天猫官方双11页面上线了,大家都知道11.11(光棍节要来了)替还是单身的微微心疼3秒。又或者是买买买、又要开始败家了。
而作为设计师,我们看到了什么?
首先先放一张天猫11.11入口图

红金搭配、依然豪气的不要不要的。
今年的天猫双11给大家的感受是什么、牛逼、炸裂、绚丽,要过目不忘、要流连忘返?
设计定位— 时尚、狂欢
先看下GIF里面的几张图

大量运用了平面构成中的设计手法
平面构成是视觉元素在二次元的平面上,按照美的视觉效果,力学的原理,进行编排和组合,它是以理性和逻辑推理来创造形象、研究形象与形象之间的排列的方法。是理性与感性相结合的产物。
(百度平面构成的解释)
通过几何图形的重复排列,配合明亮、轻跳的色彩带来让人兴奋、刺激的视觉效果。
2016年天猫双11的视觉以时尚狂欢的调性为基础,以引爆为视觉创意进行包装,给消费者大牌、时尚、全球的感受
那么页面还有那些地方出彩的呢、所以在这里我通过几点分析给大家:
第一、售卖页主会场
一:场景

非常强烈的购物情景代入感觉、背景是美国时代广场组成,这就是为什么看到银泰这些地方就会有购物的欲望,看到商城大脑反应给我们的直觉就是用来购物、那自然就达到了节日的目的。
背景上面承载的信息:
1、双11logo标识用来强调形象传递、这也是每年双11都会这样做。
2、促销海报及大牌logo,促销海报引导刺激用户购物欲望,大牌logo(全英文)增强品质感和全球、时尚的感受。
二:角度

1、在角度上面,背景高楼的倾斜和下面色块的倾斜,带来非常强的纵深感。在平面上构造空间纵深感。
2、其次也起到了非常强烈聚焦效果,让你的视觉直击中心。没错就是商品和标题。
3、强烈的倾斜角度也给人带来了速度感,在心理上面让用户感受到节日的氛围和紧张感受。(一紧张就想抓点什么)
三:颜色

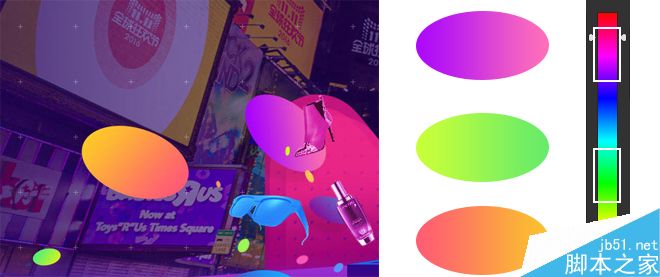
配色上面主打紫色调和渐变色、另外如左图所示,渐变色均为临近的颜色渐变,所以也不会那么突兀。
1、天猫国际主色调为紫色

2、紫色是由温暖的红色和冷静的蓝色化合而成,是极佳的刺激色。
所以刺激不就是促销最需要的么。
在中国传统里,紫色是尊贵的颜色,如北京故宫又称为"紫禁城",亦有所谓"紫气东来"。
其次、紫色高贵神秘的颜色。
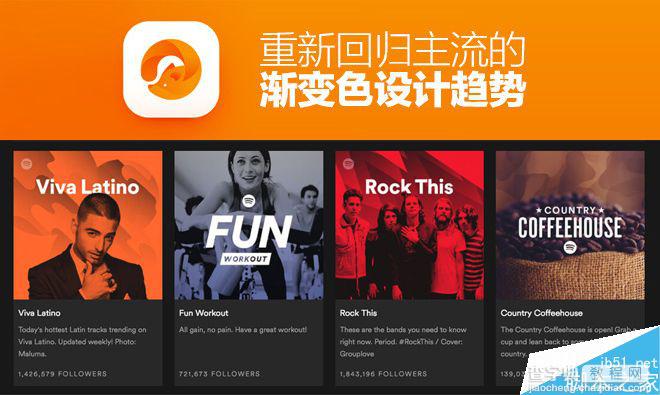
3、辅助图形为渐变色、很醒目和时尚。相信大家在8月份的时候应该会看到过类似这样一篇文章:


渐变配色的回归正巧是在扁平化大行其道的今天,所以它不可避免地同大量扁平化的元素搭配到了一起,而其中最值得考虑的因素,就是色彩。某些用色最大胆、跨度范围最大的渐变色设计干脆直接就从扁平化配色中"借用"色彩。
但是,只是把渐变色用在背景上面。所以在辅助图形上面用上了渐变色,非常出彩。
要说明的是,颜色用写轻佻一些的,别老是正那些近视色,搞得页面标题标题不突出、商品商品不突出。
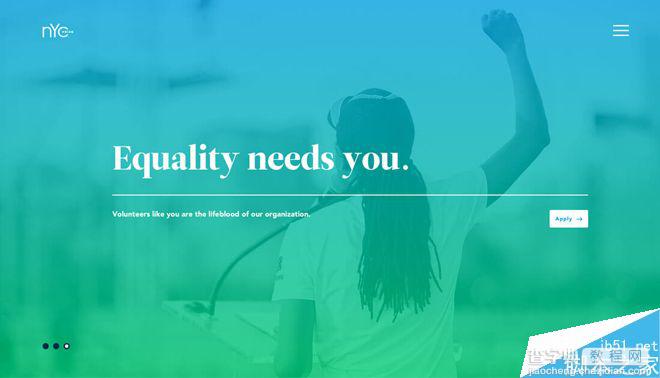
另外放2张be上面设计师的2张作品

cool
天猫的页面标题没有立体,没有夸张的变形。够直接、清爽、大方。

居中排版最稳定、也是最容易的做法。上文、下图,也是运营活动主会场最常见的应用方式,因为给人比较正式、重要的感受。你想想一个点如果在右边、左边是不是显得不是那么重要,没有主角光环。

再看电影海报,是不是主角都在中间。就是要告诉那么多页面、那么多类目我就是主会场。

五:辅助形
天猫双11的logo爆出来的时候、就知道他的辅助形很多就是logo围绕的那些椭圆射线、似舞台感觉、又像人民大会堂不信你看。


哈哈,开个玩笑、还是说正经的吧。
通过视觉创意推导出LOGO的表现形式,进而推导出LOGO辅助型并应用到视觉页面,整体的视觉流程很严谨。
1、辅助形椭圆形非常好的动感图形,又圆润。辅助图形上面也是有一条视觉引导线。


把风格和空间感结合起来,让平静的页面图案动了起来的。同时它们之间都连接起来,不会造成视觉的散乱。


这样可以给页面带来动感和引导、动词打次动词打次。
2、猫头里面的图案和应用页面背景的圆形图案。



视觉风格 — 合适而且潮流的欧普艺术演绎
猫头里面不管是并列的小圆点,还是发散性圆形图形,都带来了视觉上面的节奏感。也可以说这种风格是欧普风(不了解的可以百度下)。


图案总是给人一种精致的感觉、而平面构成几何图形总会让你的页面更加很时尚、节奏感、动感。从视觉心理上,平面构成与图案也就形成了在对艺术形式的审美感知及情感体验。
列如:



这些元素的组成结构严谨,富有极强的抽象性和形式感。又具有多方面的实用特点和创造力的设计作品,与具象表现形式相比较,它更具有广泛性。
六:猫头
猫头依然精彩,沿用性和易用性很强。所以前一久被那46个商家猫头刷屏了朋友圈。选了几张放上来。

第二、售卖页分会场
先来几张分会场头图




那么我们从以下几个点分析下分会场:
都具备有
1、背景椭圆图案的复用、椭圆辅助形的贯穿整个活动。
2、颜色轻佻、对比强,促销氛围感强,加上了渐变色,同时也很新颖。
3、排版右文左图,分会场的最明显的特征之一。,这样做让分会场的易用性非常高。
其次:

辅助图形部分用到了颜色的重复,视觉上面还挺有意思的嘛、同时带来了也有节奏感、动感。
顺便放几张前几天收集到的几张颜色重复的视觉图、大家随意感受下:

全程总结:
1、渐变色更出彩、轻佻、时尚;
2、几何图形让页面具有时尚气息、抽象性和形式感;
3、商品和辅助形之间需具有视觉上面的连接。


