Photoshop设计制作绿色风格金属立体字教程
发布时间:2016-12-23 来源:查字典编辑
摘要:先看看效果图1.新建1152*864px,我们设置前景色为#66717d,背景色为#2d3d48,拉径向渐变,做一个背景的颜色基调。2.打开...
先看看效果图

1.新建1152*864px,我们设置前景色为#66717d,背景色为#2d3d48,拉径向渐变,做一个背景的颜色基调。

2.打开铁纹理素材,拉入画布中调整好大小,将图层模式改为正片叠底,不透明度70%。

3.我们给铁纹理素材进行颜色的调整,调整--色相/饱和度,色相180,饱和度-70.


4.我们打上字体“love 52psxt”,字体颜色#8bbabe,字体这里选择的是Baltar(素材提供)。

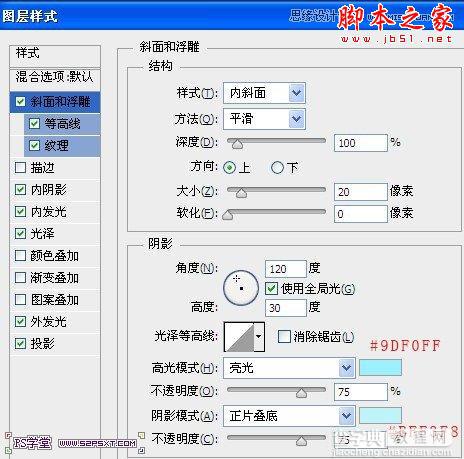
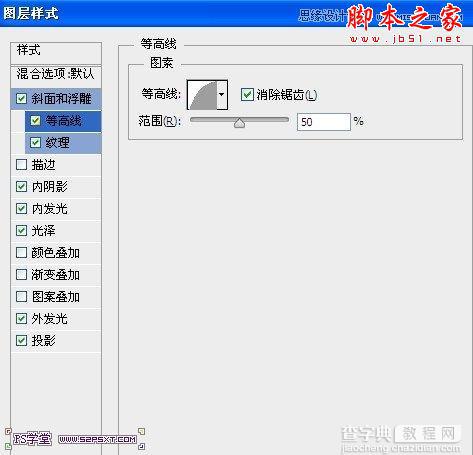
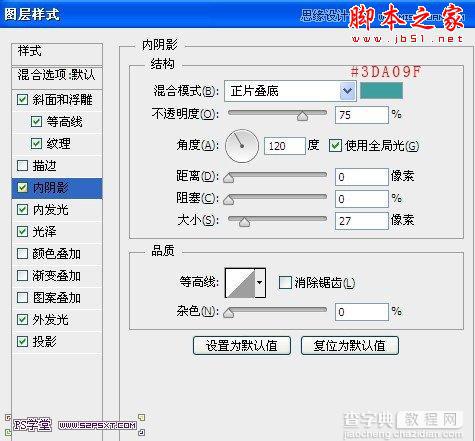
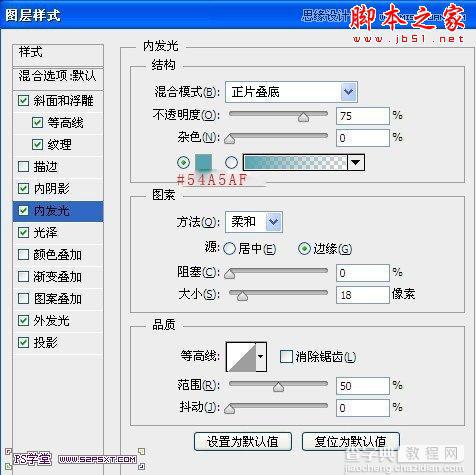
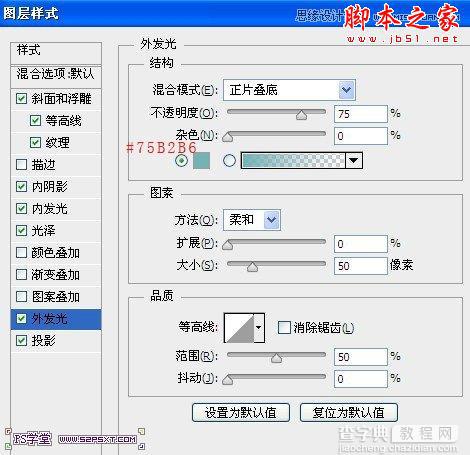
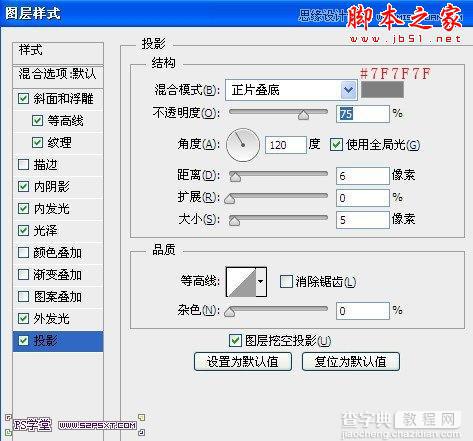
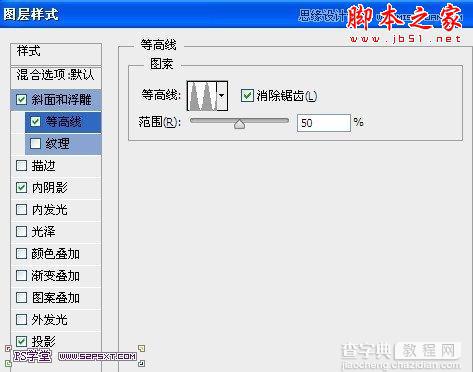
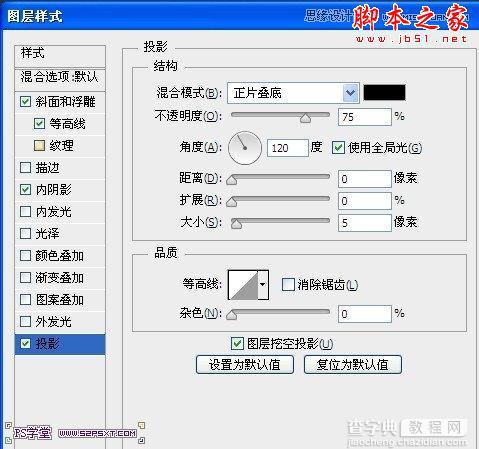
5.给字体图层添加图层样式,设置如下:








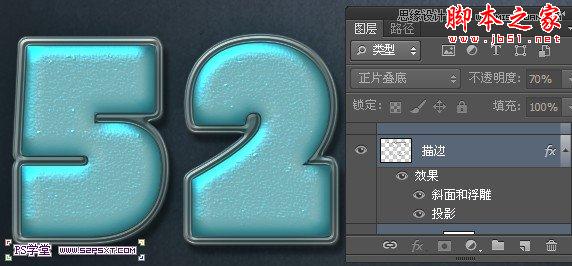
得到效果大致如下:

psfans,如果您要查看本帖隐藏内容请回复
得到效果大致如下:

10.新建图层“钉”,放在所有图层上方,设置图层样式如下:




11.设置前景色为#c97070,画笔大小18px,硬度100%。在你喜欢的地方点上效果。

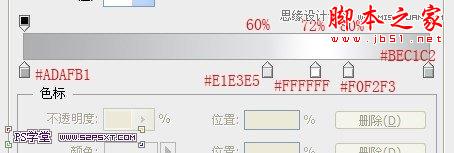
12.最后我们在所有图层上方新建调整图层--渐变映射,设置如下,得到最终结果:


下面是效果图



