在这篇教程里,我们会来学习一个非常绚丽魔幻的火能量效果的文字设计。步骤不是很多,自己操作的空间很大,美感和色彩方面主要还是要自己把握,是个很好练手的教程。教程介绍最重要的还是思路,尝试一下吧。
先看看效果图:

教程素材

具体教程:
1.新建700*1000p大小的文档,黑色背景,我们用个渐变工具拉个渐变,颜色从#000000到#190015.

2.我们新建图层,用白色的柔软画笔随意的点几下,大小自己把握,大致如下:

3.执行滤镜--模糊--动感模糊,角度56度,距离133px。(这个是原教材的数据,我试了下,不能达到效果,于是先高斯模糊30px左右,再动感模糊,将距离加大)

4.再执行一次动感模糊,这次我们将角度改为-63,距离不变。

这样我们就做出了背景效果

5.用你喜欢的任意字体,打上你想打上的字母,这里我用的是字母S

6.给字体图层添加图层样式
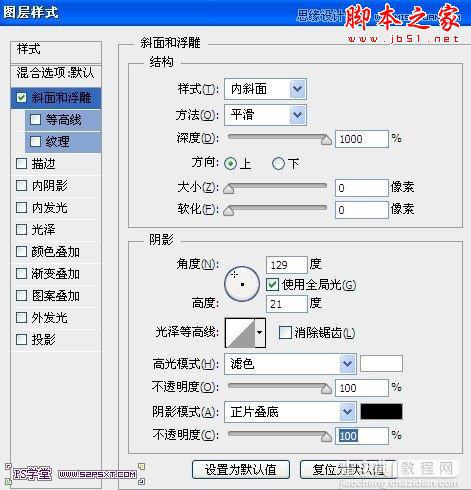
斜面和浮雕:深度改为1000%,大小0px,角度改为129度,高度21度,高光模式滤色,不透明度100%,阴影模式正片叠底,不透明度100%。

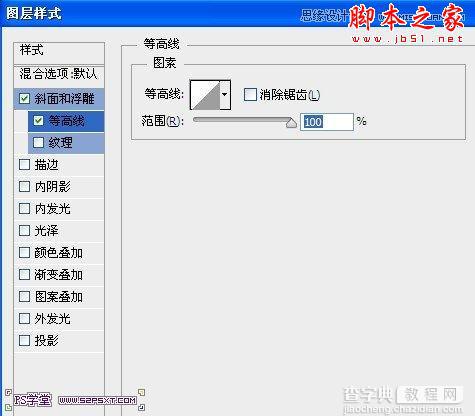
等高线:范围100%

纹理:缩放15%,深度42%。这里的纹理我们可以用系统自带的,追加填充纹理即可。

内阴影:正片叠底不透明度55%,距离5px,大小38px

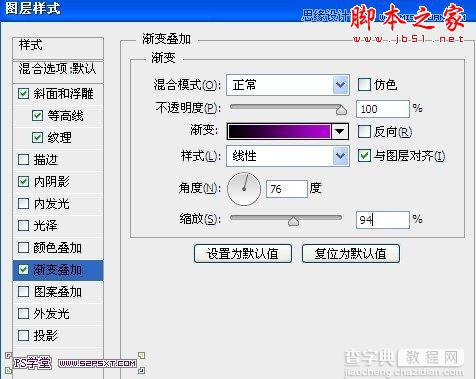
渐变叠加:颜色从黑色到#b600dd,角度76%,大小94%。

得到效果大致如下:

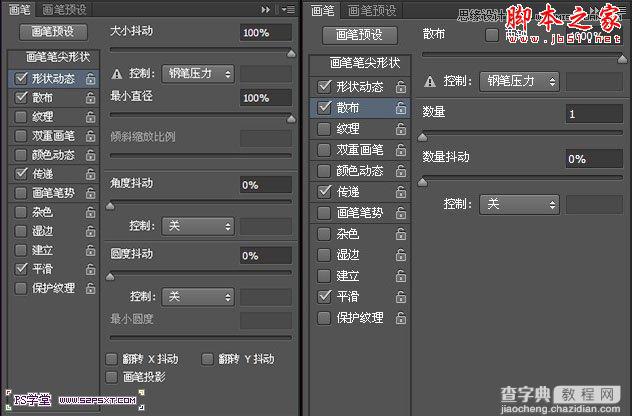
7.我们新建图层放在字体图层下方,用红色1px大小的硬画笔,将画笔稍微设置一下,这个地方也可以自己发挥,随意涂抹成下面的效果



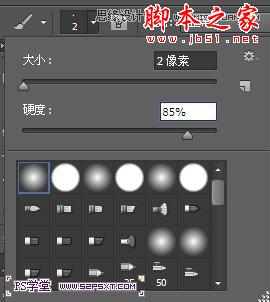
8.我们选择2px大小的画笔,硬度85%,颜色就只能自己把握了,随意的画出如下效果。


9.继续画多一点的线条,多参杂同色系但有差异的色彩,也可以几个图层的摆放位置,做出如下效果。

10.打开素材提供的火素材,勾出如下部分

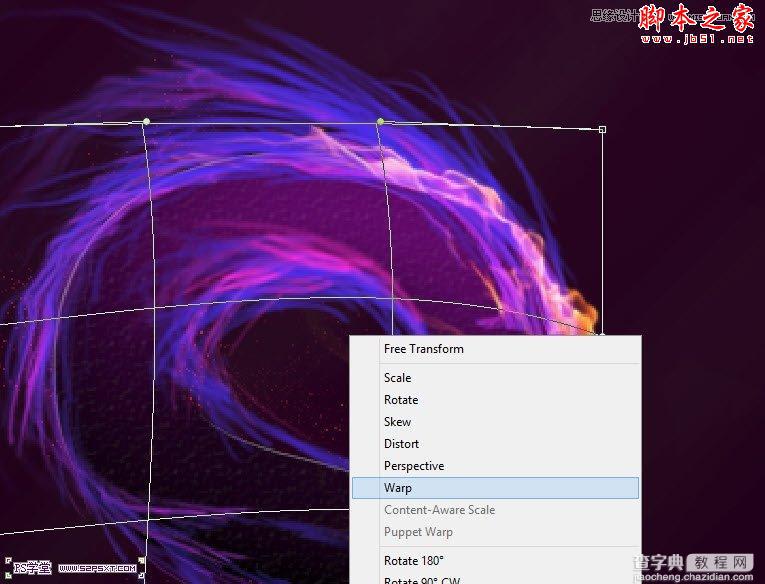
11.复制得到新图层,我们将图层拉入文档中,放在字体图层上方。crtl+T变换,右击选择变形。。调整火的部分,使其和字体融合在一起。

12.双击火图层,将图层样式改为滤色。

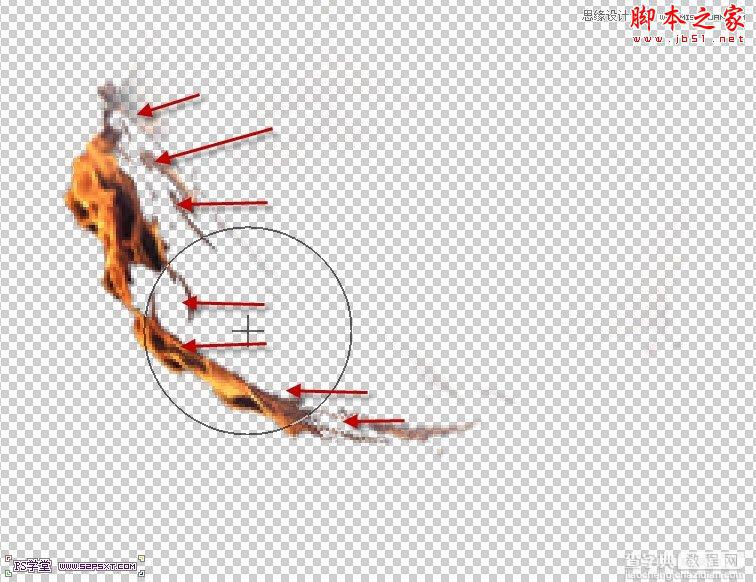
13.复制火素材,我们用液化工具来改编下火的整个走势。

14.复制上一步液化后的火图层,多复制几次,分别将它们摆放在字体上,大致效果如下:

15.当然,你也可以加点在我们的背景上,适当降低不透明度

到这我们的教程基本内容完成了,剩下的就是自己做最后的调整,使得颜色更艳丽,效果更精致,可以ctrl+shift+alt+E盖印图层,复制一层,改变图层模式,适当降低不透明度。可以智能锐化,调整色彩。这些都需要自己一步一步的摸索,试试看吧。



