第二课-动作制作-1
由于内容较多, 请静下心来好好阅读, 并且结合操作, 步骤紧凑一个都不能遗漏!请确定你已经很好的阅读了第一课的理论基础点击查看, 然后保留适当的概念在脑中, 只要适当即可, 通过更多的实践和学习从而更好的巩固和加深属于自己的理论基础.
基础是一个学习的入门, 但却不是要循规蹈矩, 而是要打破常规, 缔造理想中的动作, 就好像画画一样, 基础并非是那素描, 然而素描却是他的基础, 是大部分人需要深入去学习的, 只有小部分的人以其独特的方式去创造世界所没有的艺术, 不幸的是我们几乎都不会是那少部分人中的一员, 所有我们需要探索别人开拓过道路, 找到捷径, 并借以达到各自所要的, 所理想的.
我们要以较块的方式进行动作的学习和制作, 在学习的过程中学会制作, 在制作的过程中学习的更多, 所以看是一部分, 更多的要通过你的不断尝试和实践去总结经验, 如同和玩游戏获得的经验值已经等级的提升一样, 只是此次的学习没那么轻松罢了, 除非抱着相当的热情和毅力, 不然你大可趁早放弃, 技术是其次, 只要你有心, 那么以下我所教授的技术你就能很轻易的学会, 剩下的就是自己努力的过程了!
------------------------------------------------[...]---------
那么进入正题:
这次的课题分为两大类
1 是如何制作, 基本的动作表现手法以及不同类型的制作过程.
2 是如何学习, 提高动作质量, 直到能够表达脑袋里所想的动作.
原本学习是第一步, 但由于学习动作要建立在一定软件操作基础上, 所以这里先讲如何制作的基本概念:
这里我推荐使用Flash8进行制作, 一来8.0的线条定义范围是0-100, 二来8.0具备滤镜功能, 可以更好的表达格斗所需要的效果. 还有一个原因, 我不想用理论基础, 和动作基础来扼杀了一些想象力丰富的"孩子", 基础的东西学的深了, 会失去很多创意性的东西, 这不是我们想要的, 所以只要你自信自己的想象力够丰富, 动作设计够有创意, 那么你学着怎么作就好了, 不要太在意我所谓的那些基础!! 但这只是个别... 所以也别太相信自己了...
太过基础的问题我不会提起, 完全初学者请买本书进行自学或者[下载本教程],或放弃学习.那么以下我将会每个步骤详细的去说明, 如果你有疑问就是Flash基础操作的问题了, 请自行解决.不过如果你在我的blog进行提问我会给与回答的, 这样问题可以保留避免重复性. Ok>>Here We Go~!
1: 请适当调节屏幕的分辩率, 以高分辩率为标准, 这样可大幅提高Flash中的编辑范围.
2: 打开Flash8, 新建文档.

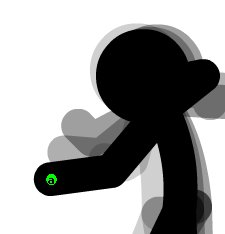
3: 在文档中画一个黑色的圆, 删除边线, 并按F8创建元件, 然后分别画上各个肢体,如图;


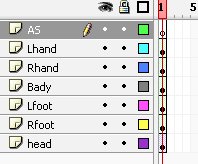
4: 按Ctrl A全选, 然后右键- 分散到图层.


5: 开启[紧贴至对象]的功能, 组合人物并进行造型的修改, 以达到良好的比例. 提示1: 头部的大小可根据情况进行调节, 最好在内部调节; 提示2: 紧贴对象只需运用在 腿和身体的连接点上, 无需运用在手于身体的连接, 因为手和身体的连接点以及被头部覆盖 ;(*建议:由于紧贴对象是将会是一个经常使用的功能, 所以请设置一个快捷键, 如Ctrl Shift Z, 保证以最快的速度进行功能键的切换, 对于提高工作质量和效率这是非常有必要的!) *快捷键的设置: 菜单-编辑-快捷键-其它的自己动手!


Flash动画:
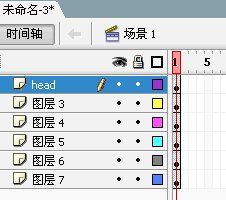
6: 在刚刚的制作中你可能发现头部在最上层影响了手的编辑, 那么现在我们要规范下[层]的属性;头部移动到最下层, 并在属性中设置为动画渐变, 然后对层进行命名, 请按下图的排列方式, 为了后续的操作, 前期的规范是很有必要的, 当然你可以根据自己的习惯进行定义.

7: 请设置帧频,如12, 16, 18, 25等, 并按Ctrl S保存文件, 记住,往后的操作中几乎没完成了部分动作, 或几分钟就要保存一次, 这是一种习惯, 避免重大的损失.
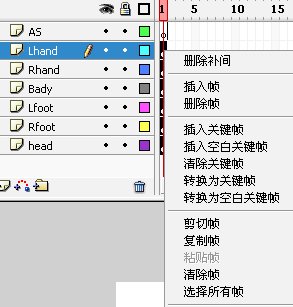
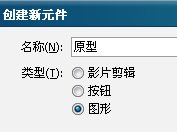
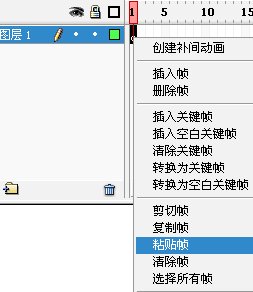
8: Ctrl A全选, 然后在帧上, 右键-剪切帧, 然后按Ctrl F8 新建元件, 命名为"原型", 确定, 然后在第一帧右键粘贴帧.(*此次操作的目的:学习帧的移动, 并且要以原型为模版进行后面的单个动作的编辑,同样的帧的移动也是经常性动作,所以以可以设置快捷键)右键剪切:

新建一个元件:

粘贴:

9: 人物的造型基本完成了, 那么现在就开始学习如何作动作, 首先打开库面板, Ctrl L, 然后右键原型-直接复制, 并且命名, 随便命名. (*提示: 由于我们就于教程所以涉及的内容比较少, 但当正式制作的时候文件的命名和文件夹的命名是相当讲究了, 因为东西多了不整理清楚的话, 效率会受影响, 这也是一种习惯, 任何事总有他变繁杂的时候, 莫要等到了那时再来翻箱倒柜的, 养成一个整理的好习惯!!)
10: 双击复制的元件进入编辑(双击的位置是那个小窗口), 以下我们开始正式进入动作编辑, 作另一个分节;

---------------------------Action------------------------------
1: 技术提示: 在动作编辑前, 我们应当先明确我们要作什么样的动作, 这里我会举些例子, 但你们要综合自己的想法去作改变, 在学习过后有所思考, 想想自己要的是什么? 作自己, Be youself~在之前的人物编辑中, 我忽略了"姿势" 这一个要点, 因为这是这一节的内容, 那么这里所谓的姿势是什么?
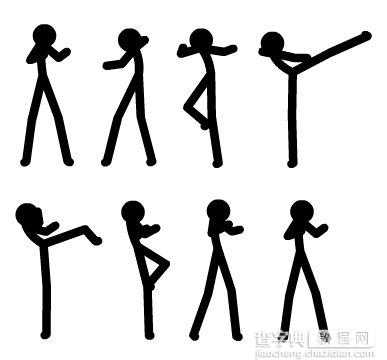
其实就是预备动作, 不同的格斗术在对战时都有不同的架势, 我们就是要确定这个"架势", 然后在架势的基础上编辑我们后期的动作, 这也是拳皇的典型, 那么对此我们也需要修改下我们的标准架势:以下作几个类型的演示, 在后面的教程中你可以在动作上自由发挥, 在步骤上跟着我的脚步就可以了, 这样更有利于你的学习.

技术提示2: 双击原型进行基本架势的编辑, 确定了以后它才是真正的原型, 编辑完后Ctrl A全选-在帧上右键复制帧, 然后双击动作_1 (复制的元件) , Ctrl A全选-在帧上右键粘贴帧, 完成修改, 这个步骤在以后不会少见!! (请下载这个视频演示: 点击下载此文件它将会很清楚告诉你整个过程的操作, 你会发现我在一些功能的操作上都使用的快捷键, 所以操作的过程很快, 如果有不明白的地方请把教程内容多阅读几遍, 这几乎是很有必要的!)
2: 现在我们来编辑一个"回旋踢"的动作, 具体请查看视频教程, 分为Part-1 和Part-2.[down=attachments/All_Files/Action-2.rar]
由于我操作多用快捷键进行功能的转换, 如Crtl A全选, 然后在帧上按住Alt进行所有帧的复制, 自定快捷键Ctrl Shift Z 不断的切换"紧贴对象", Z 放大镜, 当放大镜选用的时候, 按住Alt缩小, 按V切换到选择工具, Tab隐藏工具栏(需要自定义), F5添加空白帧, 内容比较浓缩, 对于新手需要点时间消化下.
---------------------------------------------------------------------------------
具体操作步骤解说:
1: 全选, 在帧上按住Alt向右移动复制帧, 进行关键动作的编辑.
2: 重复以上动作把每个关键动作编辑好, 这时候就需要一定的动作基础, 不过我们先来讲操作, 不会的人可以任意编辑几个动作试试效果就可以了. 在编辑动作的时候要不断的切换"紧贴对象", 紧贴的功能主要是针对腿与身体的Y型连接点.

3: 当关键动作编辑完的时候, 在每个动作间补上空白帧, 按F5.
4: 如果你都是按着我的步骤作的话, 这是你应该位于"动作1"的编辑中, 按Ctrl E返回到场景中, 把多于的层删掉, 然后把"动作1" 拉到场景中, 在属性面板把它变换成 "影片剪辑" ,然后按Ctrl Enter测试.
效果预览:
这是你会发现, 线条的变化很不理想, 这实在是Flash给我们开的一个最大的玩笑了, 为了这个东西不知道要再浪费多少时间去处理, 但没办法, 只好就硬着头皮去作吧, 幸而还是有一个办法能解决的, 纵使依然不是什么好办法...
5: 接下来进入第二步, 也是相当重要的一个学习点: 形状提示点
请查看视频教程Part-2. 然后我再进行讲解!
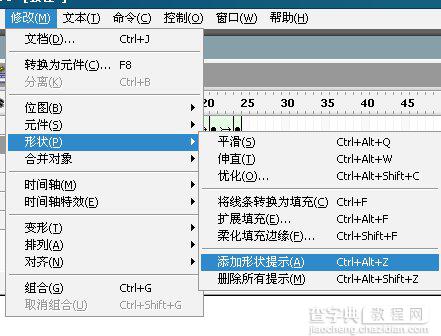
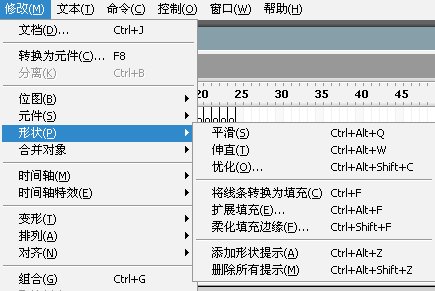
首先, 按<,>左右移动帧, 看看具体那些线条出错, 然后选择其一, 菜单-修改-添加形状提示.在截图中你可以看到我使用的都是快捷键, 你会知道为什么的!!

然后移动提示点, 保证点对点的方式, 基本只需要一个点就可以了, 除非个别造型上的需要, 有时脚也需要2个点来控制, 这留着你们以后去实践中发现了!

点设定成功后, 首帧显示为黄色, 尾帧显示为绿色, 无效为红色.

这几乎是一个繁琐的工作, 从头到尾... 现在请认真观看视频教程Part-2
-----------------------------------------------------------------------------
对于使用形状提示可能遇到的问题:
1: 用一个点提示, 但还存在些许的差错的时候就使用2个点.
2: 当鼠标点击其它区域, 提示点消失的时候, 只要再次添加就会出现了, 然后再右键删除多添加的提示点, 也可以不删除, 因为对动画不会有影响.
3: 提示点的过渡只是点对点间的直线运动, 不是智能的, 所以某些动作需要再重新编辑, 方法是选择空白帧按F6, 然后逐个修改.
4: 有时候直线会意外的变成曲线, 给移动带来的不便, 这时你就要使用选择工具, 然后把取消变成直线, 也需要设快捷键!!


以上就是操作的基础问题了, 但如果你以为教程就这样完了那可就大错特错了...
上面这个方法是火柴人动画制作一个比较规范和精细的方法, 但效率很低, 即属于入门级别, 又属于追求完美级别的人所用的方法,So, 下节课介绍另一种方法, 比较高效的方法, 但对技术的要求其实满高的!!


