本例详细讲解了使用Flash绘制马蹄莲的全过程
一.新建600*400文档,背景色为灰色.
二.制作马蹄莲花元件,新建元件,影片剪辑,名称马蹄莲花
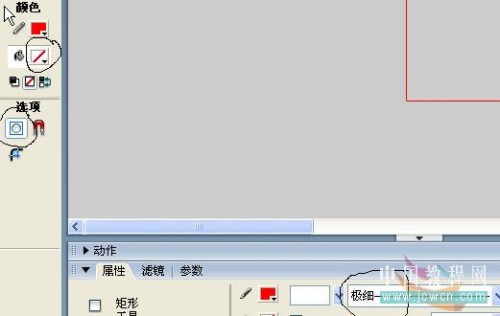
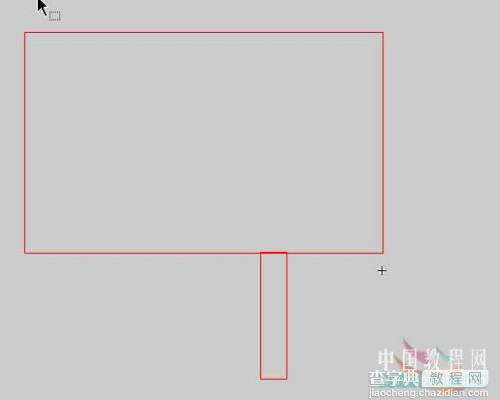
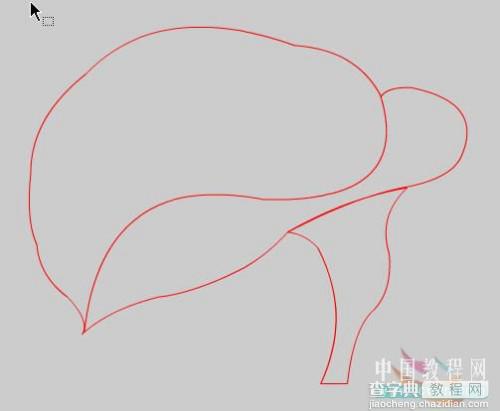
1.选择矩形工具,笔触色任意,填充色禁止, 把对象绘制点下去,在属性栏里,设置为极细,画两个矩形


2.用选择工具(黑箭头工具),配合Alt键,调整成下图

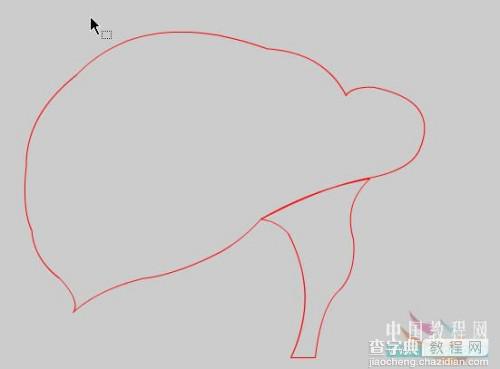
3.用直线工具如图画条直线

4.调整

5.全部选中,ctrl B打散, ctrl C复制,增加一个图层,点第一帧ctrl shift v粘贴到当前位置,把图层2改名为高光1,上锁.
6.回到第一层,把这层改名为花,
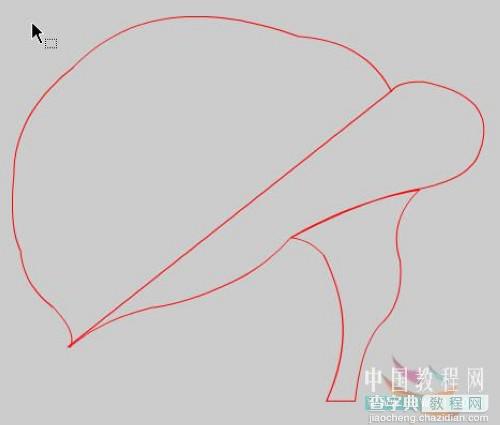
再画一条直线,用黑箭头工具调弯, ctrl B打散

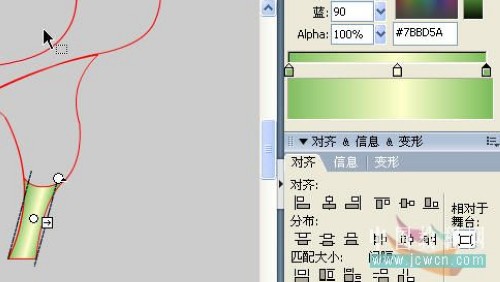
7.线性填充,左: 82C063中: FFFFCC右: 7BBD5A,填充茎部,再用填充变形工具调整

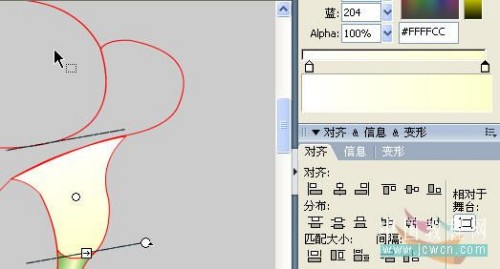
8. 线性填充,左:白色,右: FFFFCC,如图填充,调整

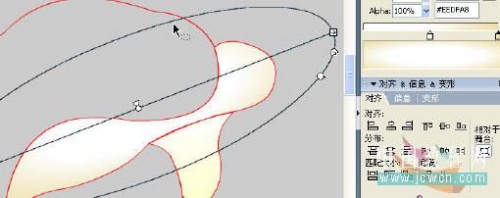
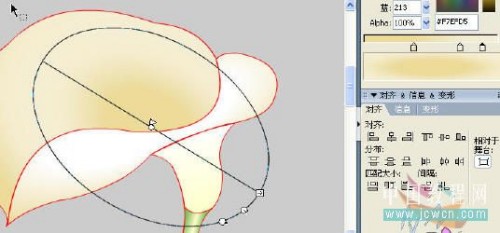
9.放射状填充,左:白色,右: EEDFA8,色标摆放的位置如图,填充调整

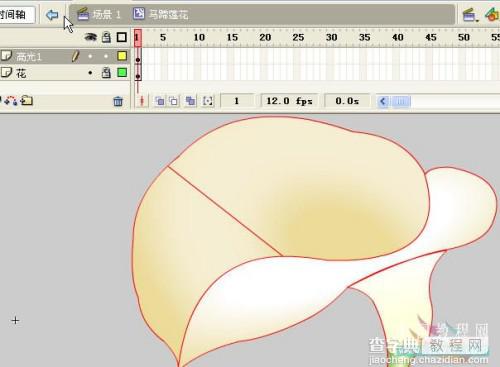
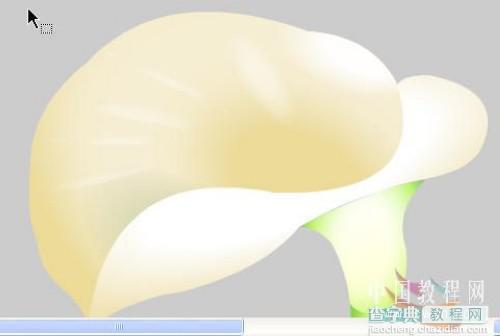
10. 放射状填充,左EDDC9A,中:F5EDCD,右: F7EFD5,色标摆放的位置如图,填充调整

双击边线,把这层的线条全部删除.
11.回到高光1层,如图画直线, ctrl B打散,

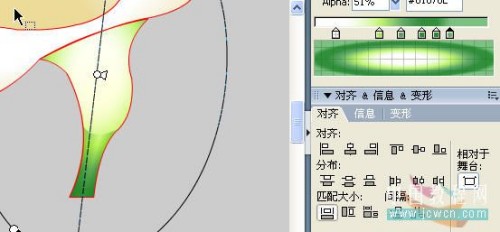
12. 放射状填充,六个色标从左到右: FFFFFF Alpha 0%, 8EEC02 Alpha 55%, 01760D Alpha 60%, 177F22 Alpha 88%, 01790D Alpha81%, 01870E Alpha 51%

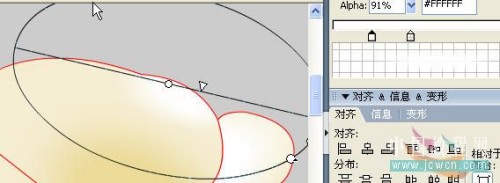
13. 放射状填充,左右都是白色, Alpha:左91%,右0%,如图填充调整

14. 放射状填充,左右都 426A04 ,Alpha左 16%,右0%

把这层的线条删除,图层上锁.
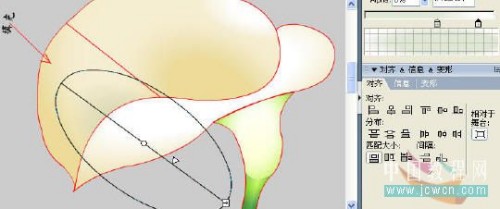
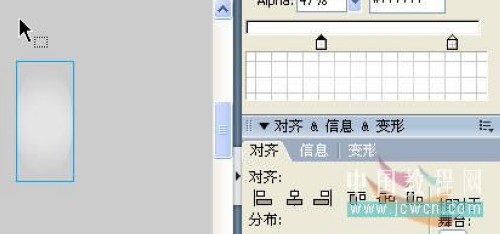
15.增加一个图层,改名高光2,用椭圆工具,笔触色禁止,填充色为放射状左右都是白色, Alpha:左44%,右0%,画椭圆,用变形工具改变方向大小,做四五个高光,摆放好.


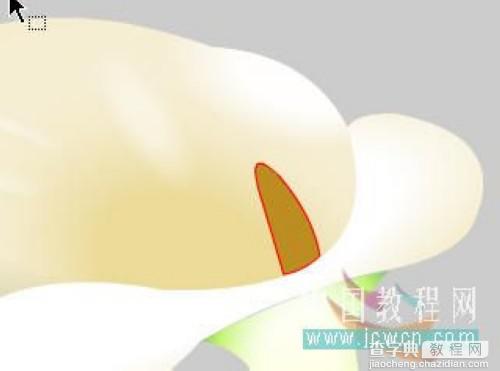
16. 增加一个图层,改名花蕊,画一个矩形框,调整形状,填充颜色,纯色: BC8D21

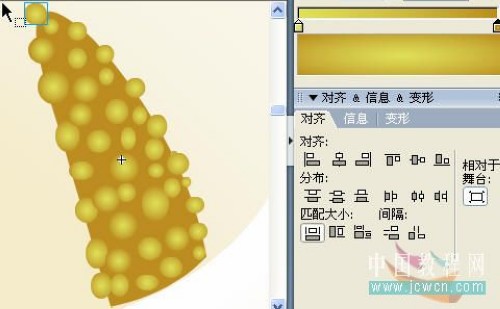
17.选中删除边线,转换成元件,影片剪辑,名称花蕊.双击进入花蕊元件编辑区,选椭圆工具,笔触色禁止, 放射状填充,左: E1E159,右: BC8D21,放大场景画大水不一的圆.

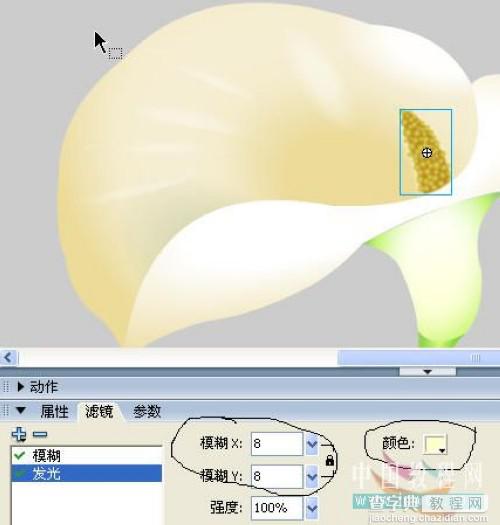
18回到马蹄莲花元件编辑区,选中花蕊,添加滤镜效果,
模糊:模糊值X:2,Y:2
发光:设置如图

三.组装场景
1.背景:点场景中的第一层第一帧,画一个无边线放射状填充矩形(颜色根据自己喜欢的设置),大小:600*400,全居中.
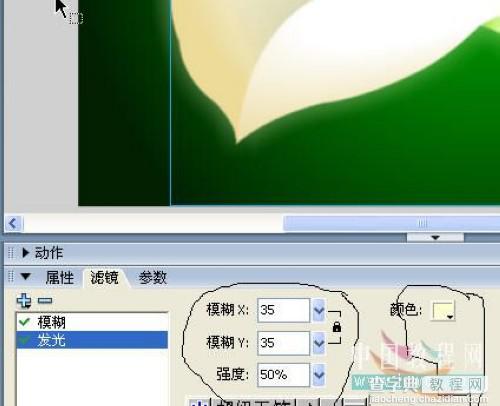
2.增加图层2,从库里把马蹄莲花元件拖入场景,摆放好,选中,添加模糊和发光的滤镜效果

复制一个,水平翻转,缩小,摆放好.
3.水滴制作,论坛里有这方面的教程,这里就不啰嗦了.
大家还可以根据自己的喜爱添加其他效果, 制作边框等
终于写完了,水平有限,不当之处请指教.


