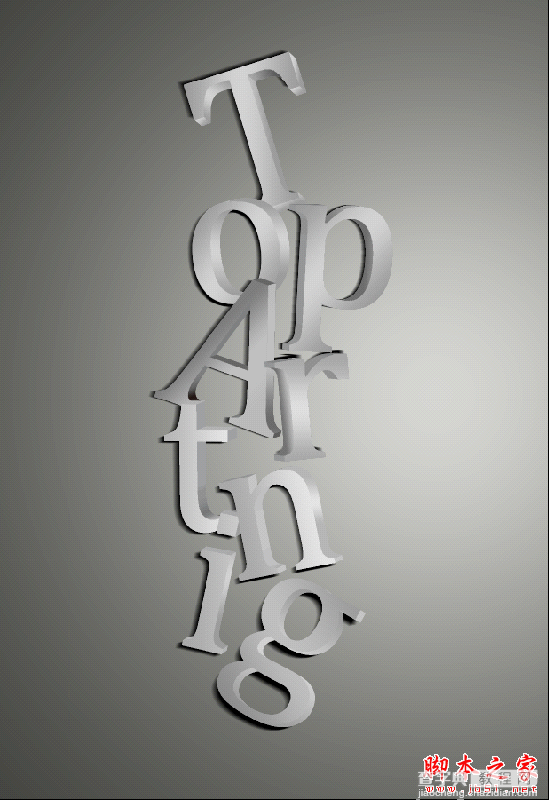
先看下效果图吧!有图有真像,喜欢的话可以继续往下看哦!这里只是详细的介绍操作步骤,并不是具体的怎样使用某个工具哦!

具体的制作步骤如下:
1,首先,新建一个横版的A4尺寸的灰度底图层,当然这是背景图层,具体参数可以自定,可以根据自己喜欢,当然要有效果哦!使用光照效果给背景层提亮,得到下面的效果。

2,这一步就是要制作立体字了,切记这里一定要一个字母一个图层,以方便下面可以做到真实的阴影效果。制作立体字有多种方法,这里和大家介绍3种,
一,AI中的3d是我个人比较喜欢用的。
二,外挂的插件xara 3D 还是比较好用的,缺点是不能把字体分开来操作。
三,如果你用的ps中有3d 功能那也是挺不错的选择。
我在这里使用了第一种方法。

3,字体被拉进来以后效果还是不敬人意,使用各种选择工具,来强化明暗关系吧!大家看这是我处理后的一点改变,这个也需要耐心!

4,做完这一步后,就要开始做阴影了,这里我们做了两个阴影,只为让其可以更真实的反应。先来看第一层阴影:

由于每一个字母的阴影方向是不一样的,所以刚才每一个字母都分层还是很有必要的,当然这里每一个阴影都可以适当的做一些动感模糊。好吧来张细节图。

第一层阴影做完后,就要开始增强阴影的效果和光源关系了。
5,做出逼真的类似光源效果阴影是必不可少的,这里做阴影需要耐心,使用动感模糊,一步步叠加,即可。

很明显现在的关系是不够的,所以在必要的地方继续阴影photoshop教程效果如下:

6,阴影完成后我们还需要处理一些细节,给立体字之间叠加部分加上细节阴影,细节很重要,大家可以观察一下这是细节的效果:

7,现在大体已经出来,只需增强一些效果,这里是收集的素材

将水墨素材运用toparting立体字上,模式为强光,不透明度为60。依据个人喜好,效果如下:

这样看上去好像有些单调,是的,所以我们在这里加上了toparting.com

Toparting.com的制作就不用多做 赘述了,大家明白了上面的内容,这个自然就明白了。
Ps:toparting.com是本人的创意博客:顶尖艺术,这里有很多我们需要的内容,当然这是我的一点点爱好。


