
编者按:这篇文章绝对值得收藏!Google Glass界面设计指南由用户界面、设计原则、设计模式和视觉风格4方面组成。文章介绍的非常详细,可以说是一篇手把手的设计教程,特别是百度同学的专业翻译,保证了文章质量的原汁原味!向未来看齐的设计师们感受一下吧!
一、用户界面
本章将介绍Glass的主要UI组件、它们的使用场景,以及用户如何与它们进行交互操作。
1.1 时间轴概念是 Glass 用户体验的主体
Google Glass的主要用户界面是由分辨率为640x360px的卡片组成的时间轴。它提供了诸多功能,如呈现动态和静态卡片的标准模式,系统级语音指令以及Glass应用的通用启动方式。
用户通过滚动时间轴切换不同区域显示历史、当前和未来的卡片。新近产生的卡片会在最接近主页卡片的地方出现,而主页卡片是用户唤醒Glass时默认展现的第一界面。

时间轴除用以管理卡片之外,还能处理用户输入,例如通过触控区定位时间轴,以及通过语音启动Glass应用等。大多数卡片有允许用户进行操作的菜单项,如,回复文字消息或分享照片。
1.2 时间轴按照区域进行组织
时间轴中的卡片根据其临时程度和类型出现在以下几个区域:
主页区
默认的主页卡片是 Glass时钟,处于时间轴的中间位置。用户唤醒Glass的多数时候都展现该界面。
它为用户启动其他的Glass应用提供了系统级的语音和触控命令。Glass时钟卡片为整个Glass系统提供了入口,因此它将一直处于时间轴的主页位置 。

历史区
Glass 时钟的右侧是历史区,这里仅显示静态卡片。因为动态卡片总被认为是当前正在进行的,所以不会出现在这里。
静态卡片在历史区中自然"衰减"。当新卡片进入历史区时,处在离时钟最近的位置。越早的卡片用户越少使用,因此会被Glass系统依次向右推,Glass 会将用户7天内没使用过的卡片,或者超出200张上限部分的卡片自动清除掉。

当前和未来区
Glass时钟的左侧是当前和未来的区域,这里会展现静态、动态两种卡片。
动态卡片展示和用户当前时刻有关的信息,并且此卡片一直处于此区域。如果焦点在动态卡片上时系统进入休眠,当Glass再次被唤醒时这张动态卡片将会作为默认卡片显示。
拥有未来时间戳或被固定位置的静态卡片也会显示在当前和未来区。基于地理位置、状态、或者其他类型用户信息的Google Now卡片就是一个被固定位置的例子。

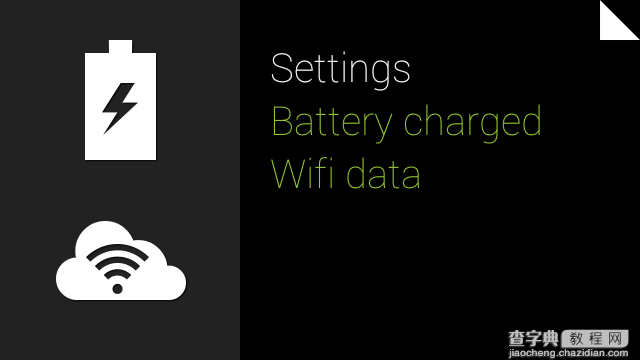
设置区
时间轴最左侧是Glass系统级设置,在这里你能够设置诸如音量和Wi-Fi网络等系统选项。

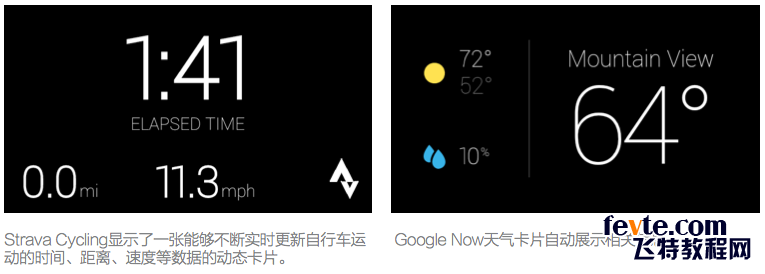
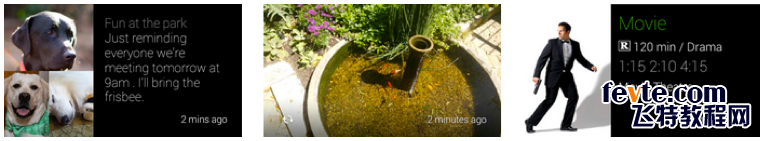
1.3 动态卡片包含丰富、实时的内容
动态卡片能够通过频繁更新自定义图像来给用户展示实时信息。这项功能非常适合那些需要基于用户数据不断更新的用户界面。
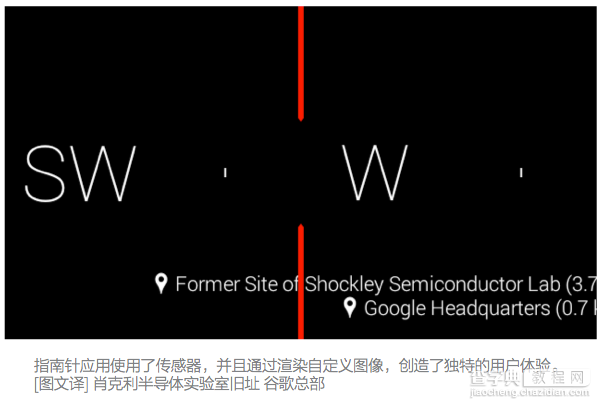
动态卡片还能够访问Glass的底层硬件传感器数据,比如加速计和GPS,这些都是静态卡片所不能实现的新形式交互和功能。

另外,动态卡片在时间轴内运行时,用户能够左右滑动查看其他卡片并与之进行交互。这允许用户执行多任务且无缝地保持动态卡片在后台实时运行。

1.4 静态卡片显示文字、图像和视频内容
静态卡片是一组简单的使用HTML、文本、图像和视频来构建的信息。它们不能实时刷新,而是被用来展示快速通知。

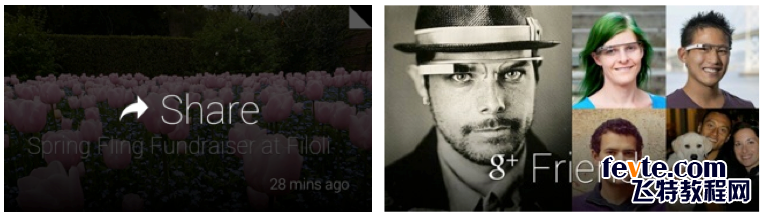
1.5 通过Glass应用(Glassware)将内容分享给联系人
静态卡片有分享功能,允许用户将当前卡片内容分享给其他人或Glass应用 (Glassware)。可将你的应用(Glassware)时间轴卡片设置成共享的,同时为你的Glass应用(Glassware)定义联系人,这样他就能够接受你分享的时间轴条目。

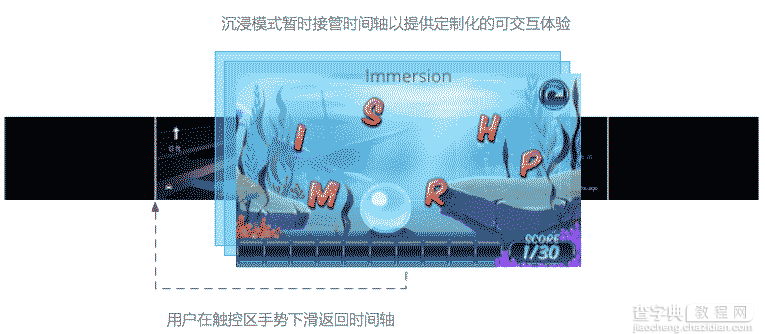
1.6 沉浸模式提供了一种完全自定义的体验
当需要完全把控用户体验时,你可以利用沉浸模式,它能够在时间轴之外运行。 沉浸模式允许渲染你自己的界面并且处理所有的用户输入。沉浸模式非常适合于那些在时间轴的限制下无法正常工作的Glass应用(Glassware)。

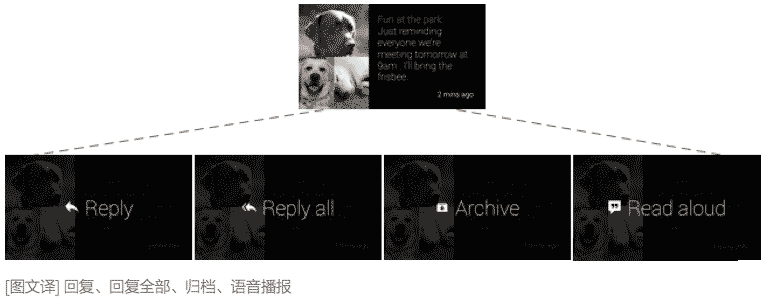
1.7 菜单项允许用户执行操作
卡片和沉浸模式都能承载诸如分享、回复、移除等操作(不限于此)的菜单项。

二、原则
Glass与现有的移动平台在设计与使用中有着根本的不同。开发Glass应用时遵循以下原则将为用户带来最佳的体验。
2.1 为Glass而设计

在不同的使用场景下,用户会使用不同的设备来存储和显示信息。Glass最适合简单、实时、与场景紧密相关的信息。
不要尝试把为智能手机、平板或者桌上电脑设计的独特功能移植到Glass上,也不要尝试用Glass代替它们。相反,要关注Glass以及你的服务与上述设备如何互补,向用户传达独一无二的体验。

2.2 不要妨碍用户
Glass被设计成这样:需要时就出现,不需要时则消失。设计Glass应用也要采用同样的理念——为用户提供愉悦的功能补充用户的生活,而不是让他们脱离生活。

Glass显示屏恰好在自然视线的上方,用户既可以感受世界,又能在需要的时候访问Glass。Google搜索会帮助你在当前情景下找到特定信息。
2.3 与用户场景紧密相关
要在合适的时间和地点为用户推送信息。场景越相关用户越感到神奇,从而增加用户的使用时长和满意度。

当用户到达喜欢的杂货店时推送购物清单,是与用户场景紧密相关的体验,在Glass上运用的很好。
2.4 避免"惊喜"
由于非常贴近用户感官,Glass上不符合用户预期的功能或者不好的体验会比在其他设备上更加令用户感到糟糕。
别太频繁也别不合时宜地发送内容给用户。让用户明确地知道Glass应用的意图,不要伪装成不是你的东西。

在用户不想看到提示的时候发送通知是一种不好的体验。 注意推送信息的时间、频率和地点。
2.5 围绕人来设计
设计图形化的、能够利用语音和自然手势交互的界面。专注于即用即抛的使用模式,让用户可以快速行动并继续完成他们正在做的事情。

Glass上显示的信息以人像优先,让用户以平时说话的方式回复,说话结束后会自动发送。
三、设计模式
使用通用的UX设计模式,让用户在所有的Glass应用中获得一致的体验。
在本章,通过一些体验良好的Glass设计模式的案例,你将了解到如何用基本构件来构建这些模式。
3.1 设计模式构件
利用主要UI元素和调用方法,你可以在Glass上构建各种运作良好的使用模式。 你还可以根据需要,将多个模式有机整合在你的Glass应用上。
UI元素
1. 静态卡片:显示文本、HTML、图像和视频。静态卡片可以调用动态卡片或者沉浸模式。
2. 动态卡片:显示当前重要信息的卡片,通常会高频更新。
3. 沉浸模式:显示暂时替代时间轴体验的Android activities
调用方法
1. "OK glass"语音或触控指令
2. 时间轴卡片中的语音或触控指令
3.1.1 语音调用模式
用户与Glass的交互中,语音指令扮演着重要的角色,它能释放用户的双手,让用户快速、自然地处理事情。语音指令与用户交流的方式,是Glass应用体验中的一个主要部分。
在OK Glass 菜单中,我们基于一套标准精心挑选了语音指令。你可以查看voice command checklist,里边详细描述了什么样才是好的语音指令。通常来说,在 Glass中语音指令会采用以下指导原则:
专注于动作,而非机器指令
语音指令应该基于用户想要做什么而不是Glass应用正在实现的行为。
例如"ok glass,快拍下来"的指令要优于"ok glass,开启相机"。专注于行动对于用户交互是一种更自然的方式,主要的语音指令都要遵循这条准则。
缩短从目的到行动的时间
语音指令应该是尽可能快的实施指令。
例如,"ok glass,听Led Zeppelin的歌"指令一下达就应该开始播放音乐,而不是在播放之前强迫用户去选择任何选项。
口语化,容易说
语音指令是自然的声音、与通常的指令非常不同、至少是两个词,这些特质让我们调整语音识别来适应各种各样的指令。
足够通用,能适用于多个Glass应用
为避免ok glass指令冲突,必要时语音指令应该可以用于多个Glass应用。在这 些情况下,Glass会自动弹出能够完成指令的应用列表。
例如,"ok glass, play a game, spellista"的指令要优于 "ok glass, play spellista"。
3.2 设计模式
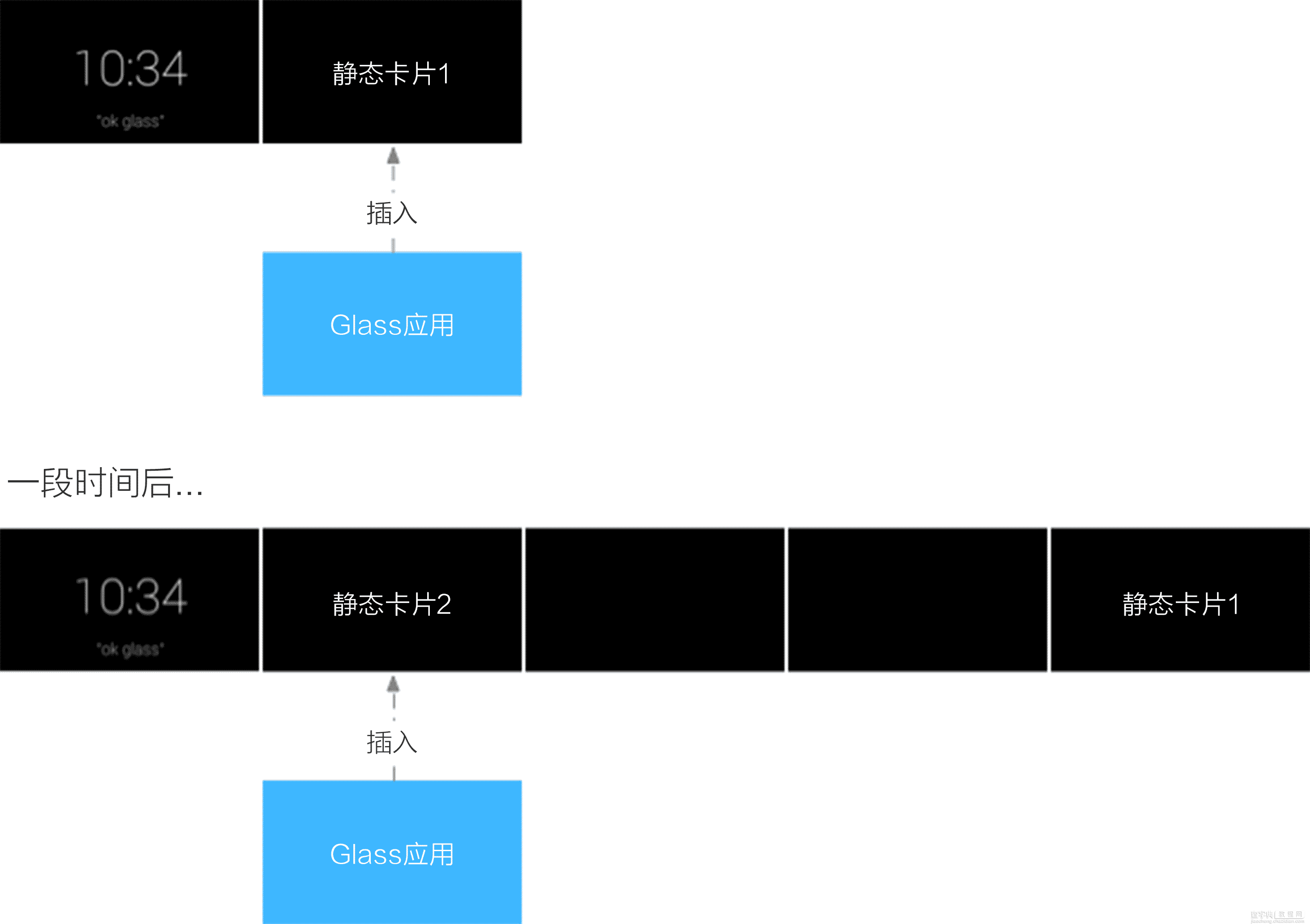
3.2.1 周期性通知
周期性通知指的是,不需调用模型而将静态卡片插入时间轴。你的服务将根据用户定义的设置来发送通知,比如说,每小时发送热点新闻,或是一来邮件就通知。
这一模式调用Mirror API网络服务或Glass上的Android后台服务来将通知推送到时间轴中。

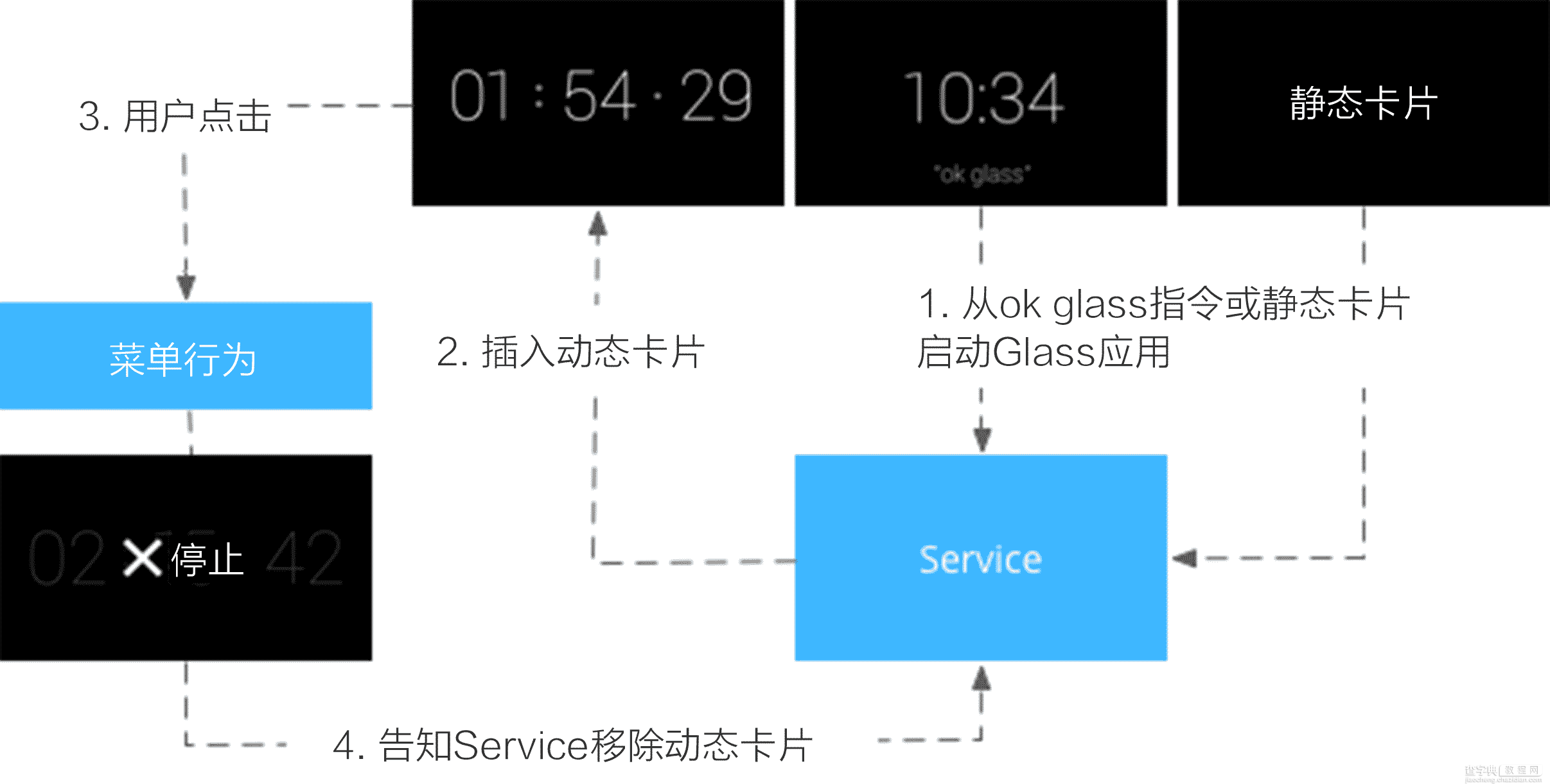
3.2.2 持续性任务
持续性任务指的是长时间运行的动态卡片,并且用户可能频繁切换进出这些卡片。
比如说,秒表应用(Stopwatch)通过语音指令"ok glass"来启动计时。
用户可以在秒表应用中停留一段时间,然后通过时间轴切换到其他卡片,再返回到秒表应用。当显示屏从休眠状态被唤起时,秒表应用会是默认展现的卡片(前提:只要当显示器进入休眠时,秒表处于聚焦状态)。用户能通过点击菜单项中的"停止"来停止计时。
注意:所有动态卡片都必须有"停止"或类似功能来移除卡片。

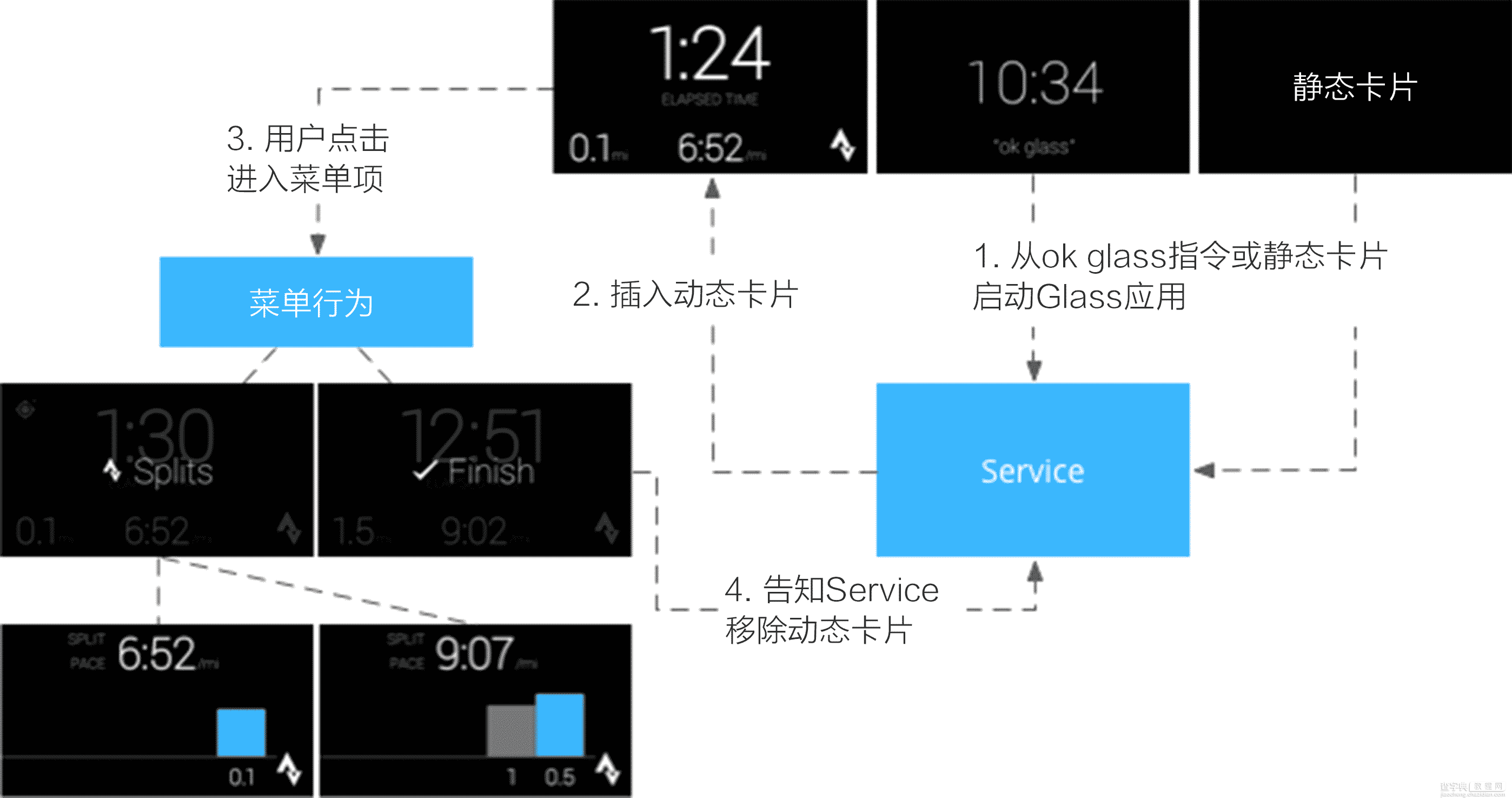
再举一个持续性任务的例子——Strava。Strava应用为当前的跑步或骑车任务增 加一张带有倒计时的动态卡片。点击卡片展现有大量选项的菜单。当用户结束跑步或骑行时,能够通过菜单项中的"完成"将卡片从时间轴中移除。

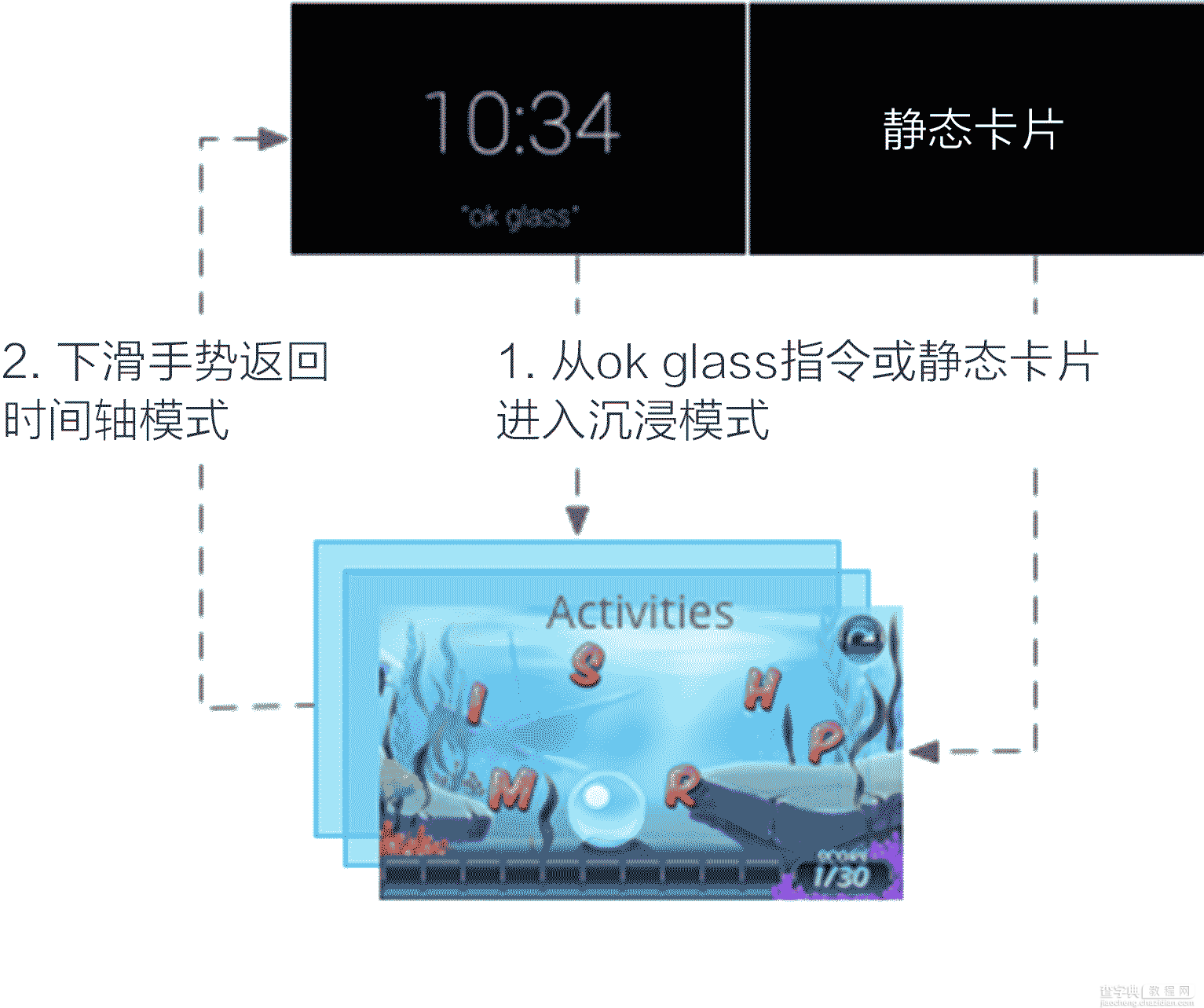
3.2.3 沉浸模式
沉浸模式以Android activity的形式来呈现沉浸体验。沉浸模式能够暂时性地替代时间轴模式,用户能通过下滑手势返回到时间轴模式。

四、视觉风格
Glass有其独特的视觉风格,所以我们提供了标准的卡片模板、颜色、字体,以及文案方面的指南以便使用。
4.1 度量和网格
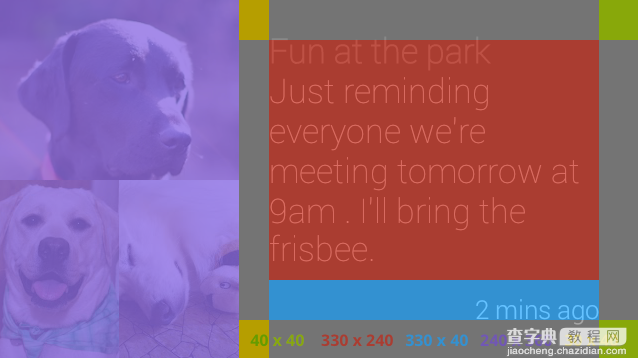
Glass的用户界面有标准的布局和边距尺寸指南,用于不同类型的时间轴卡片。 卡片区域通常如下所示,我们还为你列出了一些用于通用卡片设计的指南。
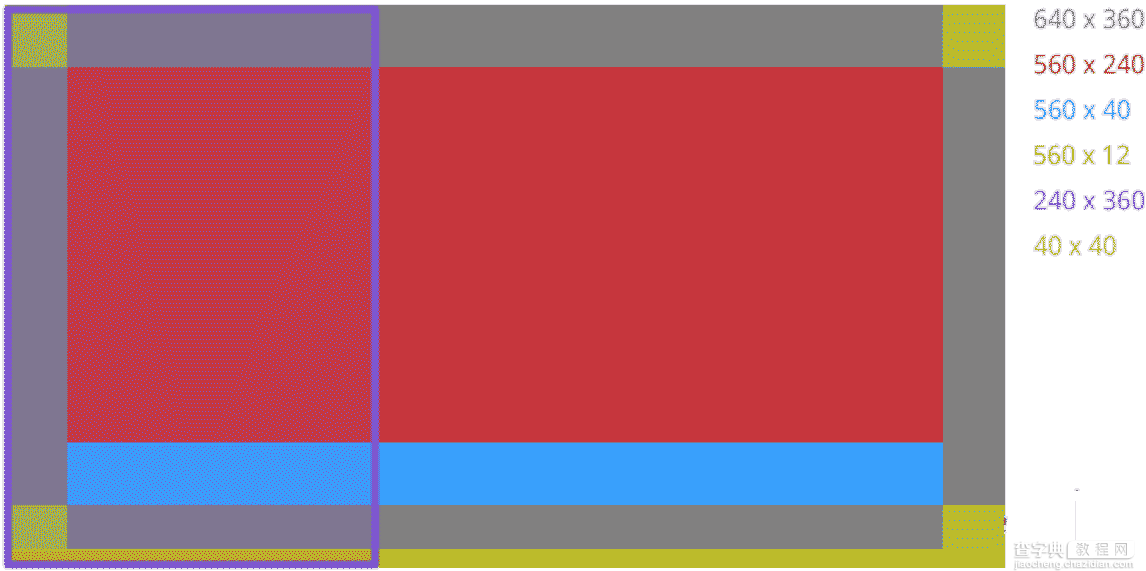
4.1.1 卡片区域
Glass定义了一组常见区域的尺寸,以便于保证不同卡片的设计和显示的一致性。

主体内容
卡片的主要文本内容使用Roboto Thin字体,并且在边界需要留出内页边距。Glass会根据内容的量来动态调整字体尺寸。
全出血图像
图像全出血时的显示效果最好,而且不必像文本排版那样需要留出内容与边框的 40px间隙。
页脚
页脚显示有关卡片的补充信息,例如卡片的来源或者时间戳。页脚文本通常为 26px、Roboto Light字体,白色(#ffffff),居中显示。
状态栏
状态栏有三个部分:滚动条,显示了在一组卡片中当前所处的位置;进度和时限,显示了可以取消操作的进度和时限;条纹进度条,会在进程中会进行循环动画。
左对齐图片或栏目
左对齐图片或栏目需要调整内页边距和文本内容。请参见4.2.4章节。
内页边距
时间轴卡片的文本内容与四周有40px的间隙。这样保证大多数用户能清晰的看见 内容。
4.2 布局模板
下面的布局会向你展示一些常用的布局网格和卡片。实现细节请参见 Mirror API playground。
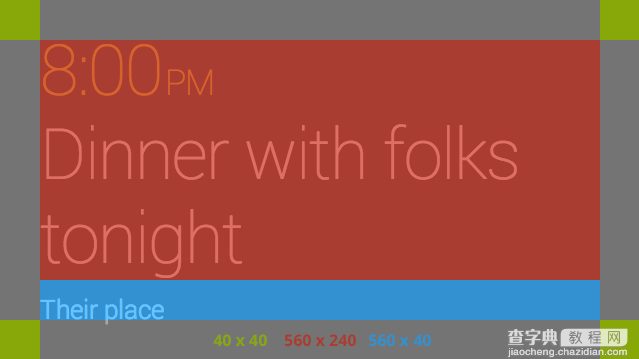
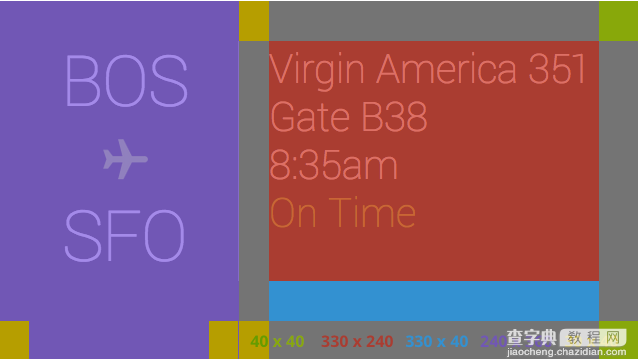
4.2.1 主要布局

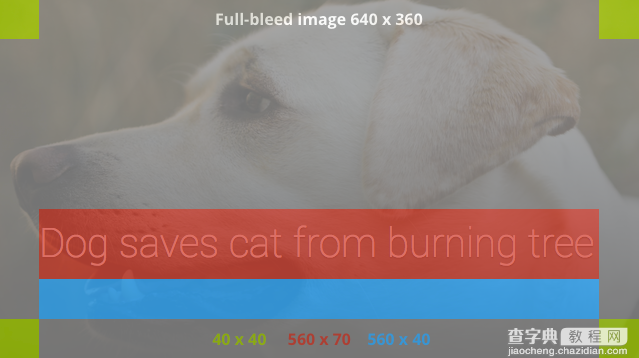
4.2.2 带文字的全出血图片

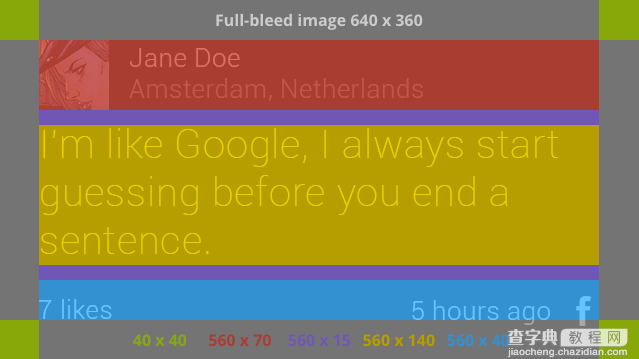
4.2.3 作者和内容

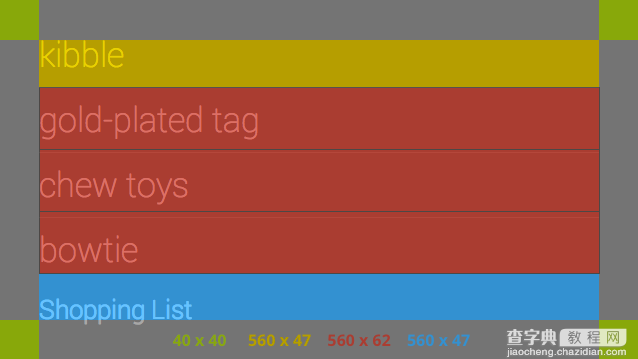
4.2.4 左对齐图片或栏目


4.2.5 列表

4.3 颜色
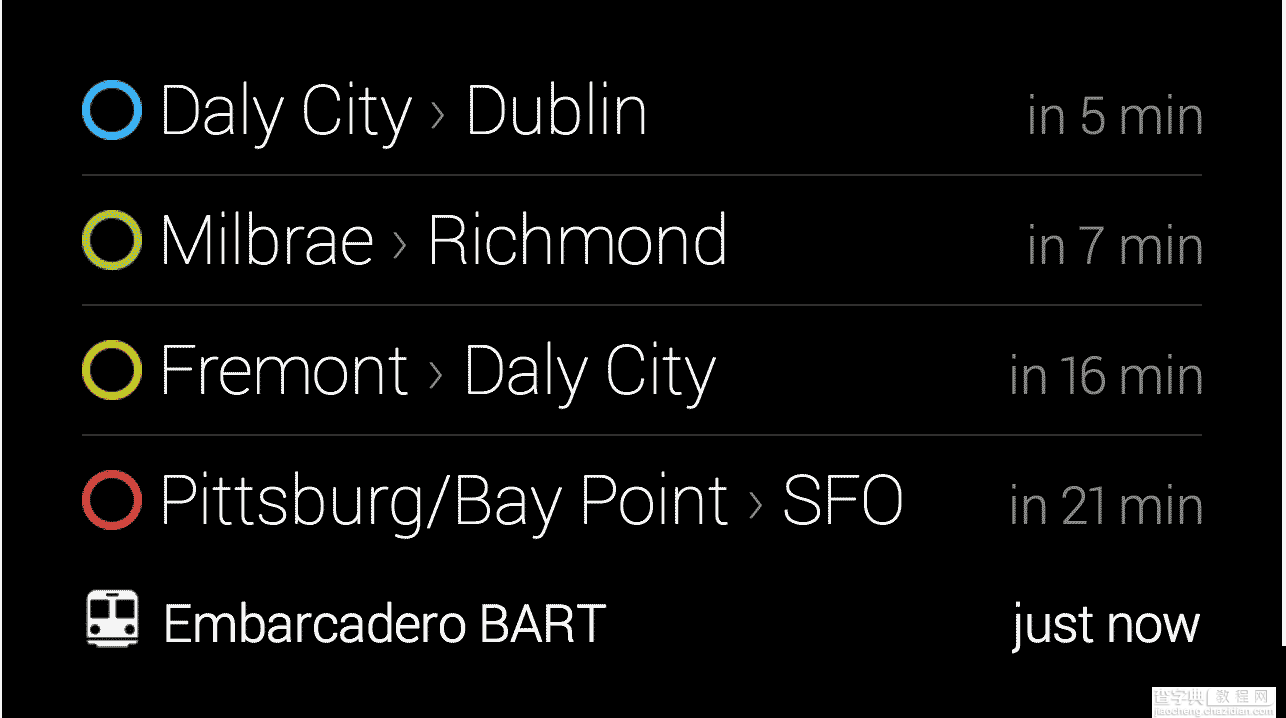
Glass用白色显示大多数文字,并使用以下标准色显示紧急或重要内容。你也可以在时间轴卡片中使用这些颜色:

白色:#ffffff灰色:#808080蓝色:#34a7ff红色:#cc3333绿色:#99cc33黄色:#ddbb11
注意:如果你在HTML时间轴卡片中使用了CSS样式,Glass会自动使用标准颜色呈现它们。Glass使用base_style.css 样式表呈现HTML卡片。
以下示例表现了如何使用颜色表现重要信息,比如火车路线和航班状态。

4.4 字体
Glass显示文本时,默认使用Roboto Thin(首选)或Roboto Light(辅助)字体,这取决于字体大小。在设计动态卡片或沉浸模式时,也可以选择适合你品牌形象的字体。
首选字体 – Roboto Thin,此字体用于显示大部分文字

辅助字体 – Roboto Light,此字体用于显示26px的文字

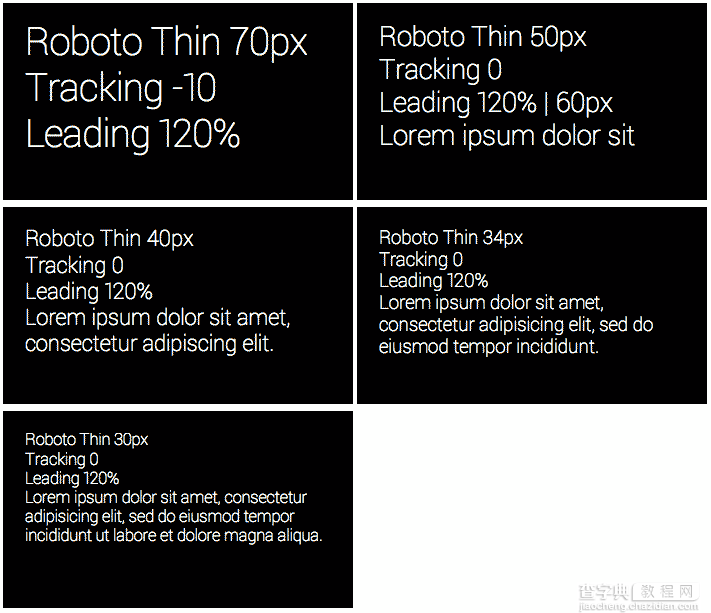
4.4.1 可动态缩放的文本
Glass在显示大多数时间轴卡片时,尽可能使用最大字号。以下卡片是根据文本量进行调缩放的示例。

4.5 文案
文字的显示空间有限,所以在为Glass应用(Glassware)撰写文案时,请遵守以下规则:
保持简短
简洁、简单并准确。寻找长文本的替代品,比如朗读内容、用图片或视频呈现、或者删除功能。
保持简单
假装你正在与一个聪明能干的人对话,但他不了解技术术语,英文不是很好。使用短语句,主动动词及常见名词。
保持友好
使用缩写,直接使用第二人称(你)与用户交流。如果你的表述不是日常对话会使用的语句,那么它不适用于此处。
先放最重要的
前两个单词(包括空格在内约11个字符),应该至少包括此句的一个最重要的信息。如果不是这样,请重新开始。只描述最重要的信息即可,别再试图解释细微的差别,因为这些解释文字会被大部分用户忽略。
避免重复
如果一个重要词语在某个界面或某段文本内多次重复,想办法只用一次。
END
以上就是GOOGLE CLASS界面设计指南全面介绍,很详细很全面吧!希望这篇文章对大家有一定的帮助!谢谢大家阅读!


