这篇教程是教大家如何做钻石字体。网上有很多教大家做钻石字体的。,但这篇教程的独特之处在于并不是用滤镜来处理,而是利用图层样式来做,钻石效果更明显,以后做单独的钻石也可以借鉴这个方法,很好的一个方法。
具体效果:

具体教程:
1.新建1152*864px大小的文档,设置前景色为#151515,背景色为#070707,用渐变工具我们从画布中心向任意一角拉个径向渐变

2.我们用 Corporea字体,打上“52psxt”,字体大小315px左右,间距75左右,颜色白色

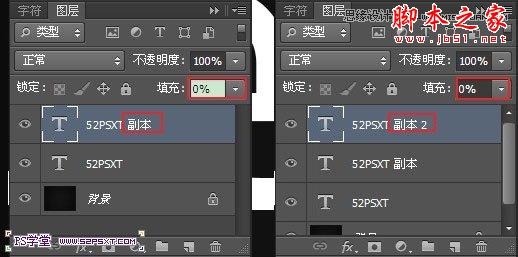
3.我们复制字体图层两遍,分别得到副本和副本2,将它们的填充均设置为0%

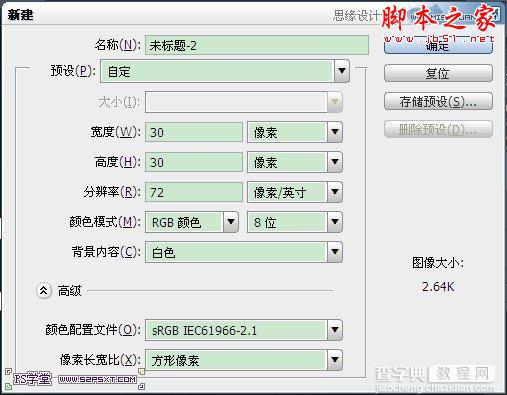
4.我们下面来做一个画笔工具,新建30*30px大小的文档

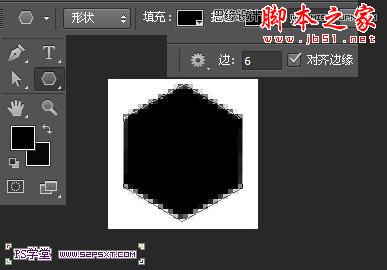
选择多边形工具,前景色#000000,6边,我们来拉个六边形,注意将六边形的边对着左右方向,角对着上下方向,如下图

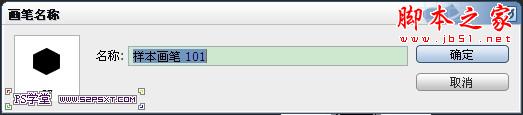
5.编辑--定义画笔,

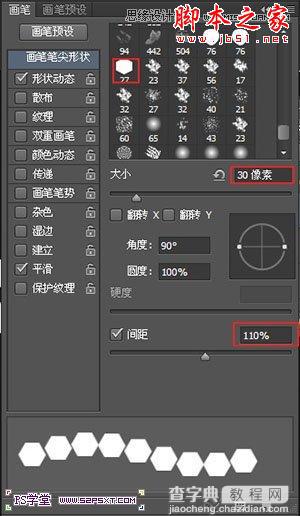
我们来到文档,选择画笔工具,将画笔设置如下:

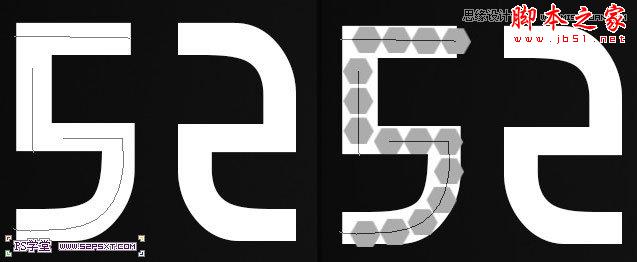
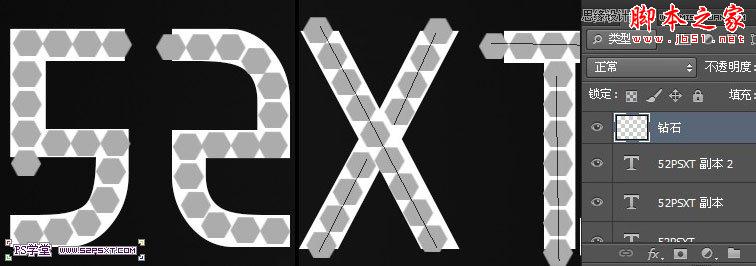
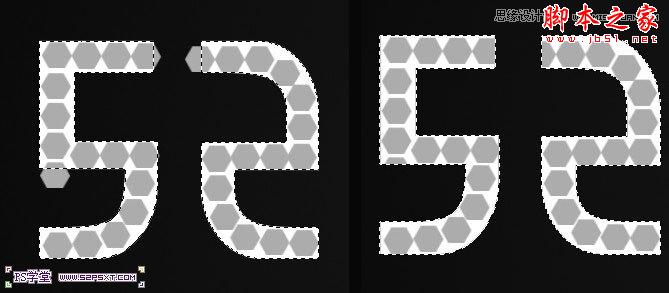
7.我们在字体上方新建图层“钻石”,用钢笔工具绘出字体的路径,这里我们的路径要注意点,在字体的中间部位,可以一步一步的来,一条路径做一次路径描边,防止六边形的重叠。


8.做好以后,我们按住ctrl键点击字体图层,得到字体选区,反选删除。这样我们就将六边形多出字体的部分清除干净了。

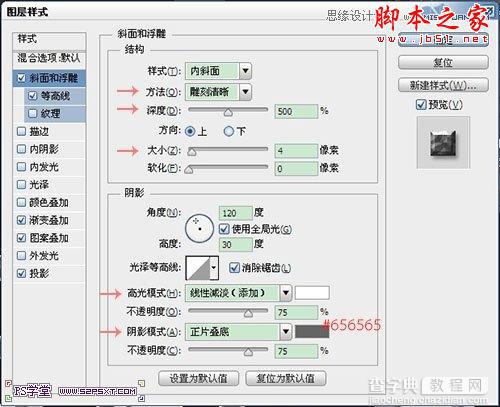
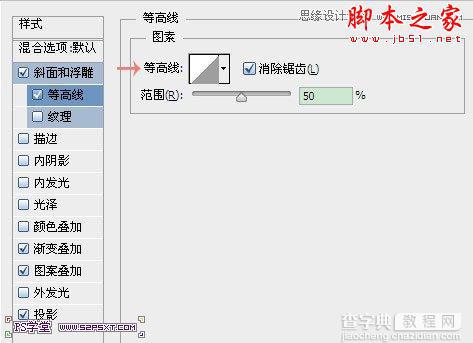
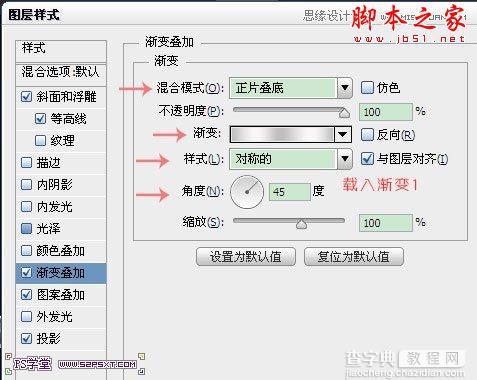
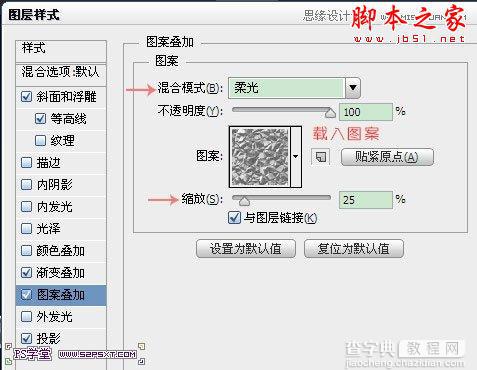
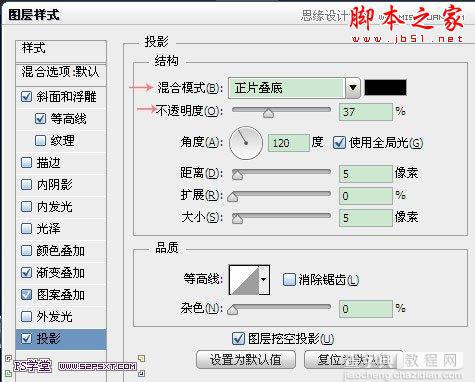
9。复制一次“钻石”图层,得到副本图层。我们将原始的“钻石”图层设置图层样式如下:





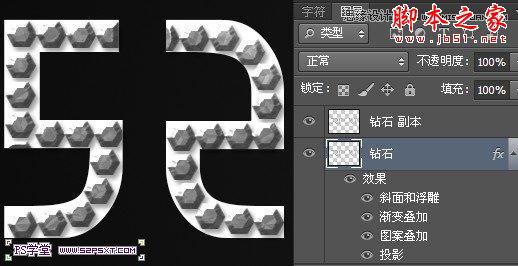
大致效果如下:

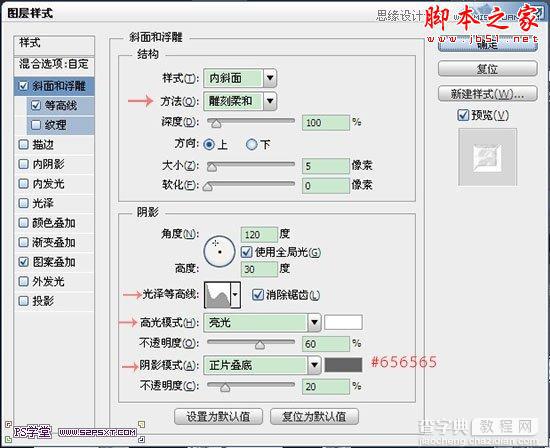
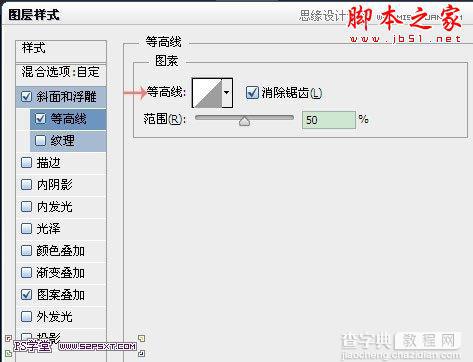
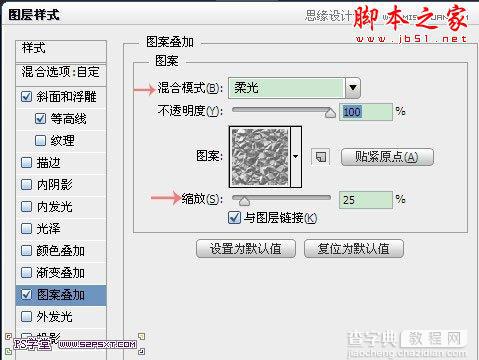
10.给钻石副本图层设置图层样式如下



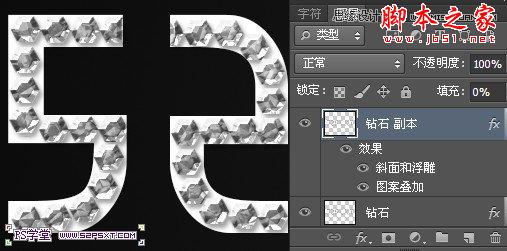
大致效果如下:

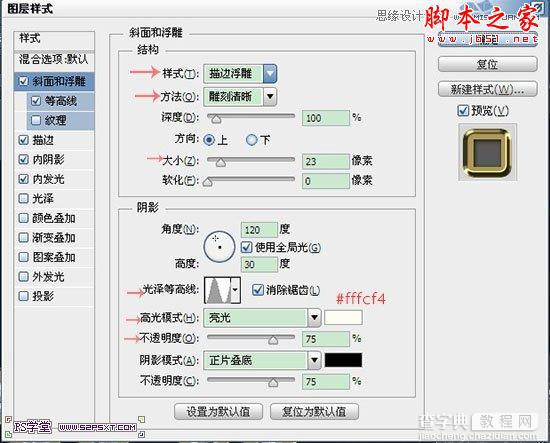
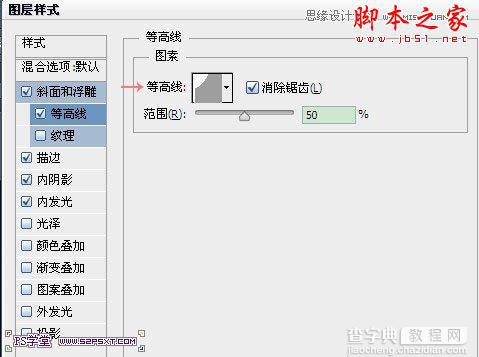
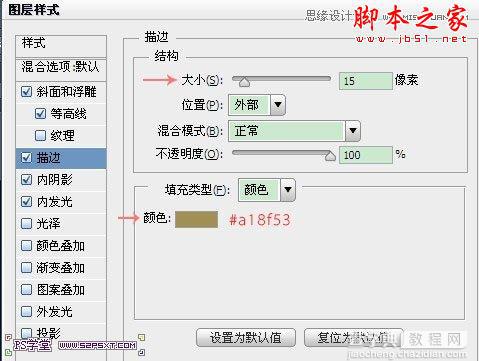
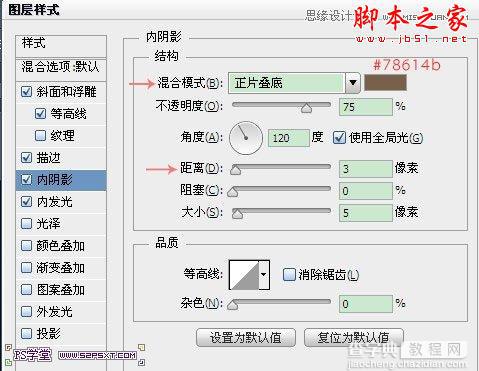
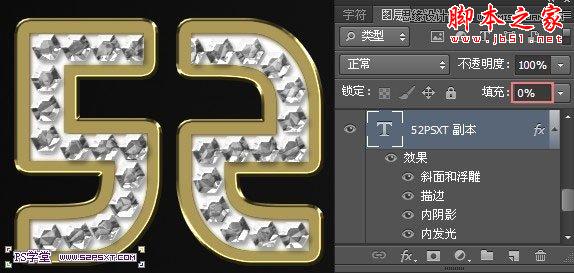
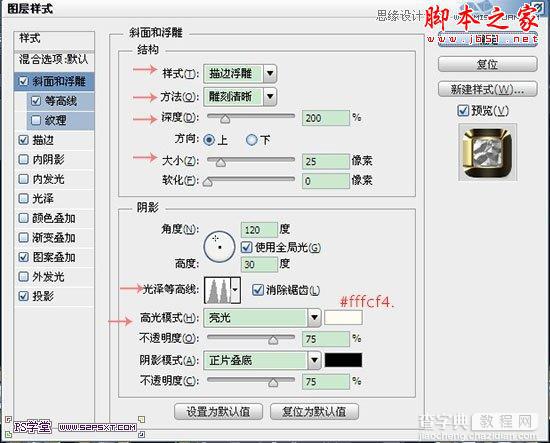
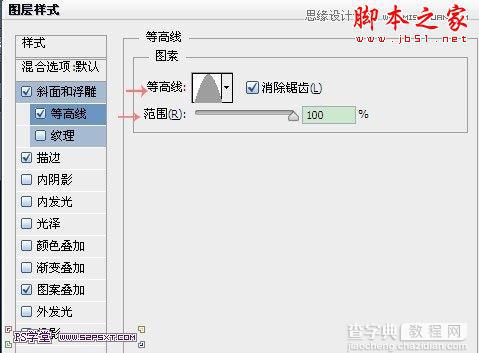
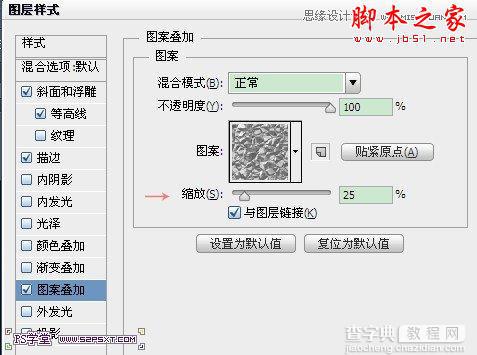
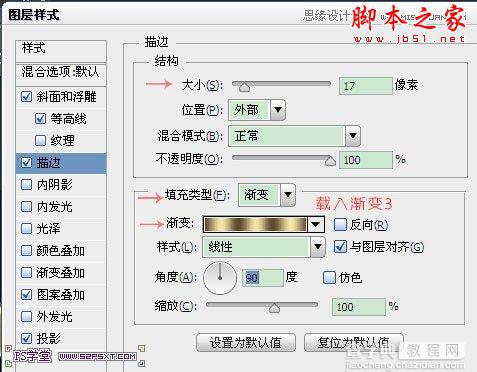
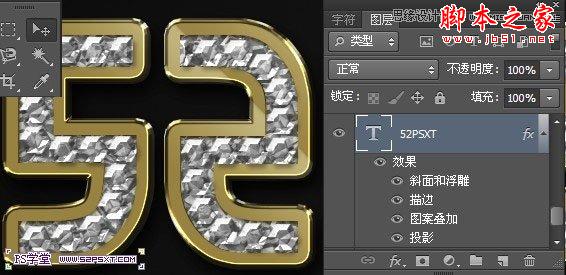
11.我们来到字体副本图层,给图层设置图层样式如下:





大致效果如下:

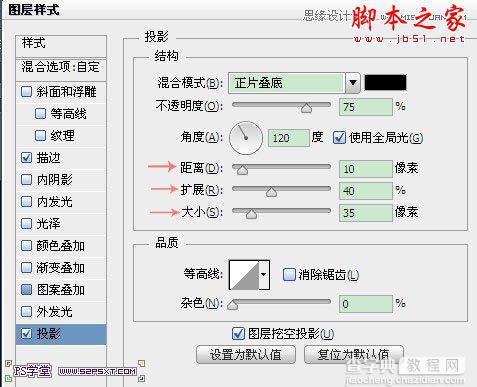
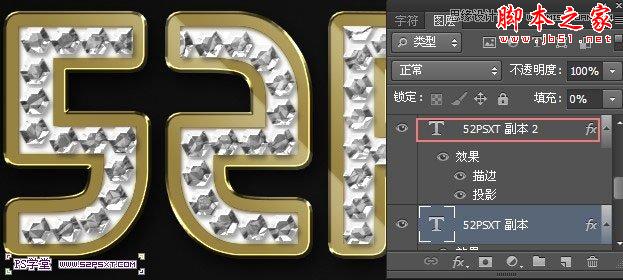
12.来到字体副本2图层,给图层设置图层样式如下:



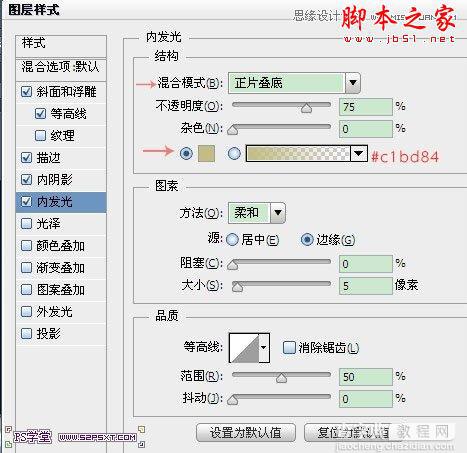
13.我们来到原始的字体图层,给图层设置图层样式如下:






14.我们选择移动工具,在原始字体图层上操作。用键盘上的方向键向右移动3下,使得3D效果更明显

15.我们在所有的图层上面新建调整图层--渐变映射,渐变颜色从: #e6a321 到#efbe39,将图层模式改为正片叠底,不透明度20%


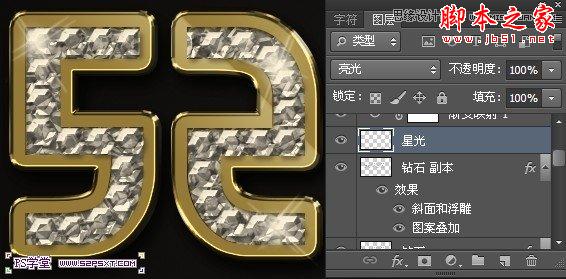
16.我们来加点星光效果,载入星光笔刷,我们设置画笔如下

我们在渐变映射图层下面新建图层“星光”,前景色#ebebeb,图层模式亮光,随意刷点星光效果,不要刷的太多,简单几个就可以了。

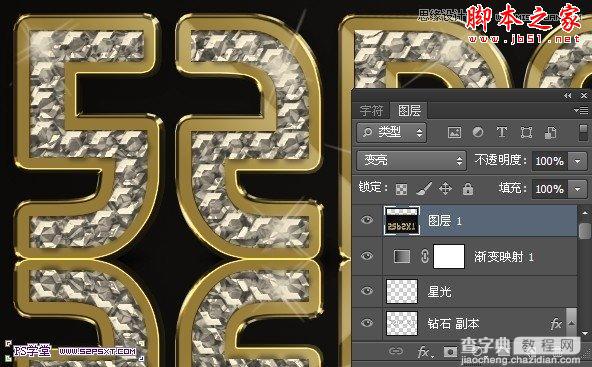
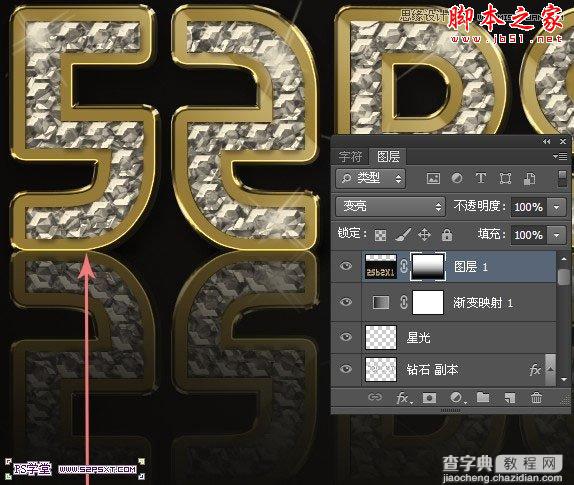
17。最后我们来做个倒影,加强立体效果。ctrl+shift+alt+E盖印图层,我们将图层模式改为变亮,编辑--变换--垂直翻转,用移动工具拉到字体的底部

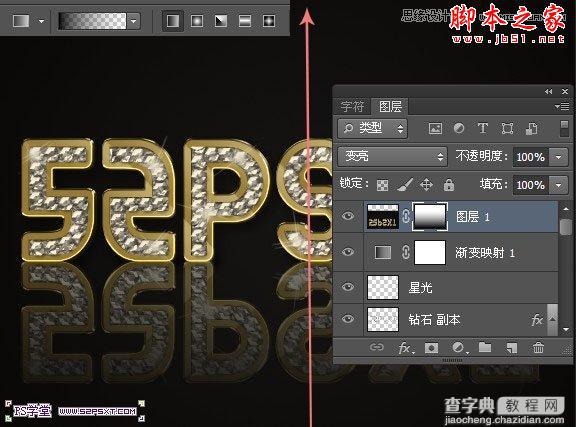
18.我们给倒影图层添加图层蒙版,渐变设置黑色到透明。在这里我们拉三次渐变
第一次从画布最低端到最上面,

第二次从画布底端到字体底部

第三次我们从画布底端到字体顶部。

这样我们的倒影也做好了,到这效果已经全部出来了。