
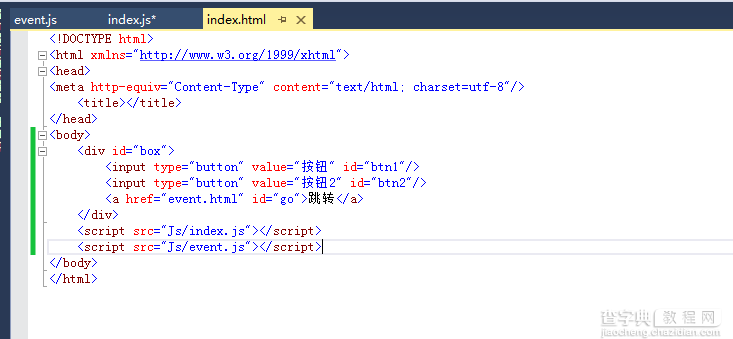
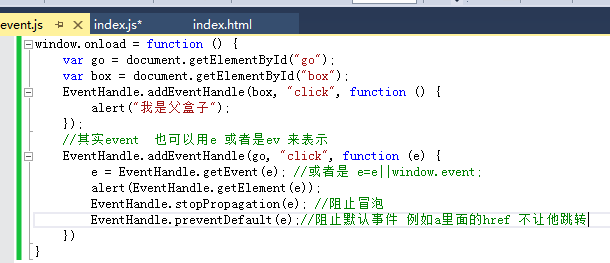
调用事件:

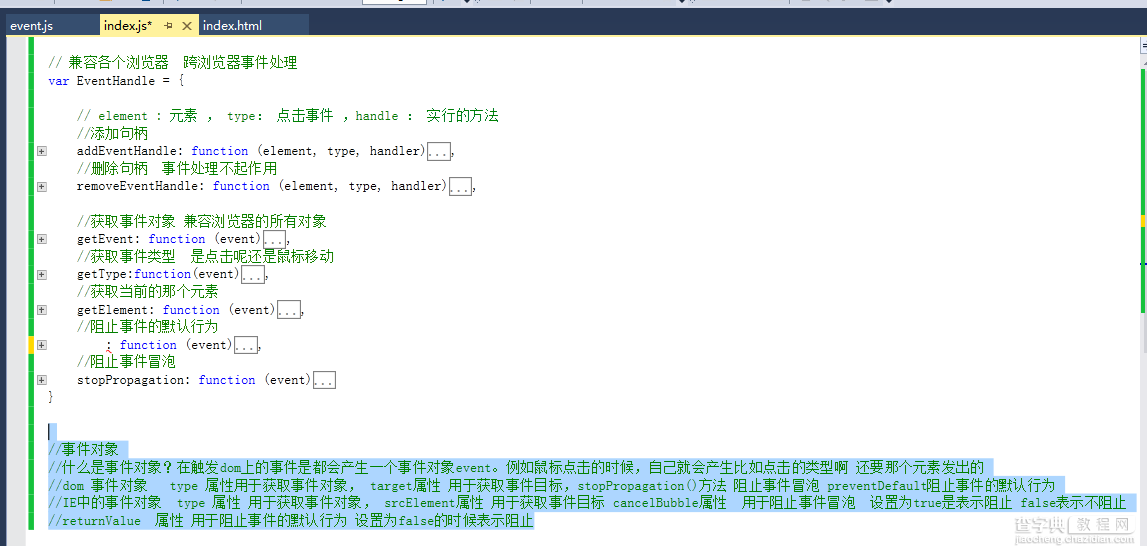
事件对象
什么是事件对象?在触发dom上的事件是都会产生一个事件对象event。例如鼠标点击的时候,自己就会产生比如点击的类型啊 还要那个元素发出的
dom 事件对象 type 属性用于获取事件对象, target属性 用于获取事件目标,stopPropagation()方法 阻止事件冒泡 preventDefault阻止事件的默认行为
IE中的事件对象 type 属性 用于获取事件对象, srcElement属性 用于获取事件目标 cancelBubble属性 用于阻止事件冒泡 设置为true是表示阻止 false表示不阻止
returnValue 属性 用于阻止事件的默认行为 设置为false的时候表示阻止

复制代码 代码如下:
// 兼容各个浏览器 跨浏览器事件处理------- 统一进行封装
var EventHandle = {
// element : 元素 , type: 点击事件 ,handle : 实行的方法
//添加句柄
addEventHandle: function (element, type, handler) {
if (element.addEventListener) {
element.addEventListener(type, handler, false);//---false //代表冒泡 dom2级
}
else if (element.attachEvent) {
element.attachEvent("on"+type, handler);
} else {
element["on" + type] = handler;
}
},
//删除句柄 事件处理不起作用
removeEventHandle: function (element, type, handler) {
if (element.removeEventListener) { // 支持dom2级的事件处理 type是 onclick
element.removeEventListener(type, handler, false); //---false //代表冒泡
}
else if (element.detachEvent) {
element.detachEvent("on"+type, handler); //支持IE
} else {
element["on" + type] = null;// dom0级事件处理 传统的点击事件
}
},
//获取事件对象 兼容浏览器的所有对象
getEvent: function (event) {
return event ? event : window.event; //在IE浏览器的低版本中需要的是window.event
},
//获取事件类型 是点击呢还是鼠标移动
getType:function(event){
return event.type;
},
//获取当前的那个元素
getElement: function (event) {
return event.target || event.srcElement;
},
//阻止事件的默认行为
: function (event) {
if (event.preventDefault) {
event.preventDefault();
}
else {
event.returnValue = false;
}
},
//阻止事件冒泡
stopPropagation: function (event) {
if (event.stopPropagation) {
event.stopPropagation();
}
else {
event.cancelBubble = true;
}
}
}


