Photoshop设计制作逼真可口的饼干艺术字教程
发布时间:2016-12-22 来源:查字典编辑
摘要:效果:教程:1.新建1152x864px大小的文档,将红格子布素材拉入文档中,ctrl+T调整大小摆放好位置。2.给布素材图层设置图层样式如...
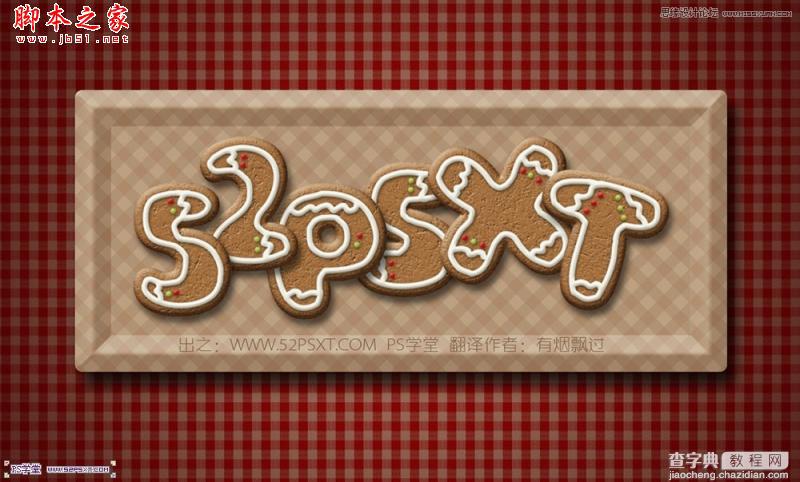
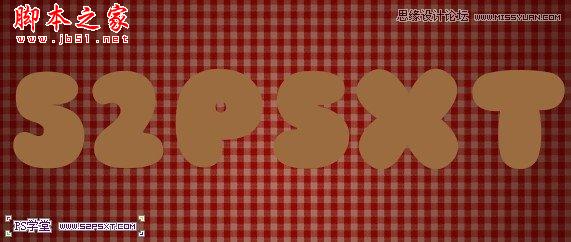
效果:

教程:
1.新建1152 x 864 px大小的文档,将红格子布素材拉入文档中,ctrl+T调整大小摆放好位置。

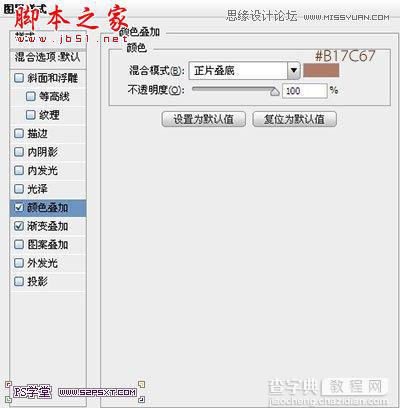
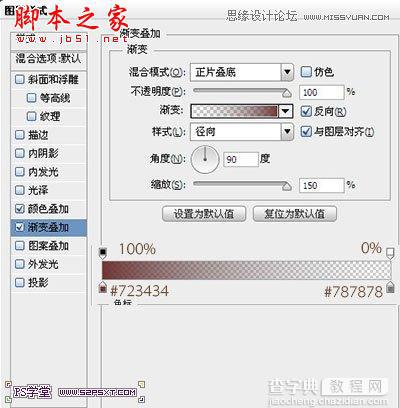
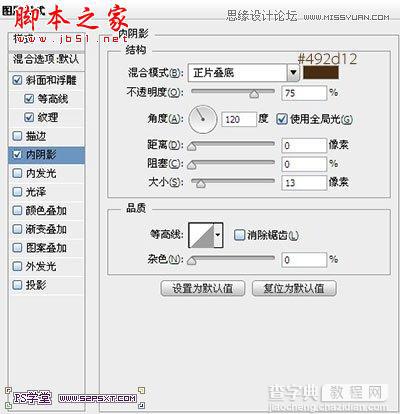
2.给布素材图层设置图层样式如下:



3.打上字体“52PSXT”,颜色#9a6c40,字体在这选择的是sniglet(素材提供),大小273

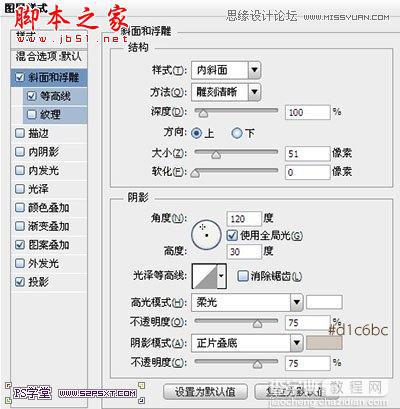
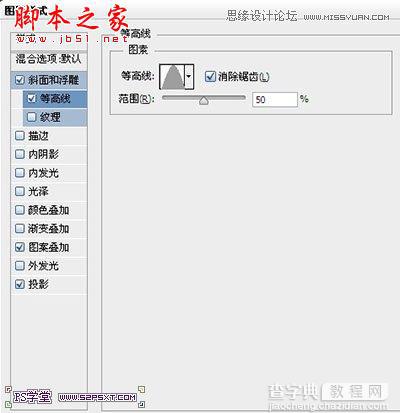
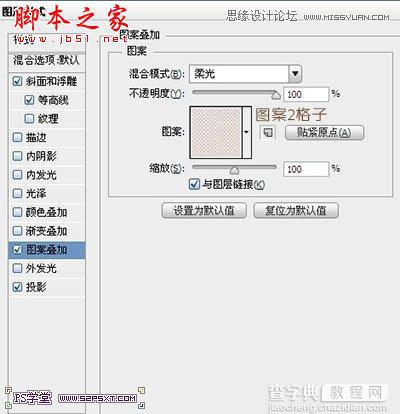
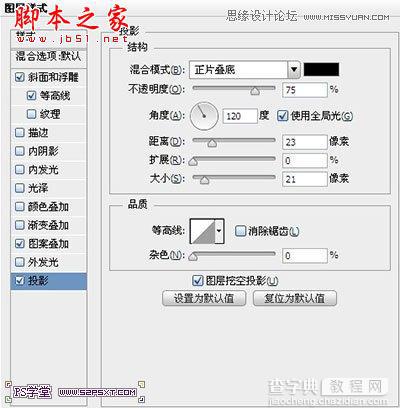
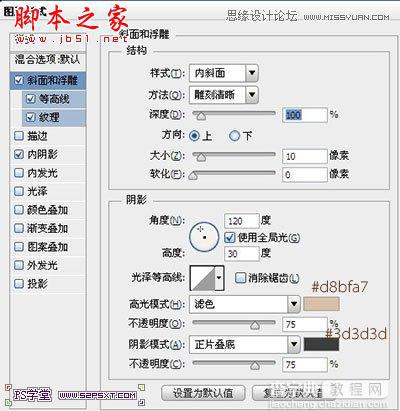
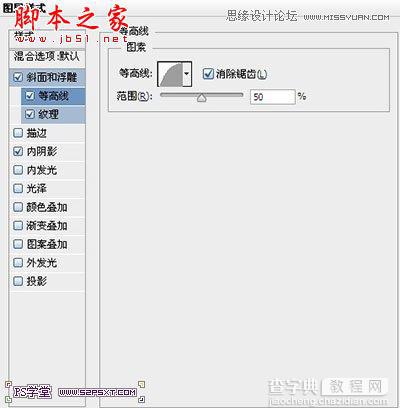
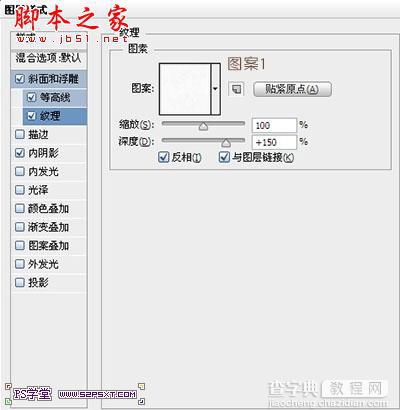
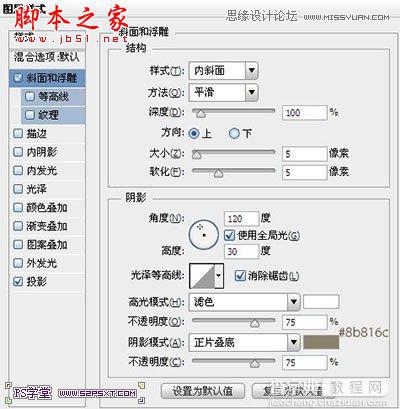
4.给字体图层设置图层样式如下:





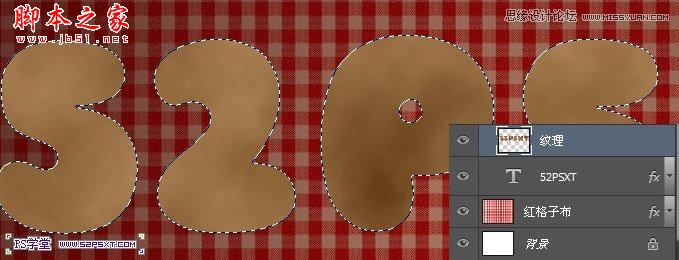
5.按住shit键点击字体图层,我们得到字体的选区。新建图层“云彩”,设置前景色为#c69c6d,背景色为#603913,执行滤镜--渲染--云彩

6.继续执行滤镜--素描--便纸条,设置如下:

执行滤镜--素描--网状,设置如下:

将图层模式改为柔光,不透明度75%

7.给纹理图层进行调整--色相/饱和度

本帖隐藏的内容8.按住shit键点击字体图层,我们再次得到字体的选区。选择--修改--收缩15px

9.右击--建立工作路径,我们会得到路径如下:

我们可以利用路径选择工具,将路径进行微调整,使得线条更流畅

10.设置前景色为#f0f0e7,画笔大小为8px,硬度100%,新建图层“描边”,我们右击描边路径,得到效果大致如下:

11.给描边图层设置图层样式,做出奶油的效果



12.可以接着用画笔画一下其他的效果

换个颜色做点效果:

13.将除背景素材以外的其他字体有关的素材放进一个组内,复制组,右击拼合组,我们会得到一个字体效果图层。

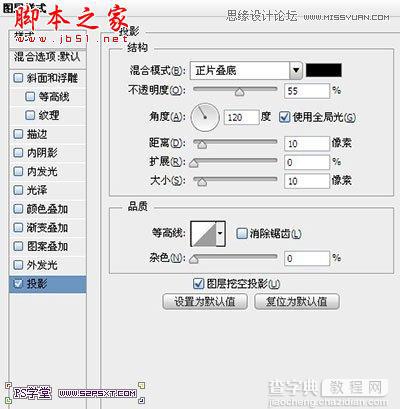
给字体效果图层添加阴影效果


14.用矩形选框工具选中字体“5”,ctrl+J复制得到新图层,同样的方法处理其他的字母。ctrl+T变化每个字体的位置,摆放大致如下:


15.选择圆角矩形工具,颜色#8b6b4b,当然你可以选择任何你喜欢的颜色,半径10px,我们在字体下面拉个圆角矩形

16.给圆角矩形设置图层样式如下,我们可爱的托盘就完成了