这篇教程主要是向查字典教程网的朋友分享用flash滤镜和帧制作旋转的发光文字效果方法,教程很不错,方法也很简单,也用不到as语言动作,只是利用滤镜和帧就能实现,下面我们开始。
步骤
1、说几句废话先,学教程不要怕麻烦,因为这是学术,和其他生活小窍门之类的不同。有的教程简单几步,而有的教程就需要很多步骤,这就需要我们的耐心和毅力了。我这里用的是flash cc版,其实各种版本都是可以制作相同的效果的,只是由于版本不同,而进行操作的方法不同。
闲话少说,开始制作。
首先,我们新建一个flash文档,舞台色设置为黑色。

2、创建一个影片剪辑元件1(必须是影片剪辑元件而不能是图形元件,因为后面要用到滤镜效果),进入元件内部进行编辑。

3、在元件内部,选择矩形工具,填充色禁止,笔触色为白色。然后按住Shift键画出一个矩形(Shift键固定正方形矩形),对齐全居中。然后用鼠标调整它的形状。


4、选中调整好形状的图形(因为已经不是矩形啦),在变形面板里,复制一个稍大一些的,120%即可,与以前的图形同心平行。


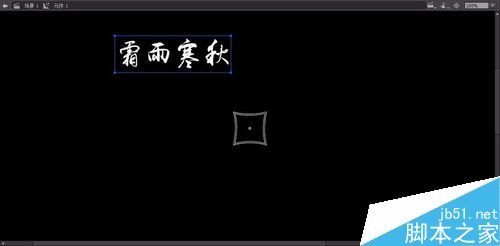
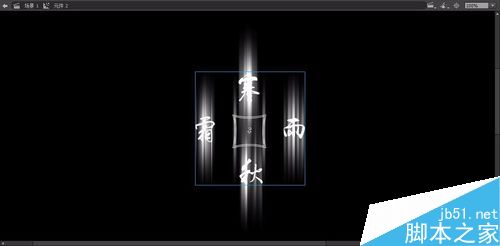
5、选择文本工具,字号70左右,输入四个字,我输入的是“霜雨寒秋”。然后,把文字进行第一次分离。接着把这四个字分别放在制作的图形的四周。


6、选中这四个字,在进行第二次分离,也就是打散。即从文字变为形状。

7、返回主场景,创建第二个影片剪辑元件2,进入元件内部舞台,在库中把元件1拖入舞台,全居中。


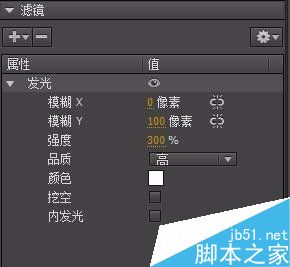
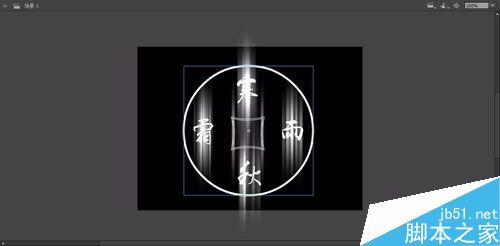
8、然后我们开始设置它的滤镜。在舞台上选中元件1,在属性面板里,添加发光滤镜,颜色为白色,模糊值x为0,y为100.强度为300%,品质为高。

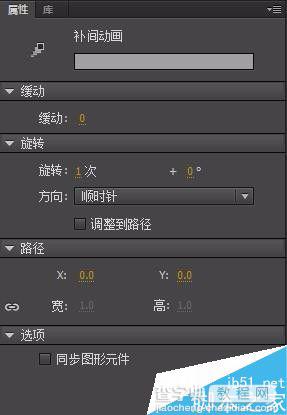
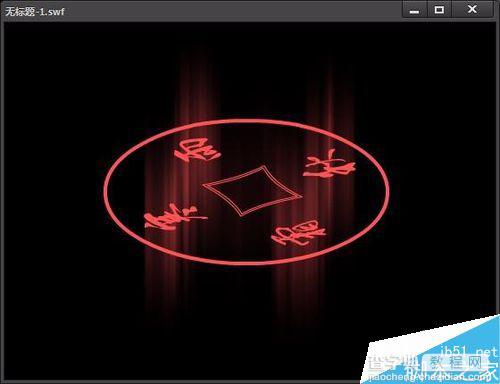
9、在35帧插入帧,1到35帧创建补间动画(记住,不是传统补间。当然也是可以用传统补间的,不过是制作方法不同)。在属性面板里调整方向“顺时针旋转一次”选中元件1,在属性面板里把颜色调为红色。


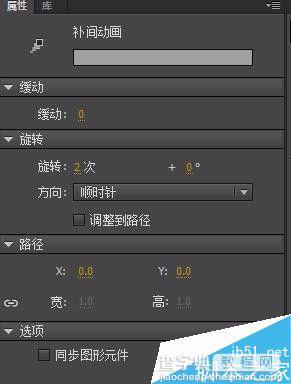
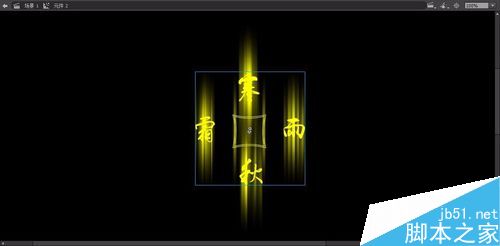
10、在70帧插入帧,在属性面板里调整旋转为“顺时针旋转2次”,元件1的颜色调整为黄色。


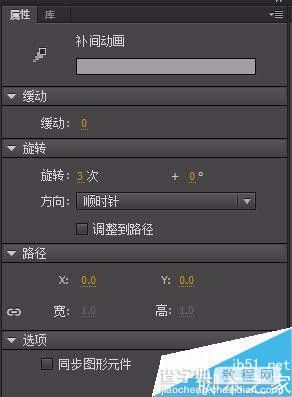
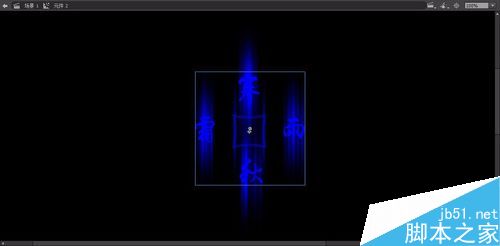
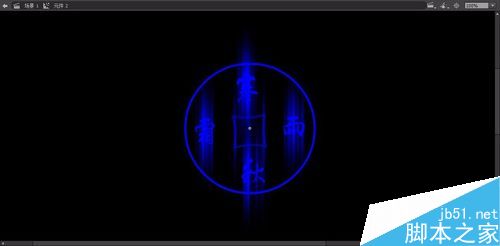
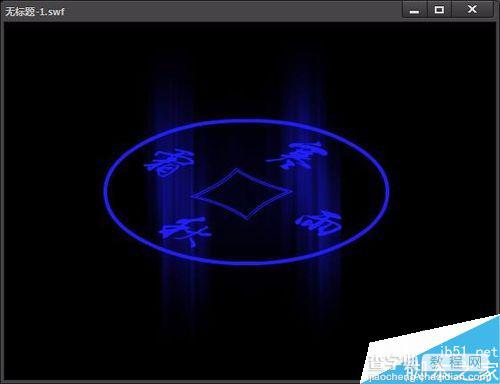
11、在105帧插入帧,在属性面板里调整旋转为“顺时针旋转3次”。元件1颜色调整为蓝色。


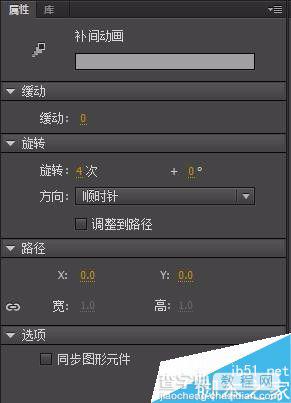
12、在140帧插入帧,在属性面板里调整旋转为“顺时针旋转4次”,元件1颜色调整回第一帧的白色。这样,播放时可以收尾相连,形成一个不间断的循环。


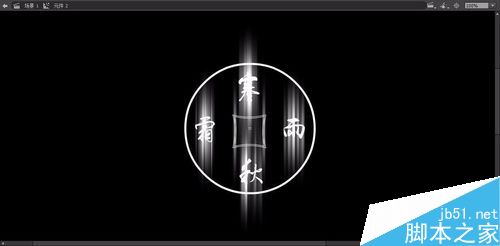
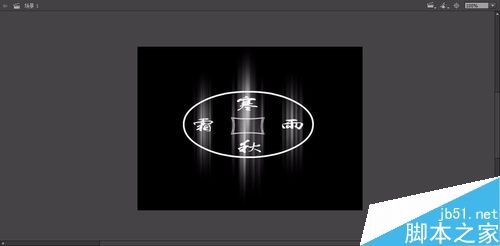
13、新建图层二,选择椭圆工具,填充色禁止,笔触色为白色,笔触大小为5,在舞台上画一个圆,圆的大小要把霜雨寒秋四个字包起来。按照图层一,在35帧、70帧、105帧、140帧分别插入关键帧。1到35帧、35到70帧、70到105帧、105到140帧分别创建补间形状,然后把35帧的圆改颜色为红色,70帧改为黄色、105帧改为蓝色、140帧改为白色,也就是说,颜色要与图层一的文字颜色要同步。





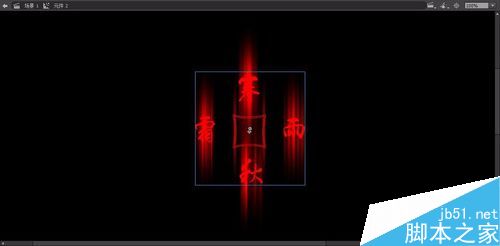
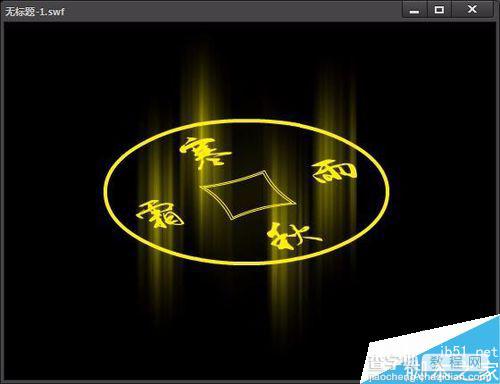
14、图层全部上锁,返回主场景,把元件2拖入舞台,用任意变形工具把它调整的扁一些,形成一种3D立体感。


15、不要急,最后一步了,马上完成啦。点击舞台的空处,在默认属性面板里,把帧率从24调整到12.因为24帧太快,播放的最终效果会有简短的间断,而12帧则正合适。OK,测试一下效果,漂亮的文字发光图就旋转着出现了!



注意事项
创建补间动画为什么到最后是“顺时针旋转4次”?因为flash cc版本中,补间动画的长度即为帧的长度,也就是说,无论你有几百帧,都把它视作一个整体,如果旋转1次,那么到最后就是1次。不会在中间分开间断。
注意帧率24和12的区别。
以上就是用flash滤镜和帧制作旋转的发光文字效果方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望大家喜欢!


