Flash教程:制作文字波动视觉特效
发布时间:2016-12-24 来源:查字典编辑
摘要:又一个简单的flash,主要是简单的action应用和遮罩效果。比较容易上手,如果转贴请注明--作者:阿刚谢谢!1、新建图层打字。(哈,我删...
又一个简单的flash,主要是简单的action应用和遮罩效果。比较容易上手,如果转贴请注明--作者:阿刚 谢谢!
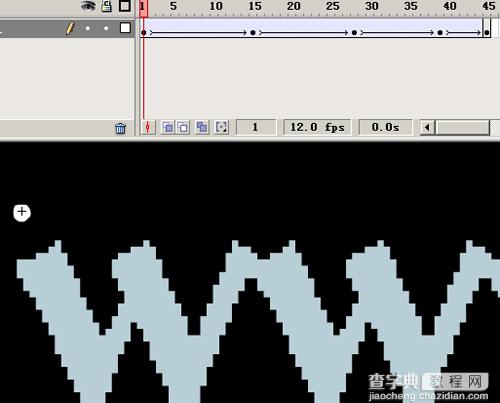
1、新建图层打字。(哈,我删过图层所以新建出来是"图层3"这里就偷个懒不改了)

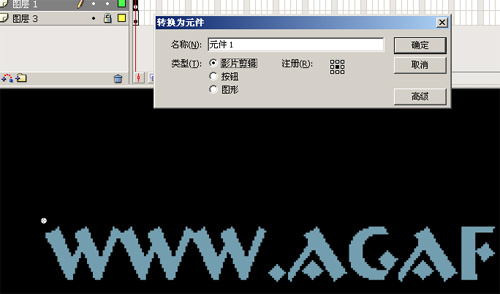
2、再新建图层,画一个无边框色圆。选中F8转换为"影片剪辑" 元件1。

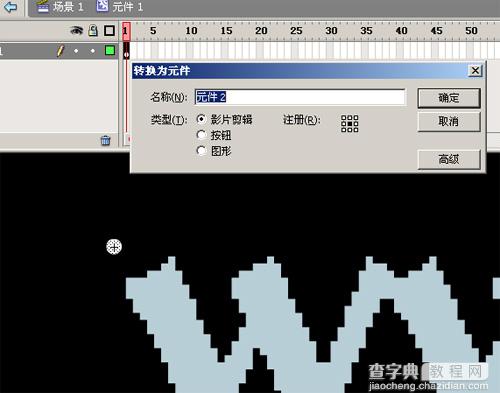
3、双击进入"元件1"再选中圆F8接着转换为"影片剪辑" "元件2"。

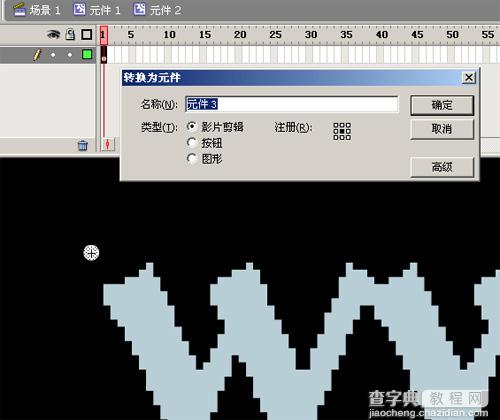
4、双击进入"元件2"继续F8转换为"元件3" (累了吧,到此为至)

5、接着给他做些不规则运动,就是上下左右随便跑,但是距离不要太远,帧数也自己撑握吧。 多看效果就会明白了...

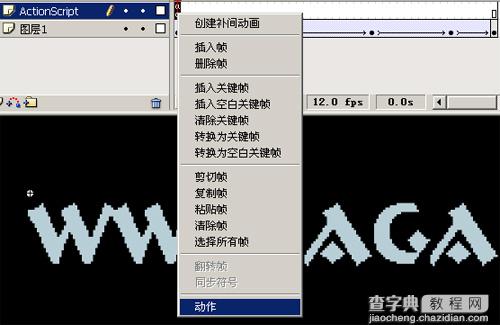
6、新建层右键->动作,加action,很简单就一句让他随机的返回帧数:
this.gotoAndPlay(random(this._totalframes));

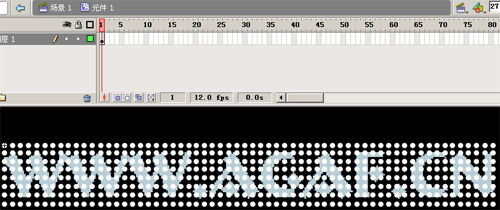
7、回到"元件1"按住alt复制影片剪辑到完全复盖住下面的文字。

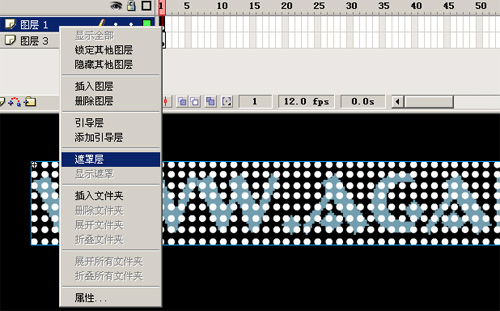
8、回到场景在圆点层右键遮罩文字层。

9、加个图层放到最底放张背景图,大功告成!

看一下最后的效果:


