT 》杂志并没有什么固定的主题,里面文章的内容也很难分类,飞机上的读者在看这本杂志时总是随手翻到那里就从那里看起,所以在目录的设计上,这本杂志给人一种很随意轻松的感觉,也正是读者希望看到的感觉。

第二页目录右边的处理显得非常聪明。将文章中一些有用的信息集中起来然后作为类似公告栏的形式来处理,形成一个“文章推荐”栏目。留意,前面的数字并不是页码,只是要点的顺序。给人耳目一新的感觉。
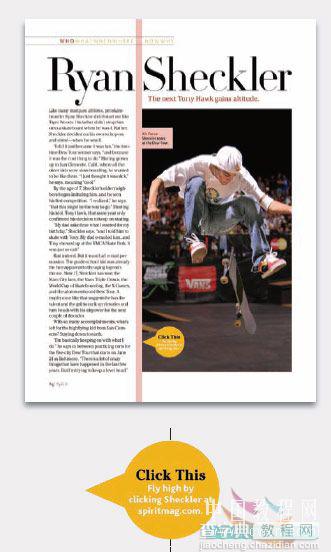
“引言旗”元素
一些引言、说明、要点提示等文字虽然很小,但它们往往是首先被人注意的元素——有时候,读者甚至只会阅读这些文字,而不会深入阅读正文。而本杂志采用的“引言旗”区域则使这些小文字成为焦点。

垂直柱状元素与矩形元素形成了象旗帜的一个区域,使到里面的文字很容易被人留意。“旗帜”必须与“旗杆”接触,可以放在图片的上方。这本杂志的编辑深谙如何吸引人的视线之道,他们充分利用这个小小的元素来首先吸引读者的注意力。里面的文字甚至可以象上图一样还加上一个小题目。这个元素在实际应用中可以根据版面及图片元素等实际情况来进行不同形式的调整。

留意版面上方,垂直的柱状元素将图片与文字分开,但标题同样是横跨两个区域的。
有趣的“气泡”:上方的小黄色元素看起来象是代表说话的气球状元素。“点击这里”的引言与其它元素有着完全不同的颜色及字体,居中的排版加强了形状的传达。
你在日常的设计中虽然不一定是在设计杂志版面,但里面的很多技巧却值得我们借鉴。


