这篇教程主要是向大家介绍用PS快速制作漂亮的水滴字体效果方法,教程难度不是很大,新手也可以过来学习下制作方法和思路,希望大家看完之后会有所帮助
在做水滴字之前,我们可以先做一个小水滴的效果,保存样式,之后在对要做的字体进行简单的滤镜修改形态,直接应用样式,对于以后处理水滴文字的效果会非常方便。首先我们可以先看一下效果:(水珠可以自己选择添加的未知,ctrl+t改变大小形状等等。)

具体的制作步骤如下:
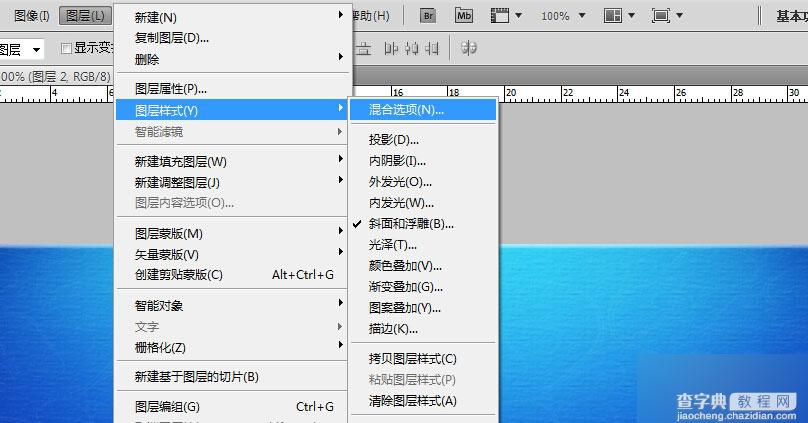
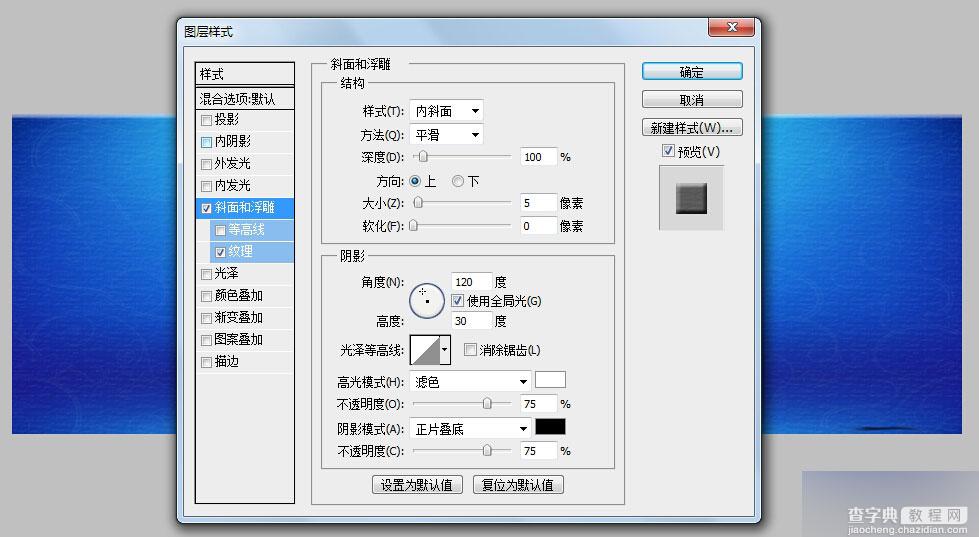
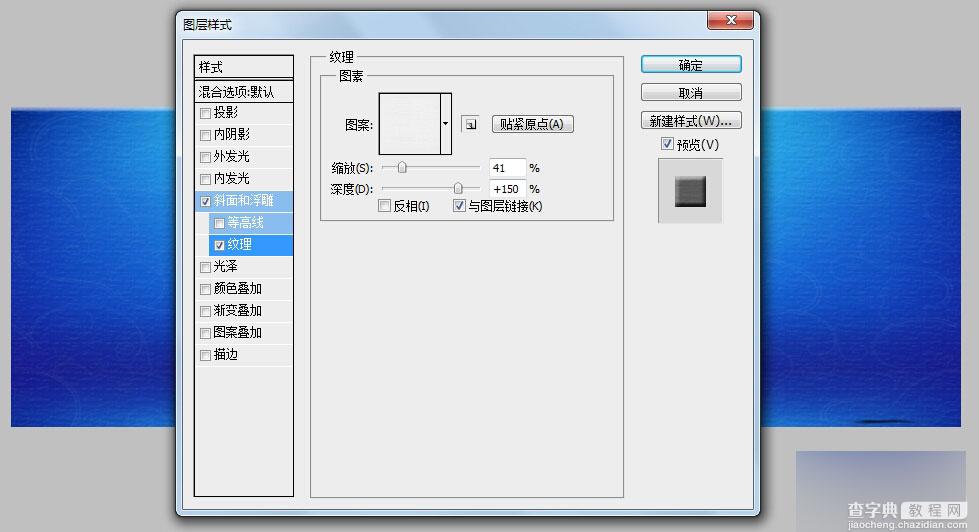
1. 首先简单的做一个背景,新建950*320的背景图层,按住alt键双击背景图层,使之变成普通图层,在这里我用到从网上搜集的蓝色为主的素材作为文字的背景,执行图层-图层样式-混合选项,然后对背景层进行简单地调整设置如图。




2.对文字做水滴效果之前,我们先做一个水滴的效果,并且保存样式,首先选择"B"硬性画笔,20px,前景色为黑色,新建一层命名"小水珠",在这一层上用画笔点击一下,形成黑色水珠形态。对小水珠进行详细的样式添加的时候可以ctrl+"+"放大便于观察调整。

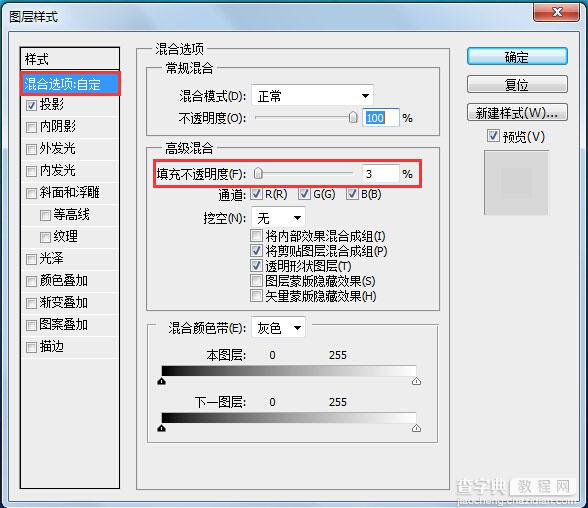
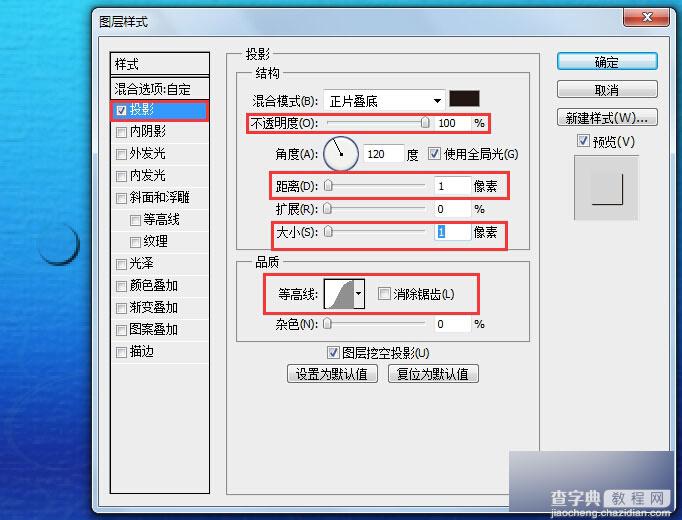
3.双击小水珠图层,打开图层样式,开始添加样式,注意在这一步在样式没有添加完毕的情况下暂时先不要点击确定,等全部样式添加完毕之后我们还要进一步的储存样式,所以我们先开始着手样式。首先是混合选项里的高级混合,对透明度的调整降低为3%,这一不几乎看不见水滴的形态,不用担心是正常的,不要按确定接下来在选中"投影"(不透明为100%、距离,大小都为1、等高线设置高斯曲线,如图所示)


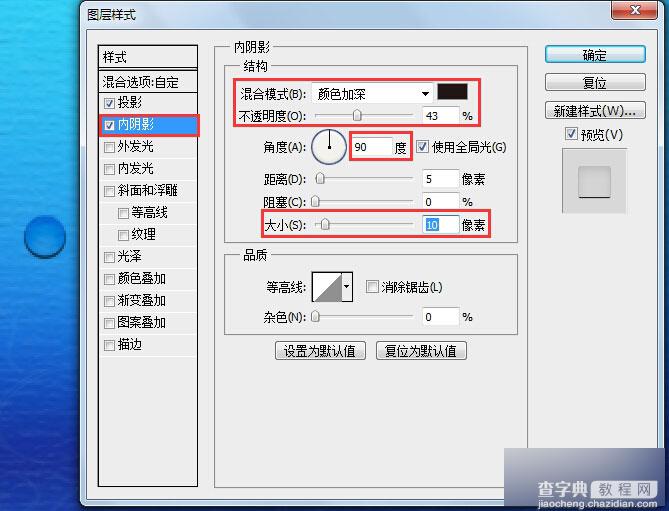
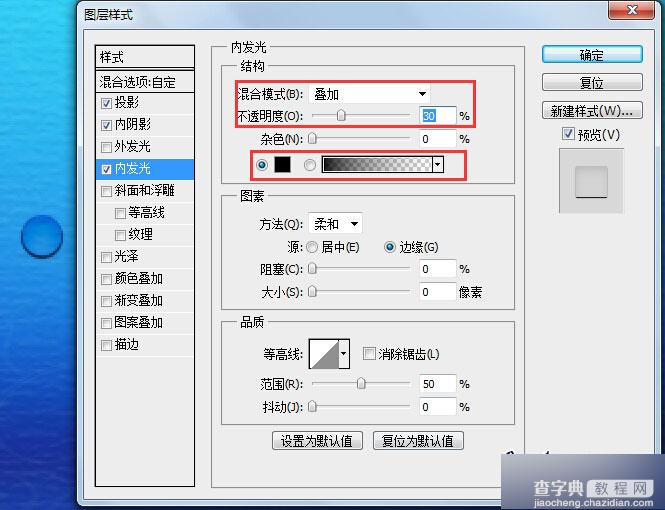
4. 做到这一步因为有了投影的效果大概可以看到水珠的大概轮廓,接下来一样不按确定,选中内阴影(混合模式为颜色加深,不透明度设置43%,90度,大小10,其余默认即可),这个时候基本形态也可以看出来了;接下来选中内发光(混合模式为叠加,不透明度30%,颜色选择黑色到透明的渐变),效果如图:


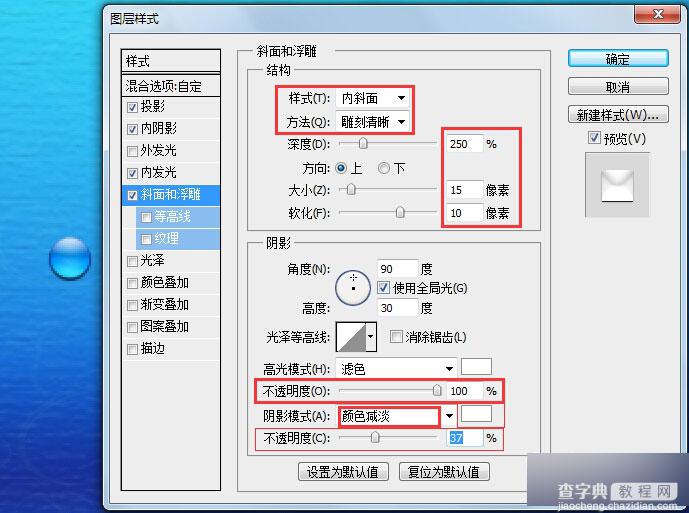
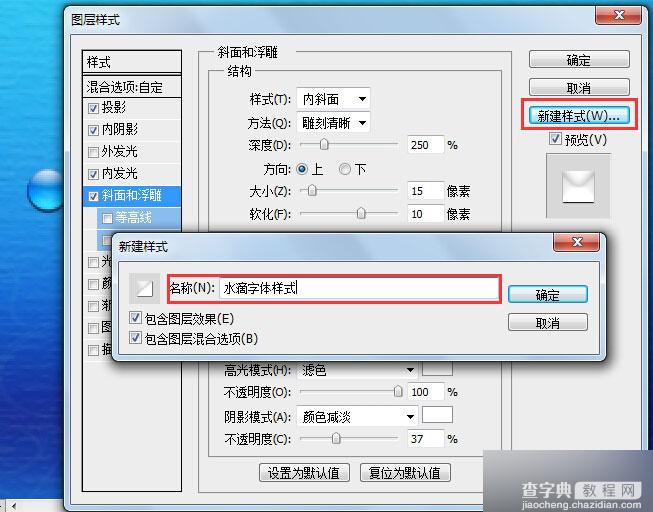
5.不按确定继续选中斜面和浮雕,这一步设置的参数比较多(在结构部分设置方法为"雕刻清晰"、深度为250%、大小为15、软化为10;在阴影部分设置高光模式下的不透明度为100%、阴影模式设置为"颜色减淡",并且设置阴影模式的颜色为白色、阴影模式下的不透明度为37%),到这里图层样式效果才算完整,这个时候点击图层样式右上角的新建样式,将我们以上做的样式储存,自己取名为"水滴字体样式",这样我们就可以打开样式表在样式表的最后看到我们成功添加的"水滴字体样式"。


6.这个时候新建文字图层输入需要的文字,选择合适的字体大小、选择字体颜色为白色。输入"水晶晶",按住ctrl鼠标垫加图层面板下新建图层图标,在文字层下新建一层图层,填充为黑色。选中文字以及黑色背景层,ctrl+e合并图层为普通图层,只有这样滤镜才能执行相关效果。

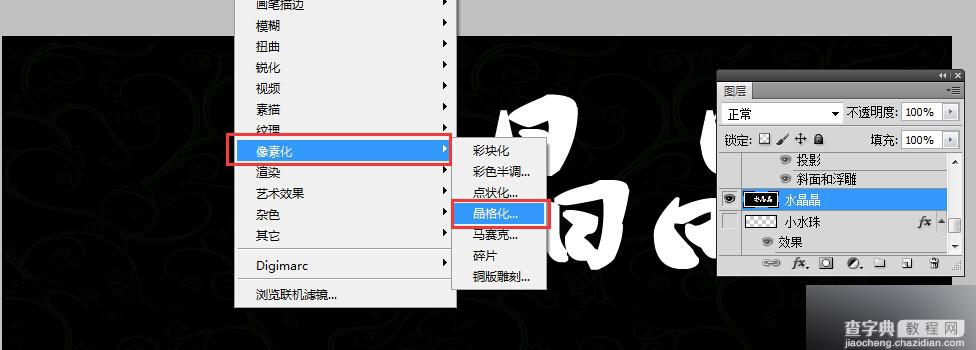
7.执行滤镜-像素化-晶格化,单元格大小10;接着滤镜-模糊-高斯模糊,半径为5px;图像-调整-色阶("输入色阶"设置为144、1.00、166),调整至合适的状态,不同的字体不同情况具体分析,例中数据仅供参考。

8.到这一步字体的基本形态已经确定了,"W"魔棒工具选中黑色的部分,直接删除。留下字体的形态,然后在按住ctrl键选中文字层,即可选中文字选区,填充黑色。字体的形态出来了之后,我们可以直接应用之前做好的样式,"窗口-样式"打开样式表,注意选中文字层,然后点击刚才的"水滴效果字样式",就可以看到效果了。最后可做适当的调整。或根据需要增加一些素材。


教程结束,以上就是PS快速制作漂亮的水滴字体效果方法,希望大家喜欢!


