photoshop利用图层叠加打造立体紫色闪烁浮雕字体
发布时间:2016-12-23 来源:查字典编辑
摘要:效果图1、创建650*450PX大小图层,填充颜色#211a31。如下图photoshop利用图层叠加打造立体紫色闪烁浮雕字体4、选择中间层...
效果图

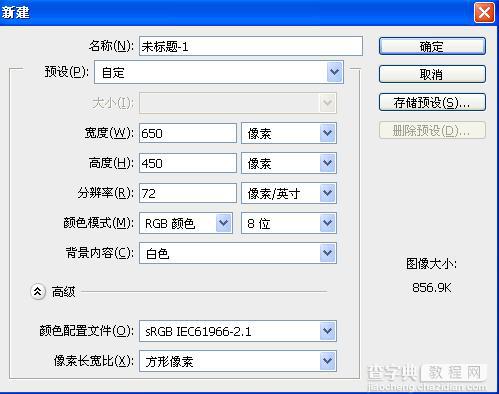
1、创建650*450PX大小图层,填充颜色#211a31。如下图


photoshop利用图层叠加打造立体紫色闪烁浮雕字体

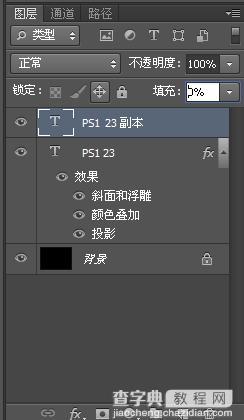
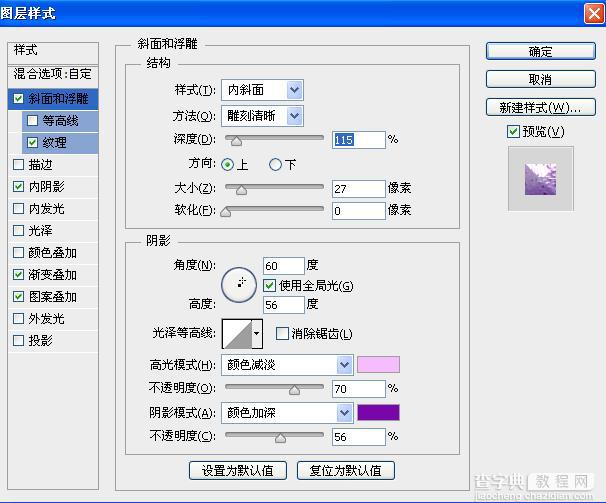
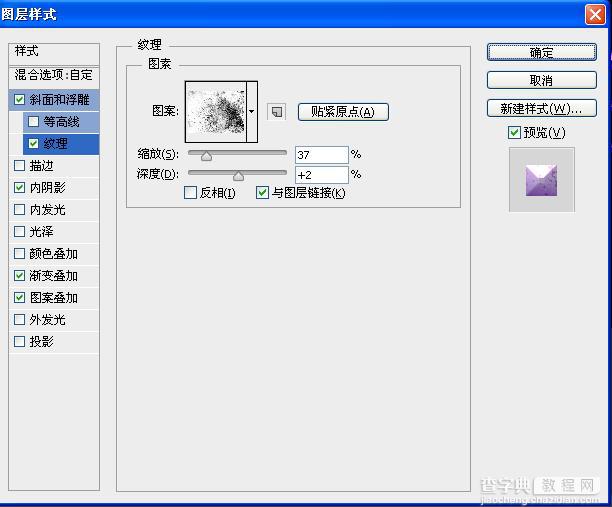
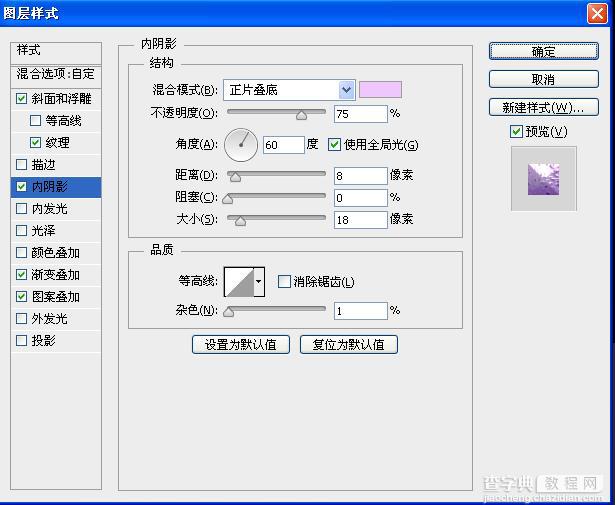
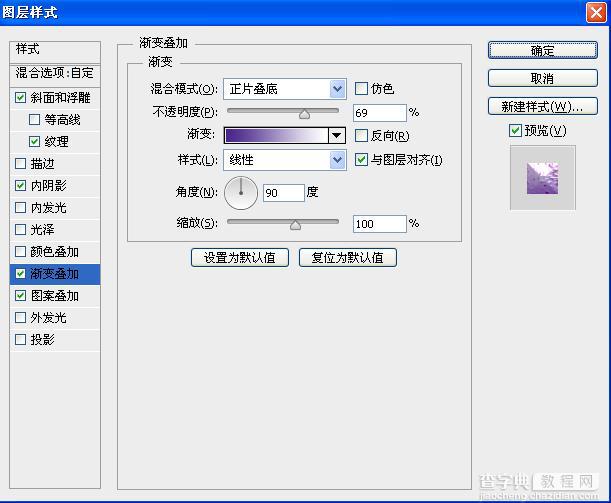
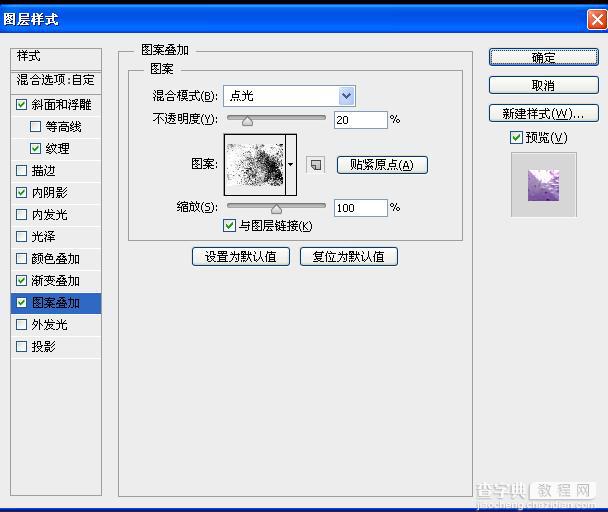
4、选择中间层,填充设置为“0”双击图层样式,对斜面和浮雕、内阴影、渐变叠加和图案叠加进行调整。参数设置如下图



photoshop利用图层叠加打造立体紫色闪烁浮雕字体




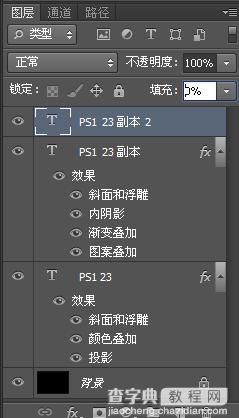
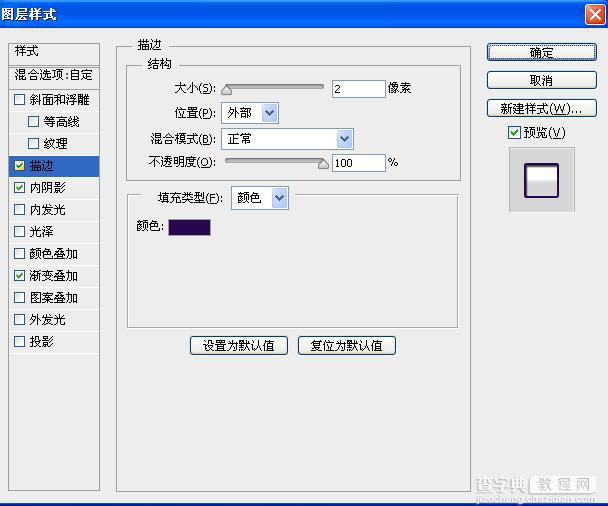
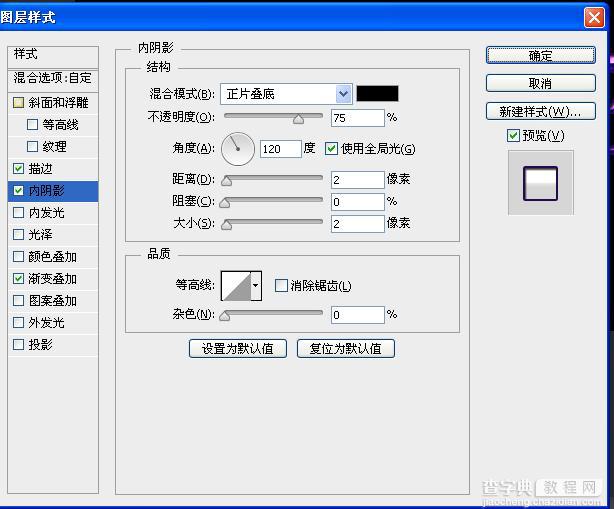
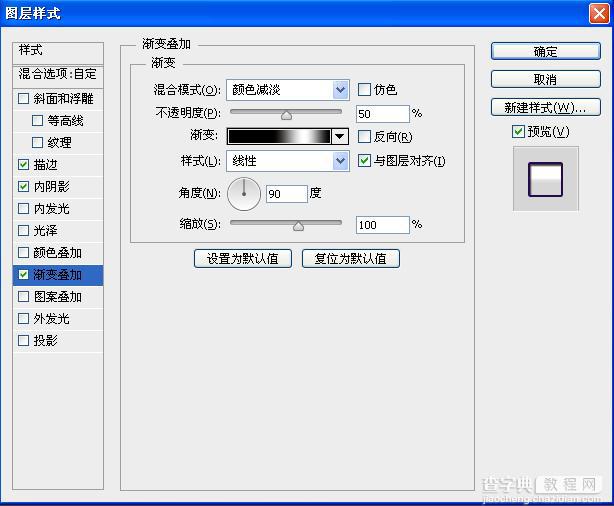
5、选择顶层,双击图层样式,对描边、内阴影和渐变叠加进行调整。参数设置如下图




6、为背景加上效果。最终效果如下图

以上就是利用photoshop利用图层叠加打造立体紫色闪烁浮雕字体过程,希望对大家有所帮助!


